Contact Form7は、WordPressで最も広く使用されているフォームプラグインの1つです。デフォルトのデザインは単純であるため、改良することは可能です。
フォームのHTMLコードを確認する
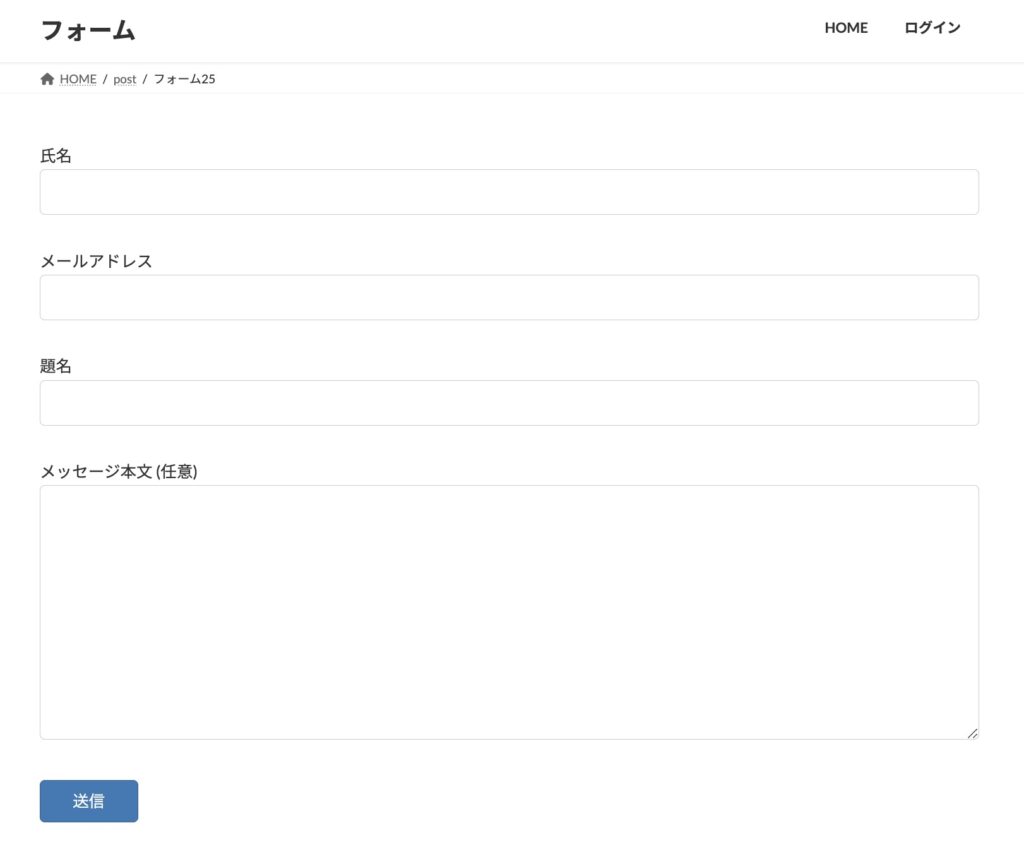
まず、Contact Form7のフォームのHTMLコードを確認します。これには、フォームのフィールド(テキストフィールド、チェックボックス、ラジオボタンなど)が含まれます。
テンプレートの状態だと下記のようになっています。
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]
CSSファイルを作成する
例えば、下記のようなCSSを準備します。
/* フォーム全体の背景色を変更する */
.wpcf7-form {
background-color: #f0f0f0;
}
/* フォーム全体の余白を変更する */
.wpcf7-form {
margin: 20px;
padding:20px;
}
テキストフィールドのスタイル
/* テキストフィールドの背景色を変更する */
.wpcf7-form input[type="text"] {
background-color: #ffffff;
}
/* テキストフィールドのボーダーを変更する */
.wpcf7-form input[type="text"] {
border: 2px solid #cccccc;
}
/* テキストフィールドのフォントサイズを変更する */
.wpcf7-form input[type="text"] {
font-size: 16px;
}
チェックボックスのスタイル
/* チェックボックスの背景色を変更する */
.wpcf7-form input[type="checkbox"] {
background-color: #ffffff;
}
/* チェックボックスのチェックマークの色を変更する */
.wpcf7-form input[type="checkbox"]:checked:before {
color: #ff0000;
}
/* チェックボックスの余白を変更する */
.wpcf7-form input[type="checkbox"] {
margin-right: 10px;
}
ラジオボタンのスタイル
/* ラジオボタンの背景色を変更する */
.wpcf7-form input[type="radio"] {
background-color: #ffffff;
}
/* ラジオボタンの選択状態の色を変更する */
.wpcf7-form input[type="radio"]:checked:before {
background-color: #ff0000;
}
/* ラジオボタンの余白を変更する */
.wpcf7-form input[type="radio"] {
margin-right: 10px;
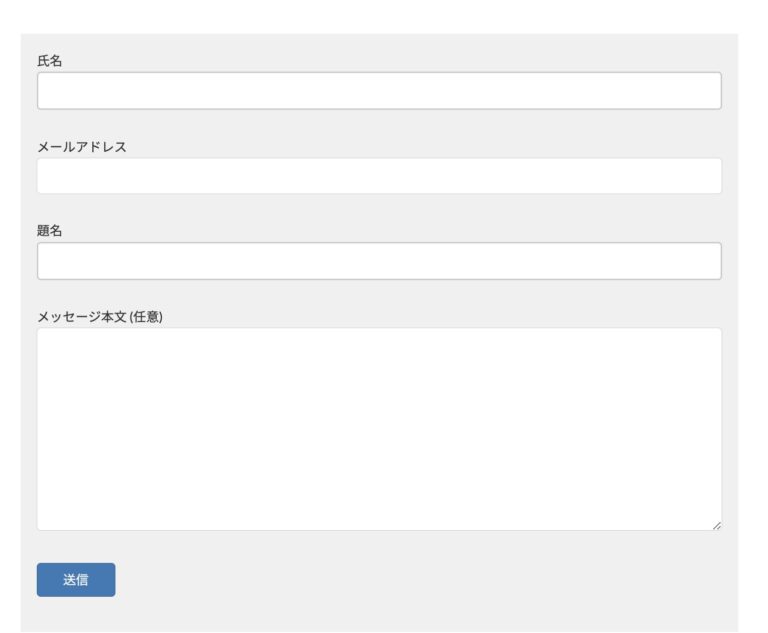
}背景色や余白の調整を行っています。
CSSスタイルを適用する
こちらを、フォームのページで読み込めるようにCSSを適用させます。
[rml_read_more]
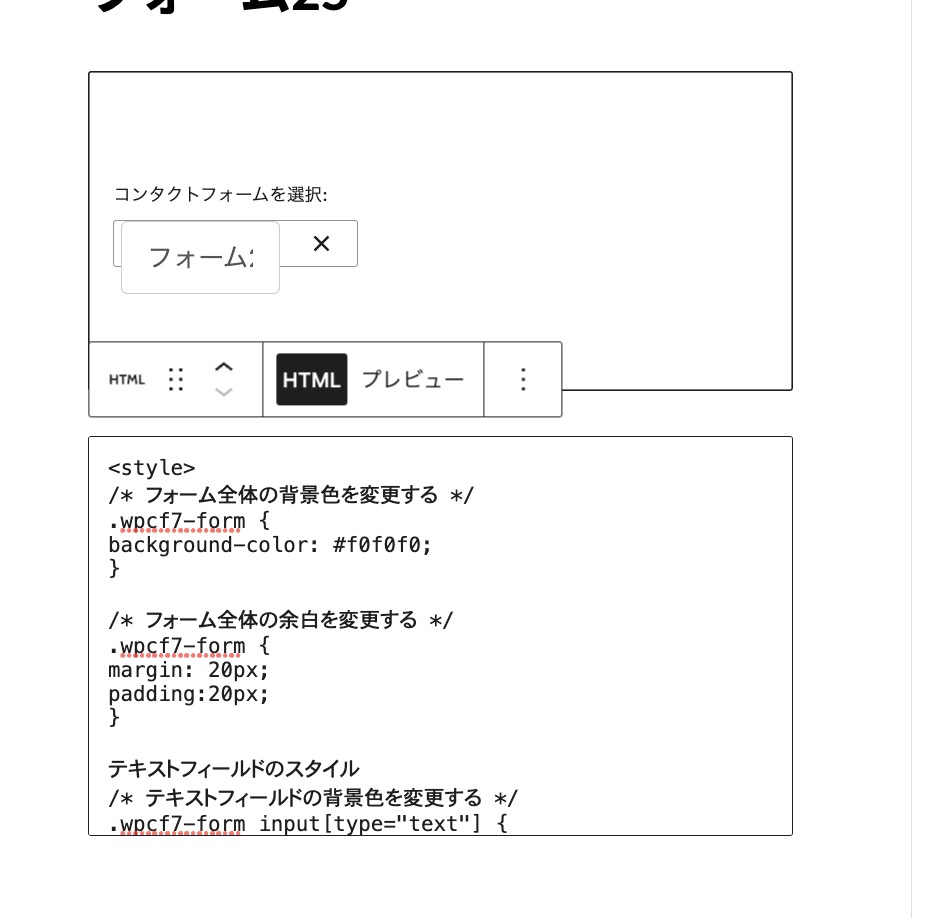
例えば、カスタムHTMLブロックを使ってCSSを適用させます。


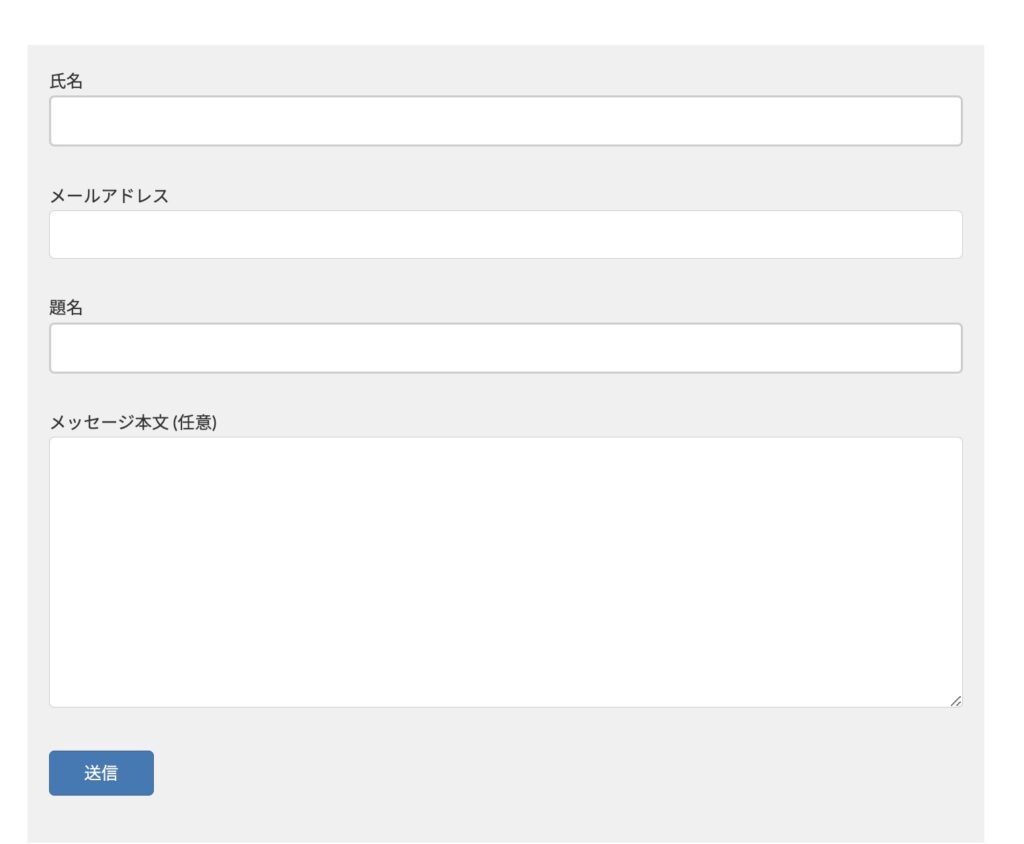
フォームのデザインが変わりました!
カスタムCSSを作成する
Contact Form7には、カスタムCSSを直接フォームに適用する方法があります。
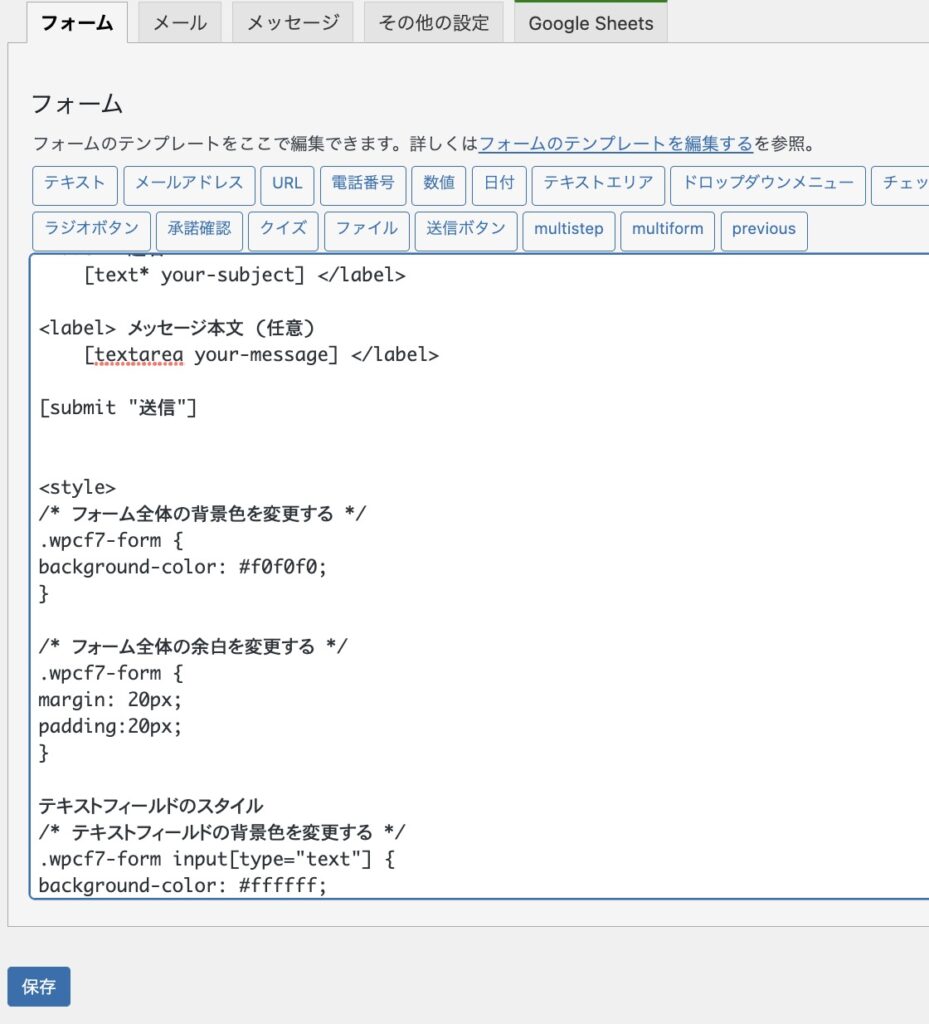
フォームの設定ページで、「フォーム」タブをクリックし、「スタイル」を追加します。ここで、カスタムCSSを直接入力できます。

まとめ
以上の手順に従って、Contact Form7のフォームのデザインを改良できます。CSSを習得することで、お問い合わせページのデザインを変えていくことができます。
ご参考ください。