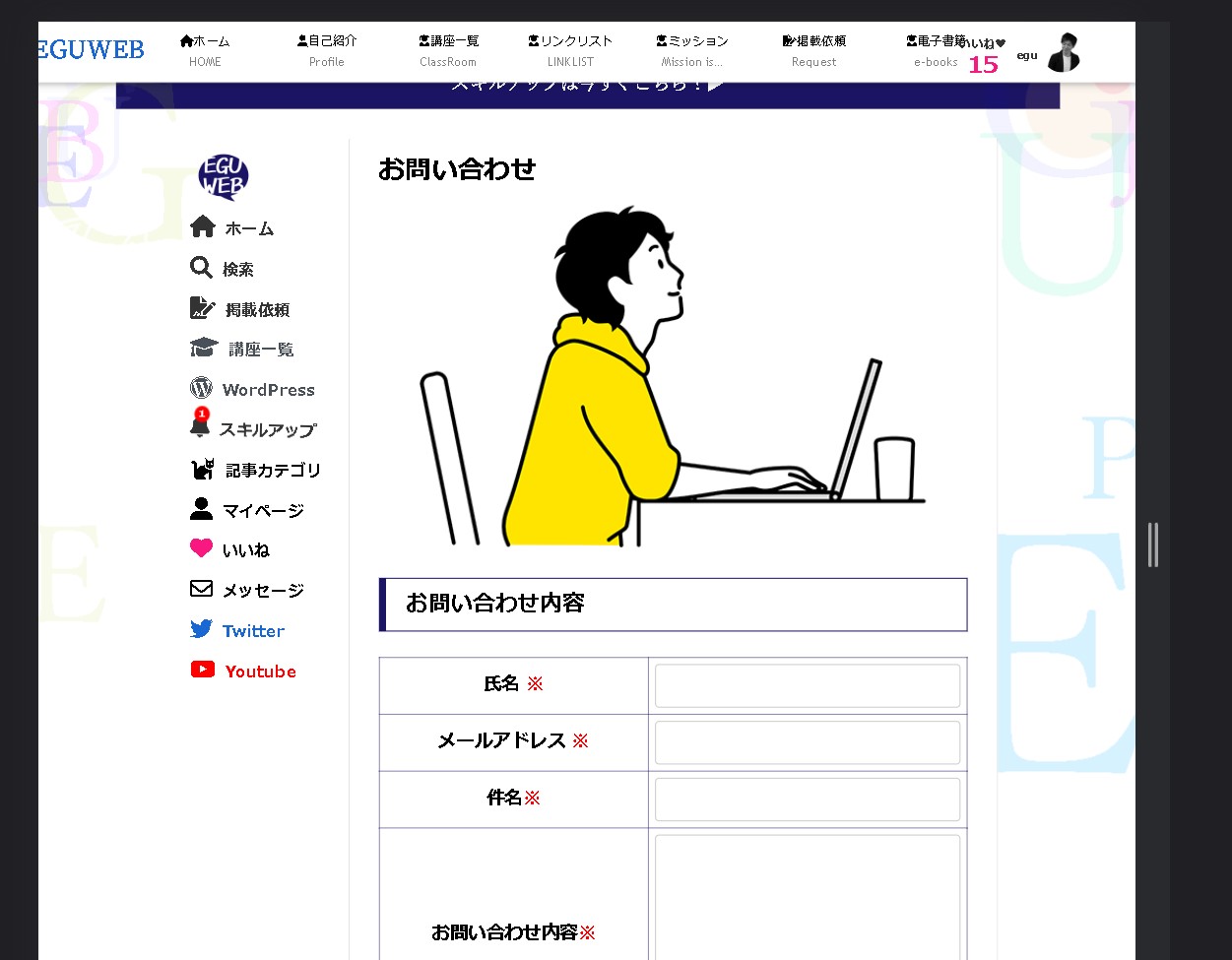
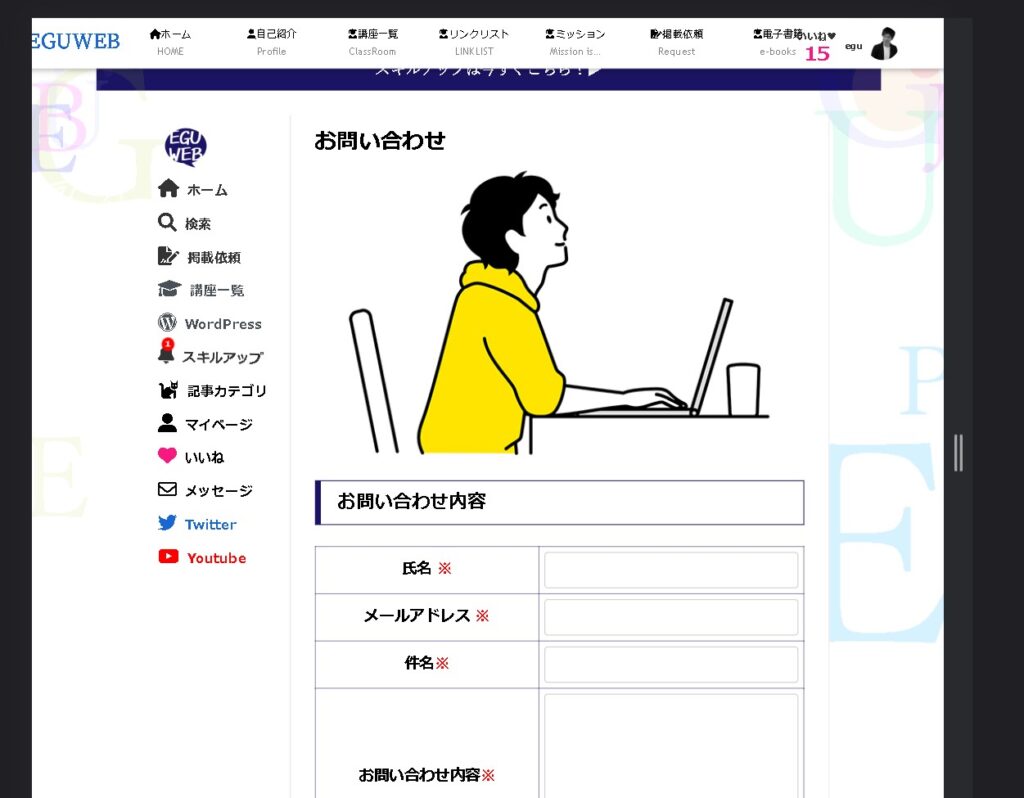
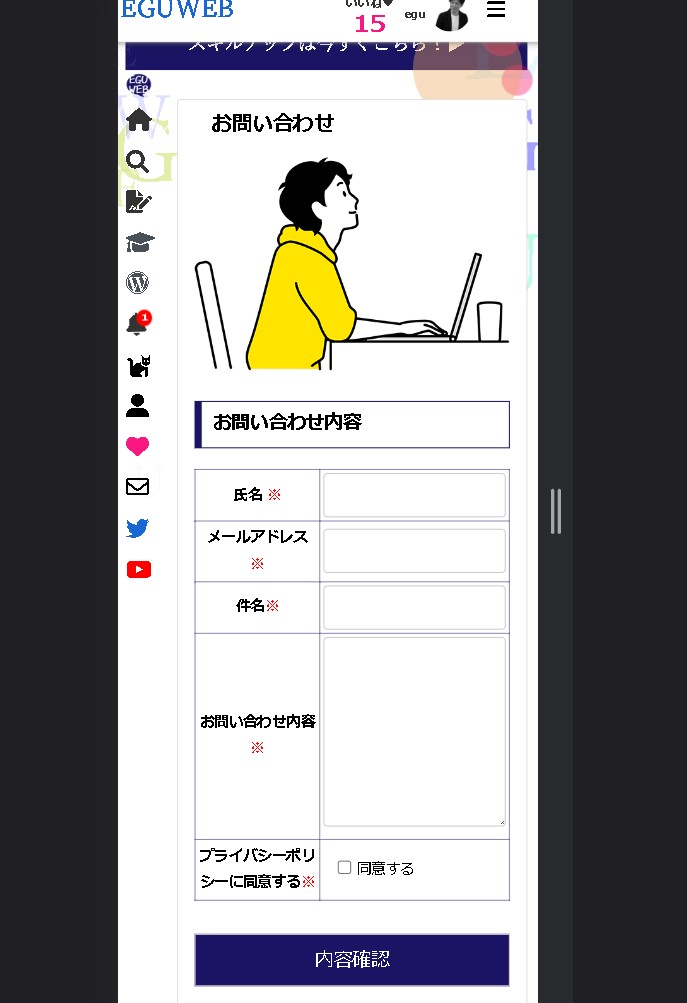
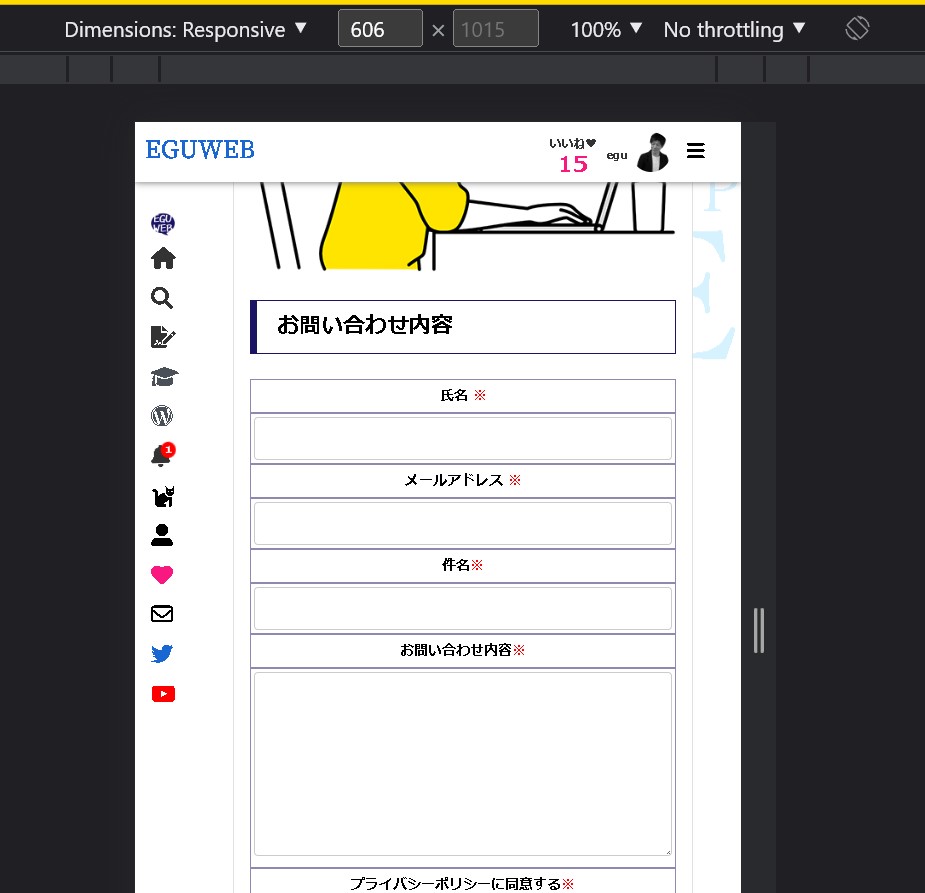
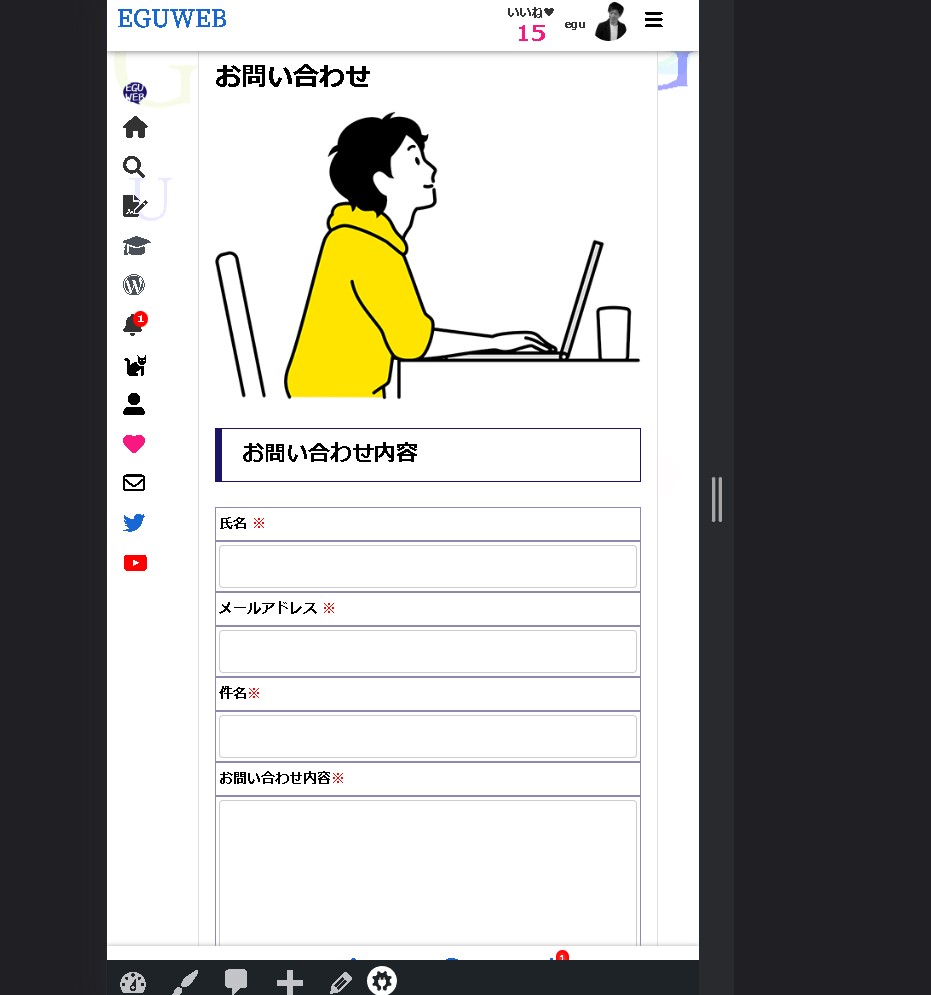
お問い合わせフォームなどで、画面サイズが小さくなったときに1列に切り替える方法です。


display:block;を使う
いつもブログを見てくださっている皆さんはお気付きかもしれませんが、結論「display:block」だけで、いけそうな気がします。念のため横幅を100%に指定しておきます。
[rml_read_more]
table td, table th {
width: 100%;
display: block;
}
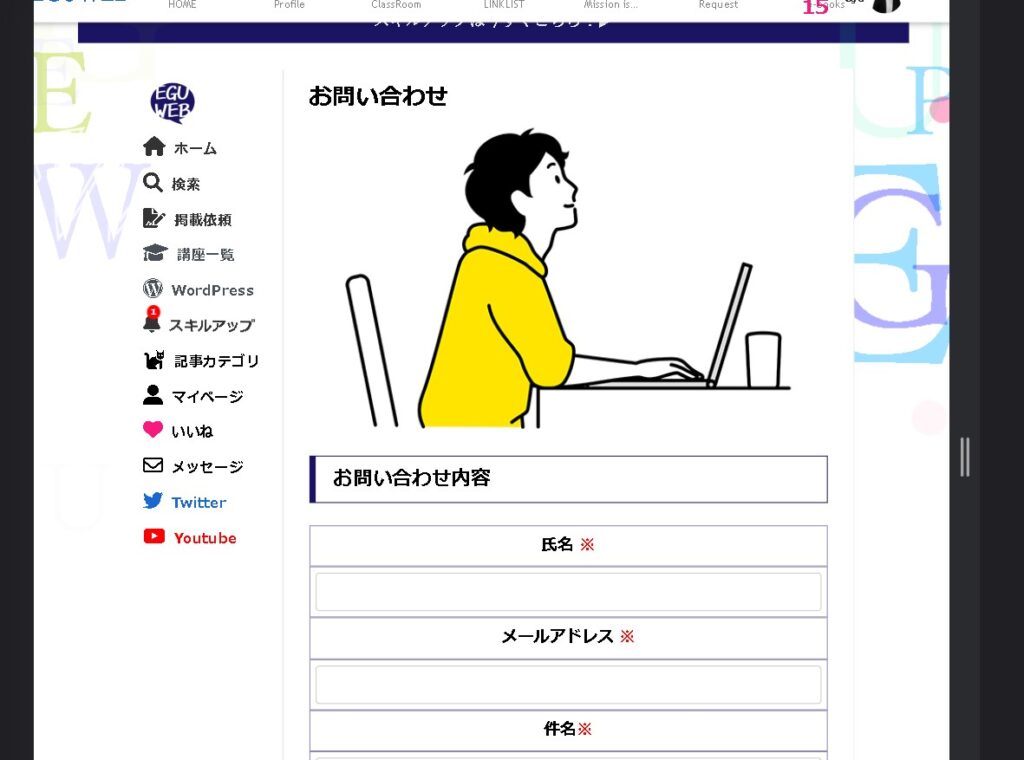
いけました…!
レスポンシブ対応する
このままだと、画面サイズに関係なく横一列になってしまうので、メディアクエリを指定します。
@media screen and (max-width: 640px) {
table td, table th {
width: 100%;
display: block;
}
}これで、画面サイズ640pxで切り替わります!

左寄せにする
ついでに、項目名を左寄せにしておきます。これは1列になったときに左寄せすれば良いので、メディアクエリ内に設定します。text-align: left;を追加すればいけそうです。
@media screen and (max-width: 640px) {
table td, table th {
width: 100%;
display: block;
text-align: left;
}
}
項目名(ラベル)が左に揃いました!あとは枠線を消すなど調整しても良さそうですね😃
まとめ
表をスマホで表示させた場合に1列で表示させたい、といった時に使える方法です。
ご参考ください😃