前回「【WordPress】Googleしごと検索(Google for Jobs)に求人を掲載するpart8【Googleしごと検索の有効化を使う】」編でお伝えした時に「ループの出力結果がおかしなことになっている?」というところで詰まってしまいました。その続きです。
チェックボックスの値がうまく出力できない?
前回の出力方法では、どうやらループの処理か何かに問題があったようです。
<?php
$now_status = get_field_object('activation');
$items = $now_status['value'];
foreach( $items as $item ):
endforeach;
echo 'now_status:'.$now_status;
echo 'items:'.$item;
if ($item == 'yes') { ?>
(画面に出力する内容)
<?php } else { ?>
<p>- 非公開 -</p>
<?php } ?>
<?php endwhile; ?>空白→yes→空白→yesという結果になって欲しかったのですが、最初のitem変数の結果以外が、すべてyesになってしまいました。

get_fieldを使ってチェックボックスの値を取得する
前回はチェックボックスの値取得に「get_field_object」を使っていましたが、こちらに問題があったようです(おそらく使い方なのかもしれませんが…)。
チェックボックスの値取得を「get_field」に変更してみます。
<?php while ( have_posts() ) : ?>
<?php the_post(); ?>
<?php
$now_status = get_field('activate');
echo $now_status;
if ($now_status == 'activate') { ?>
<!-- 条件に一致した場合 -->
<?php } else { ?>
<p>- 非公開 -</p>
<?php } ?>
<?php endwhile; ?>
<?php endif; ?>これで、Googleしごと検索の有効化の結果がどうなったか試してみます。

振り出しに戻りました・・・。
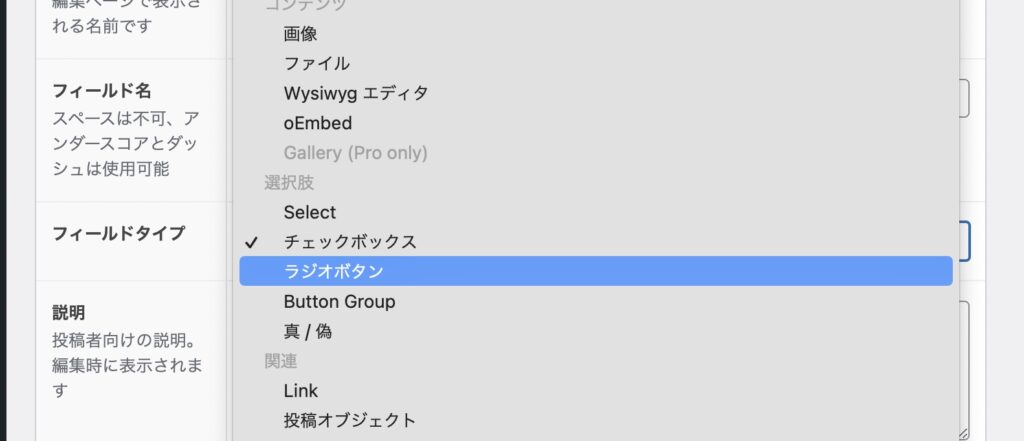
ラジオボタンに変更する
ここで思いきって、選択を「ラジオボタン」に変更してみます。詳しくは別記事「ACFの選択肢の値を抽出する」の記事でまとめたいと思いますが、今回の要件だと、よくよく考えれば、セレクトボックスか「ラジオボタン」あたりが使いやすそうに思われます。「有効化」「非公開」というラジオボタンに変更してみます。

フィールドタイプを「ラジオボタン」に変更してみました。

選択肢も見た時に分かりやすいよう変えてみました。
open : 公開
close : 非公開

としてみました。設定画面もラジオボタンに変わりました。

フィールドタイプ変更時の注意点
フィールドタイプを途中で変更すると、セットされていた値がリセットされてしまいます。件数が多いと、最初から設定し直し・・・という膨大な作業が発生する可能性がありますので、フィールドタイプの設定は最初にしっかりと決めておいた方が無難です(自戒を込めて・・・)。
[rml_read_more]
あとは、チェックボックスからラジオボタンに変えると列の表示取得でエラーが発生する場合があります・・・。チェックボックスからラジオボタンに変わったので、foreachでエラーが発生しているようです。

前に作成したチェックボックスの部分をget_fieldでの取得に切り替えます。
switch ($column_name) {
case 'activation':
$stitle = get_field('activation');
break;エラーが消えました!

公開・非公開で表示を条件分岐する
では、こちらのopen・closeのステータスを使って、条件分岐させて表示非表示を切り分けてみます。
前に作った$now_statuを使って、条件分岐させてみます。
<?php
$now_status = get_field('activation');
if ($now_status == 'open') { ?>
(公開される内容)〜省略〜
<?php } else { ?>
<p>- 非公開 -</p>
<?php } ?>
<?php endwhile; ?>公開・非公開がうまく切り替わりました!!

まとめ
今回の有効化「する」でも良いとは思いますが、ラジオボタンにしておいて「公開」「非公開」という条件で公開をするという方法でも良さそうな気がします。
色々と試していくうちに、見えてくるものが色々と出てきますね・・・!
次回は、詳細ページの表示を作っていきたいと思います。
ご参考ください😃




