「WPCode」プラグインとは?
「WPCode – ヘッダーとフッターの挿入 + カスタムコードスニペット – WordPress コードマネージャー」は、WordPressのプラグインの1つであり、簡単にヘッダーとフッターにカスタムコードを追加できるようにすることができます。

「WPCode」は、ユーザーが自分でコードを記述できるようにします。functions.phpを修正せずに、WordPressサイトにコードを追加できます。

スニペットを追加する
プラグインの使い方は簡単です。プラグインを有効化した後、WordPressのプラグインメニューからアクセスでき、ヘッダーとフッターにコードを挿入できます。


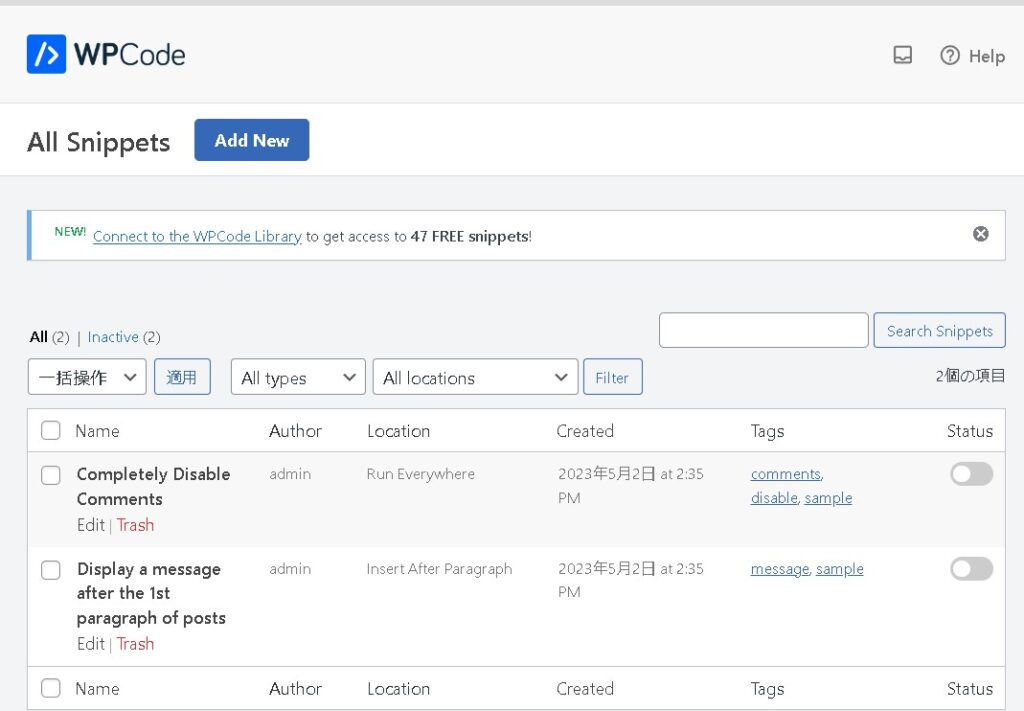
「+Add Snippet」から、新しいスニペットを追加します。


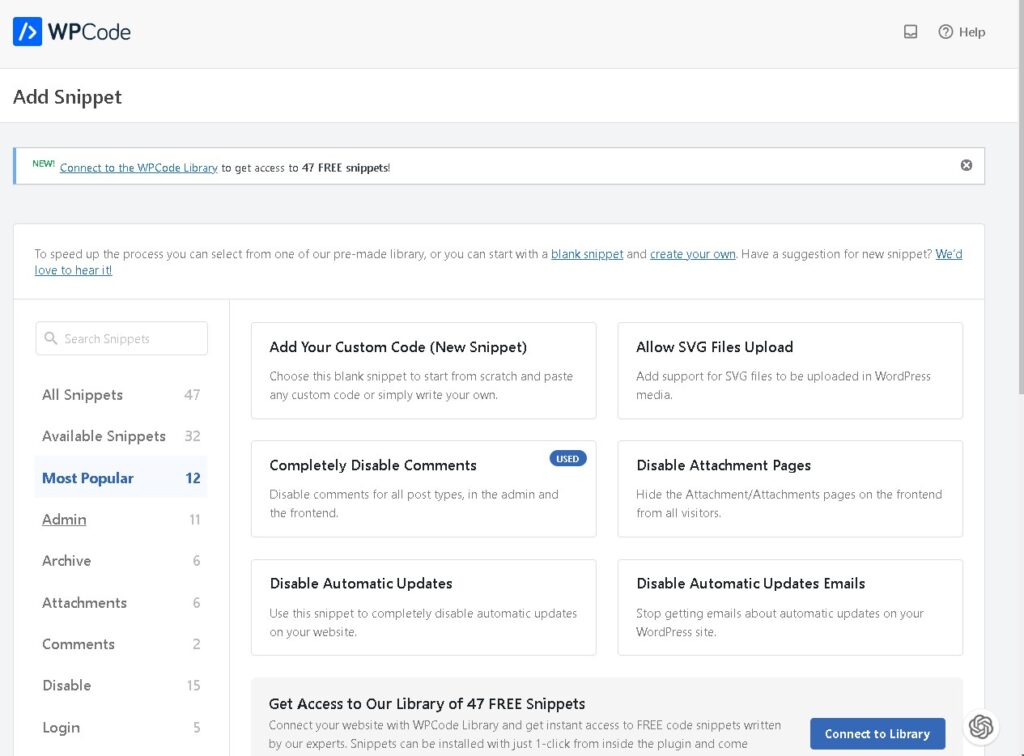
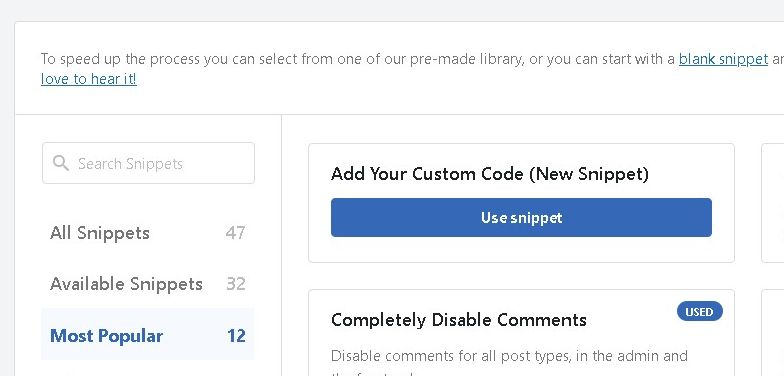
カスタムコードを追加する(新しいスニペット)
Add Your Custom Code (New Snippet)
Choose this blank snippet to start from scratch and paste any custom code or simply write your own.
カスタムコードを追加する(新しいスニペット)
この空白のスニペットを選択してゼロから始め、任意のカスタムコードを貼り付けるか、独自のコードを記述してください。

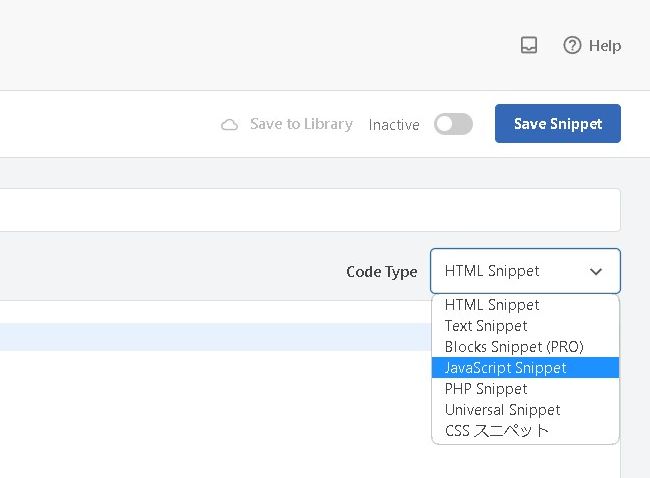
Code Typeを選択します。JavaScriptの場合は「JavaScript Snippet」を選択します。

[rml_read_more]
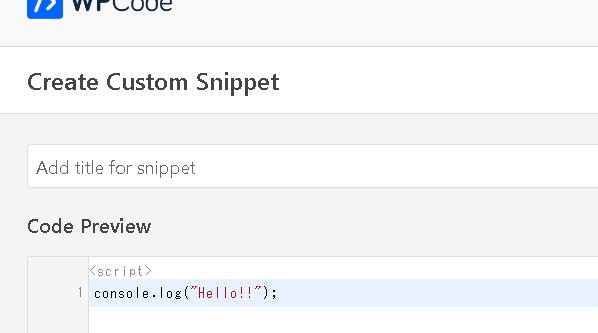
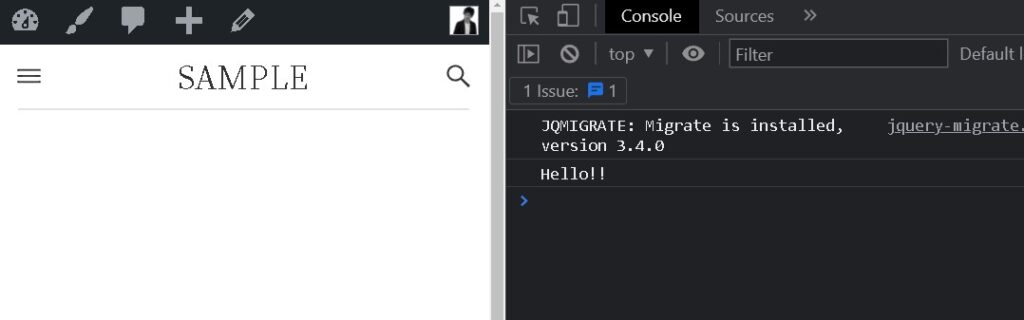
コンソールログを追加してみました。

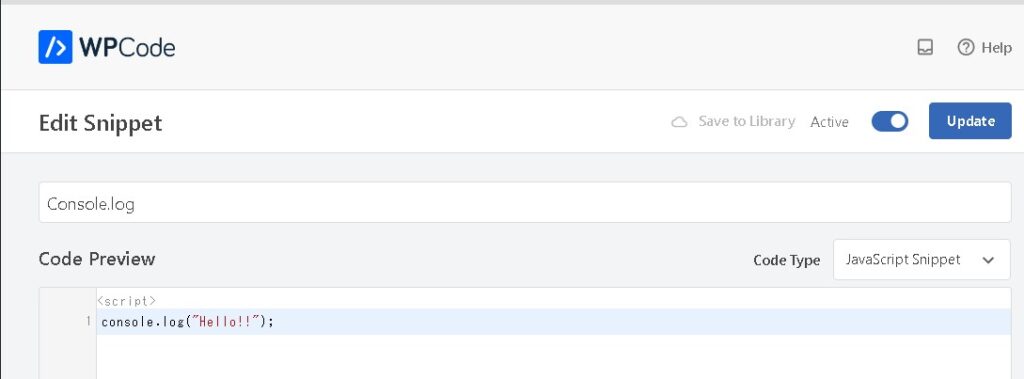
あとで何のスニペットかわかるように、ファイル名を設定しておきます。

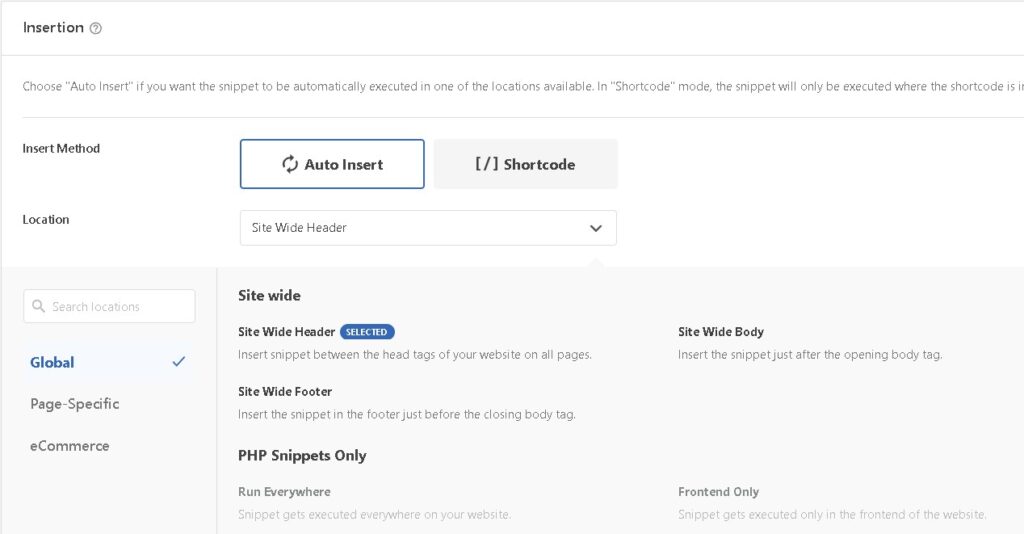
Insertion
Insert Methodをショートコード化することもできます。実行場所も細かく指定ができるので便利です。

Device Type
Desktopのみ、といった指定もできます。

こちらは、プロ版にアップグレードすることで使用できます。

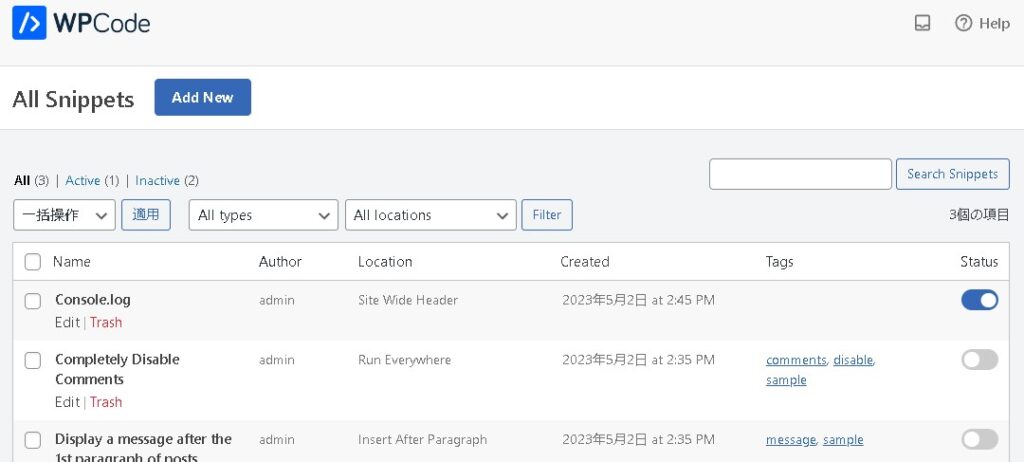
スニペットをオンにする
あとは、スニペットのStatusをオンにすると、スニペットが動き出します。

コンソールにログが出力されました!

まとめ
このプラグインは、旧称「Insert Headers and Footers by WPBeginner」とも呼ばれており、100万を超えるサイトで使用されている最も人気のあるWordPressコードスニペットプラグインの1つです。
テーマのfunctions.phpファイルを編集せずに、簡単にWordPressにコードスニペットを追加できます。以上「Insert Headers and Footers」プラグインの説明と使い方についてのまとめです。
ただし、サイトのコアな部分を編集することにもなりますので、使用にはくれぐれも注意しながらご使用ください。