ここのところツールバー(アドミンバー/管理バー)関連の話題ばかり書いていますが、色々とやっていると「そもそもこのツールバーは画面の下の方に表示されていればいいのでは?」という考えに至ってきました。

ということで…移動させてみます。
CSSで移動させる
前回から同様に、CSSで移動させます。前回前々回のページを見てもらった方はもしかすると想像が付くかもしれませんが、設定していきます。

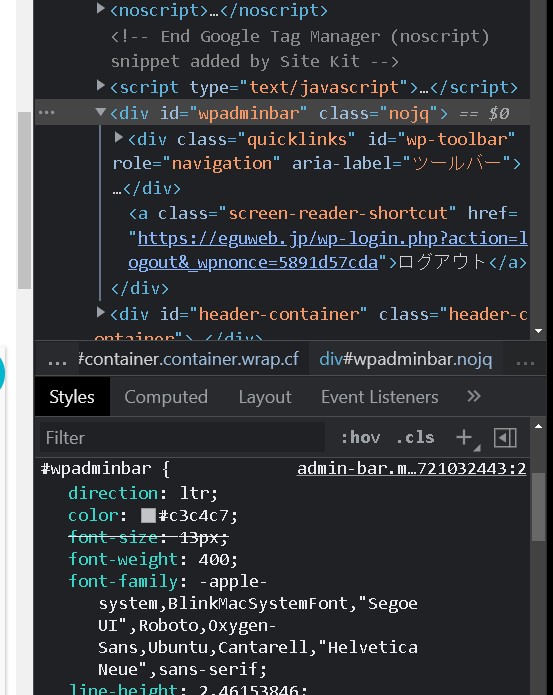
まずは、wpadminbarのCSSを見てみると、下記のようになっていました。

#wpadminbar{
direction: ltr;
color: #c3c4c7;
font-size: 13px;
font-weight: 400;
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif;
line-height: 2.46153846;
height: 32px;
position: fixed;
top: 0;
left: 0;
width: 100%;
min-width: 600px;
z-index: 99999;
background: #1d2327;
}position: fixed;があります。
ということは・・・
top: 0;を変更する?
top: 0;があることで画面の最上部に固定されています。ということは、シンプルに考えると「画面の最下部に固定させてしまえばいい」ということになります。
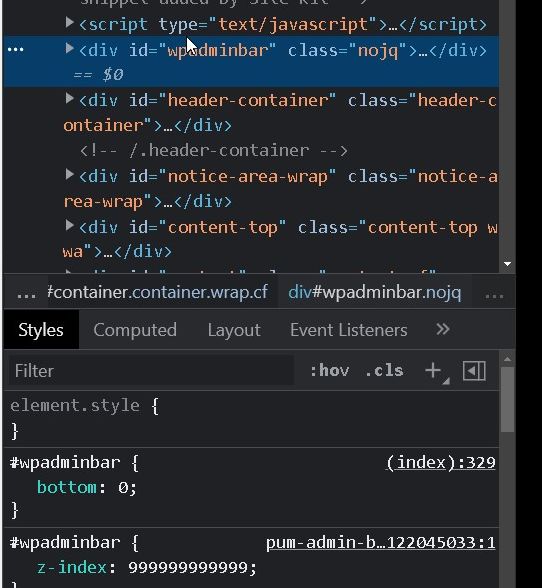
ただ、top: 0;は元々のwpadminbarに設定されているプロパティの値なので、bottom:0;を指定した場合・・・topの方が優先されてしまうようで、下に移動しません。
#wpadminbar{
bottom:0;
}下記のような状態になります。


top: 100%;などにする?
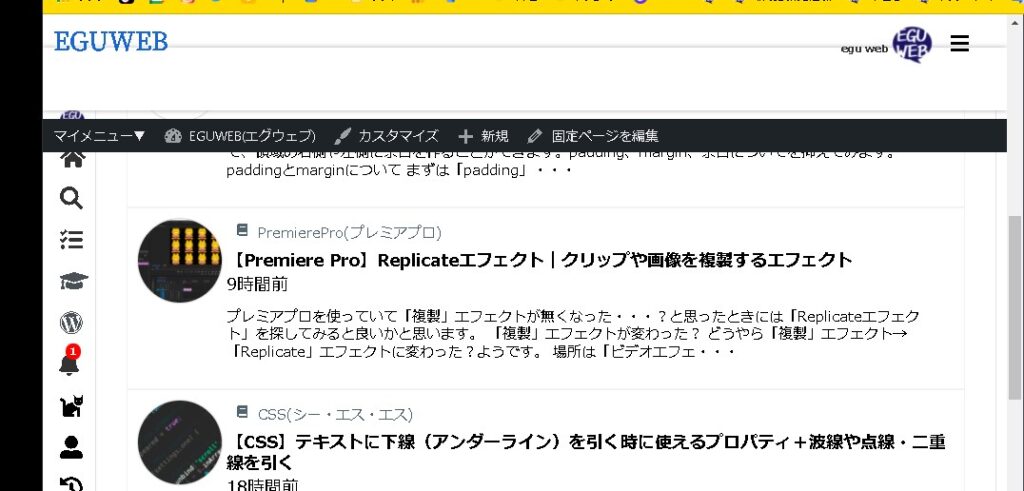
試しにtop: 100px;とすると、たしかに画面上部から100px下に移動した状態になります。
#wpadminbar{
top:100px;
}
なんだかよくわからない状態になりました・・・。
topから最下部の指定をどうやって・・・?
そもそもbottom:0;が効けば終わるのですが、top:の存在があるのでどうすれば…という感じです。
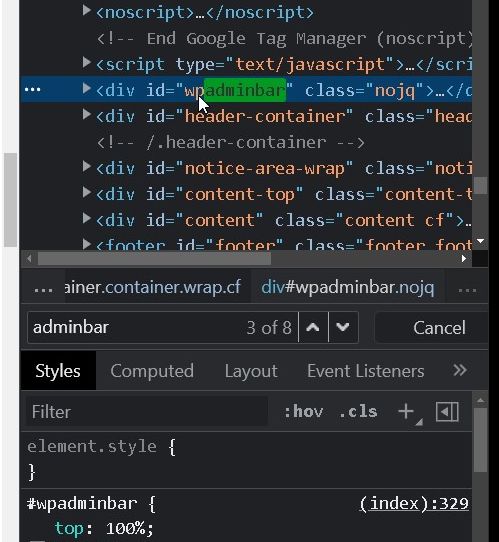
top:100%にすればいけるのかな?と思い試してみたら画面から消えました。
#wpadminbar{
top:100%;
}

消えたわけではなく下にある
そう考えると、100%の下から表示されているはずですので、画面からは当然見えなくなってしまいます。つまり、topで指定するなら、95%くらいにしてあげれば画面に表示されるということになる気がします。
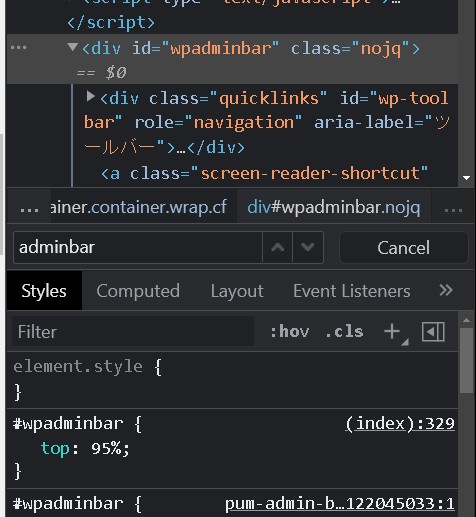
#wpadminbar{
top:95%;
}
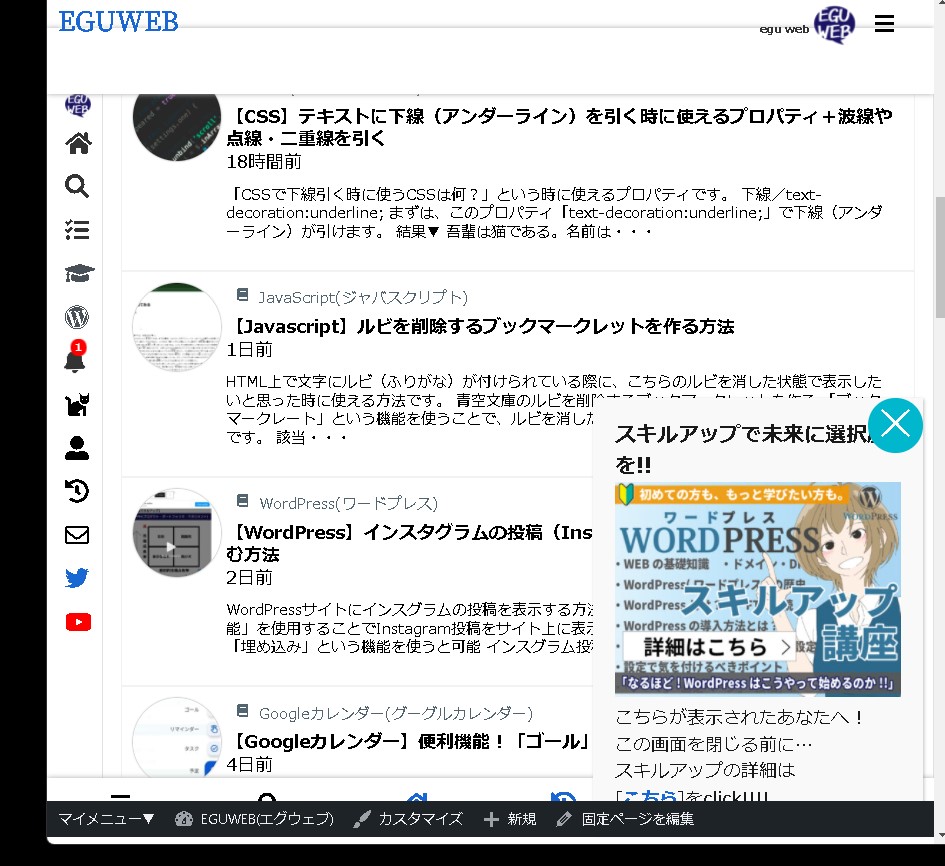
表示されました!!

力技でしたが、可能といえば、可能です。ただ、この方法だと、画面のサイズや状態でツールバーの位置が変わりそうな予感がします。
top:を解除する
[rml_read_more]
top:を解除→bottom:0にする、という方法がありそうです。top:auto;とすると、top:で指定されていた値が解除されますので、下記のように指定してみます。
#wpadminbar{
top:auto;
bottom:0;
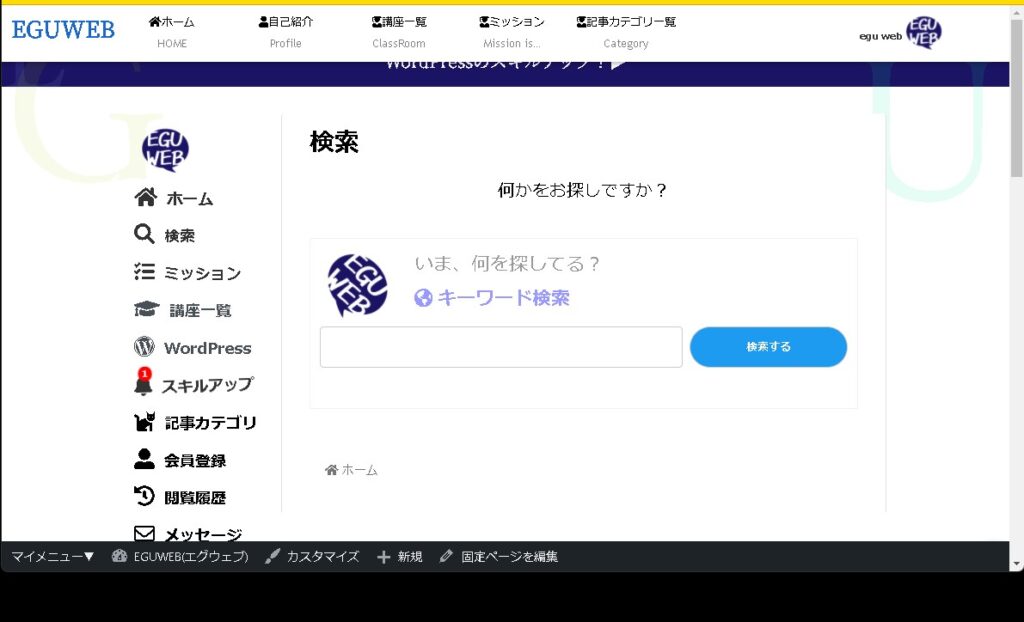
}できました…!!

ツールバーが最下部に表示されるようになりました。
まとめ
ここ数回はツールバーの話ばかりでしたが、色々と工夫することでさらに使いやすくなるかと思いますので、ぜひお試しください。
ご参考ください😃




