cocoonテーマでページの下の方に投稿者名が表示されている部分、投稿者名部分(ユーザー名)を非表示にする方法です。
投稿ページの下の方に投稿者名が表示されてしまう…
cocoonテーマを使っていて、公開されたページの下の方を見ると、投稿者名部分(ユーザー名)が表示されてしまっています。
表示されていて問題なければ良いのですが、表示させたくないといった場合もあるかと思います。もしくはセキュリティやデザイン上の都合で非表示にしたいなど。そのような時に使える方法です。

右下にユーザー名が表示されています・・・。

CSSで非表示にする
PHP部分を調べて出力をさせない処理を入れることも可能ですが、デンジャーな処理をすることになるので、ここはCSSで調整をしてみます。
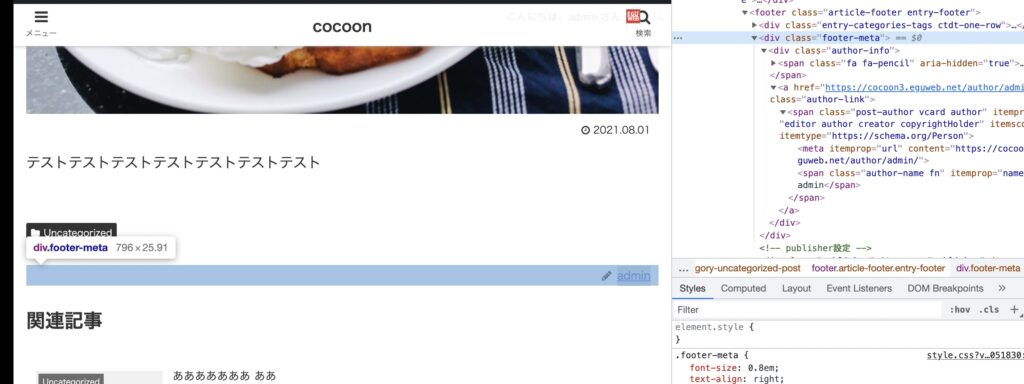
まずは、該当の場所のコードを調べてみます。

下記のようになっていました。
<div class="footer-meta">
<div class="author-info">
<span class="fa fa-pencil" aria-hidden="true"></span> <a href="https://XXXXXXXXXXX/author/XXXXX/" class="author-link">
<span class="post-author vcard author" itemprop="editor author creator copyrightHolder" itemscope="" itemtype="https://schema.org/Person">
<meta itemprop="url" content="XXXXXXXXXXX/author/XXXXX/">
<span class="author-name fn" itemprop="name">admin</span>
</span>
</a>
</div>
</div>非表示にする(display:none)
ここまで分かればあとは簡単です。いつも見ていただいている皆さんであればおそらく察しは付くかと思いますが、ここは追加CSSを使って、非表示にしてあげます。
追加CSSを開きます。
[rml_read_more]
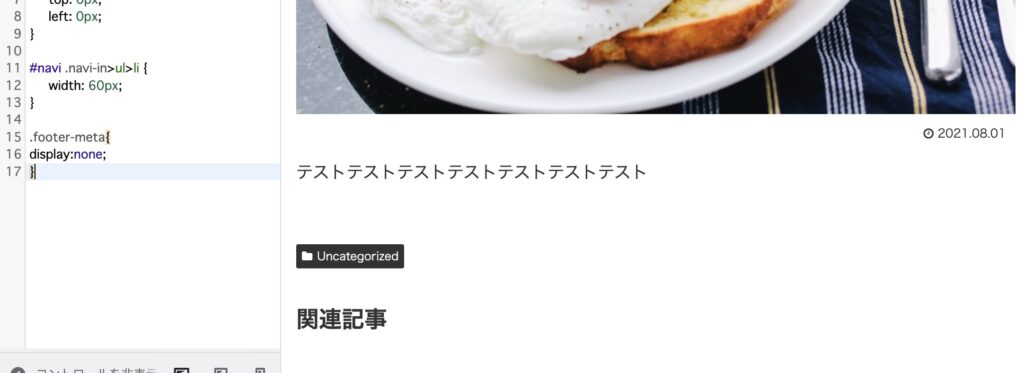
.footer-meta{
display:none;
}非表示になりました!

まとめ
CSSを使うと画面から非表示にすることができます。ただ、使い方を誤ると、思うように非表示にならなかったり、画面全部が消えるというアクシデントも発生する可能性があるので操作には注意が必要です。
ご参考ください😃