WordPressにおける「コンテント幅を使用するインナーブロック」という用語は、特定のブロックが親ブロックまたはテーマの設定されたコンテンツ幅に従うことを指します。以下に詳しく説明します。
コンテント幅とは?
コンテント幅とは、ウェブページ内でコンテンツが表示される最大の幅を指します。テーマやカスタムCSSで設定され、ページ全体のレイアウトに影響を与えます。
WordPressテーマによっては、カスタマイズの際にこの幅を変更することができます。
インナーブロックとは?
インナーブロックは、他のブロックの内部にネストされるブロックのことを指します。
例えば、グループブロックやカラムブロックの中に配置されるパラグラフブロックや画像ブロックがインナーブロックに該当します。
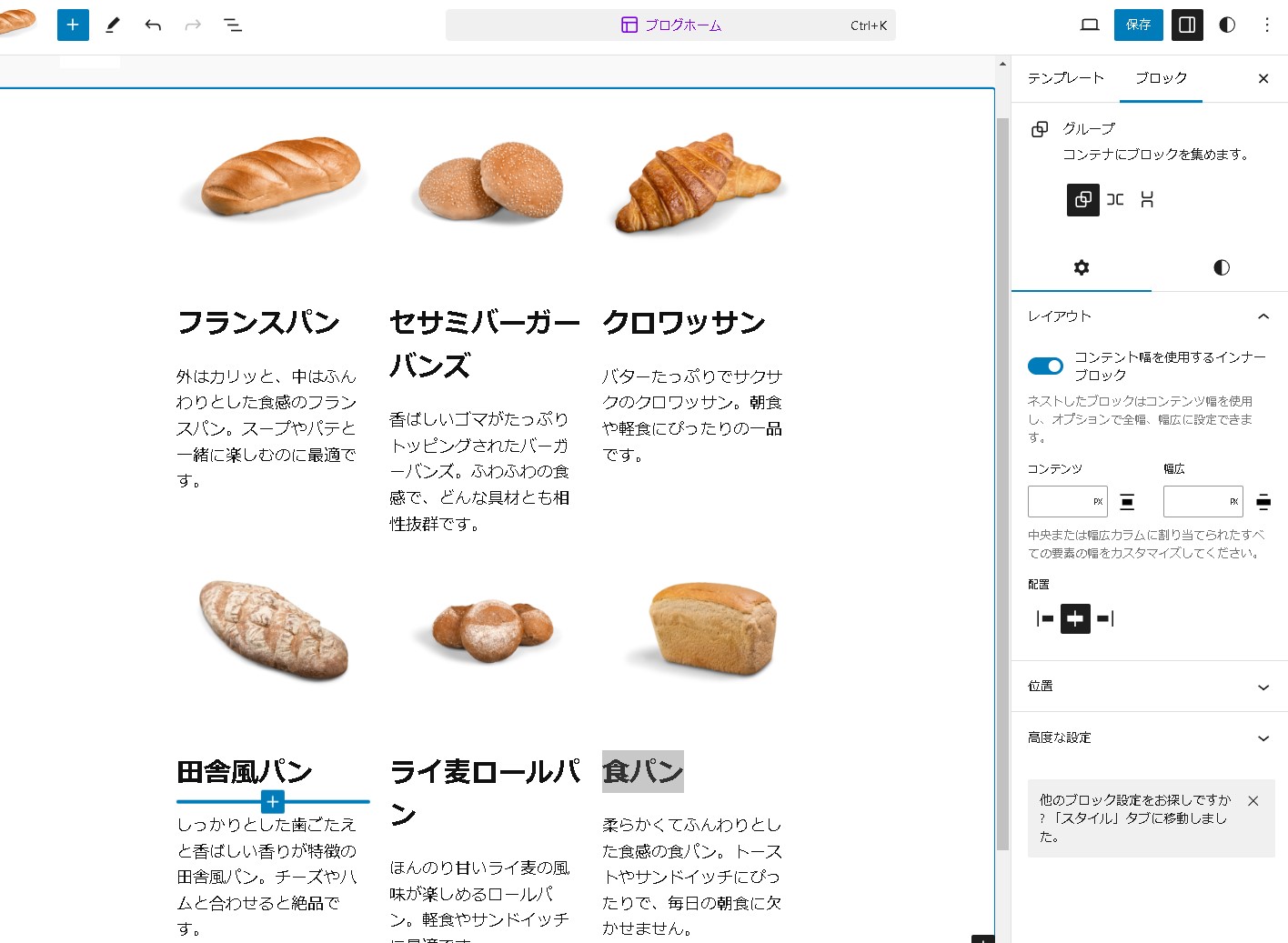
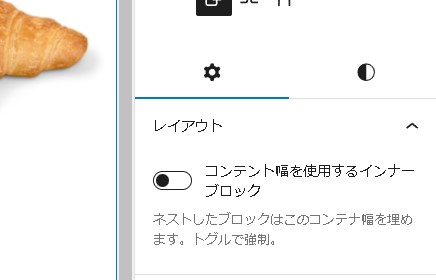
「コンテント幅を使用するインナーブロック」とは?
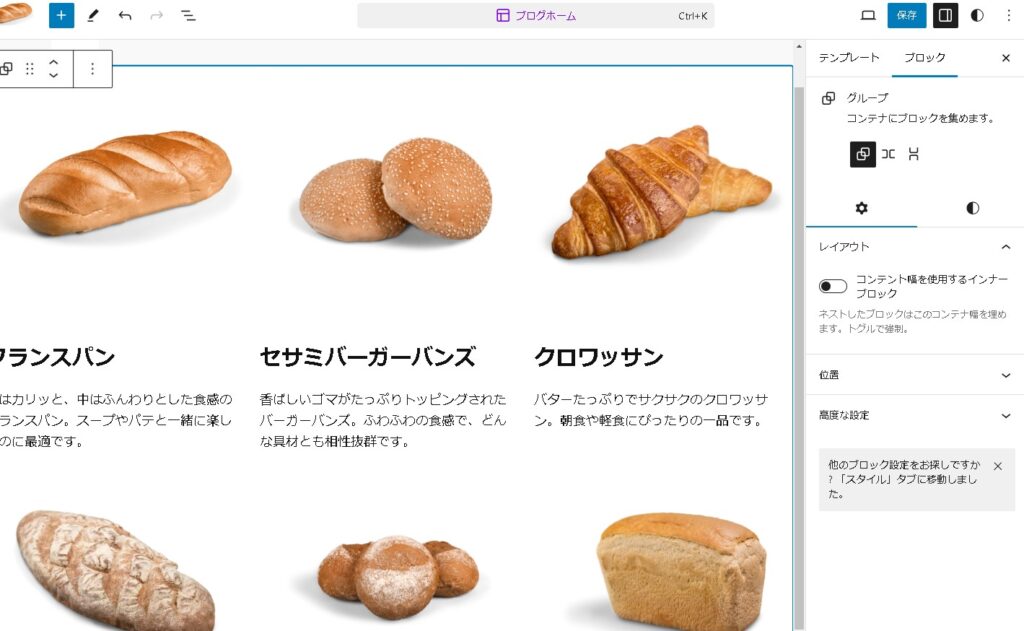
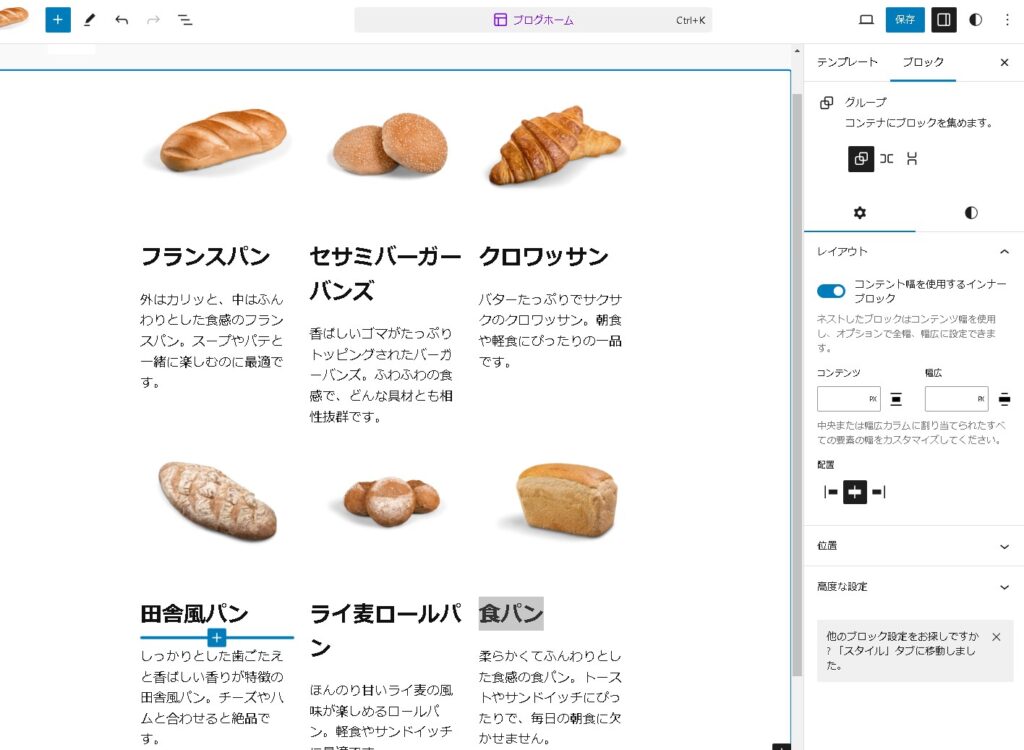
この用語は、インナーブロックが親ブロックの設定したコンテント幅に従って表示されることを意味します。

例えば、グループブロックの中に配置されたパラグラフブロックが、グループブロックの設定したコンテンツ幅に基づいて幅が制限される場合があります。

この設定を有効にすると、子ブロックは親ブロックのコンテント幅に合わせてレイアウトされます。

使用例
グループブロックの設定:
.wp-block-group { max-width: 800px; margin: 0 auto; }インナーブロックの設定:
グループブロック内にあるパラグラフブロックや画像ブロックが、グループブロックの最大幅800pxに従って配置されます。
コンテンツがページの左右に広がりすぎないように、特定の最大幅を設定して読みやすさを保つために使用されます。また、レスポンシブデザインを考慮して、異なる画面サイズで適切に表示されるように調整することも可能です。
まとめ
「コンテント幅を使用するインナーブロック」は、親ブロックやテーマの設定した最大幅に従って配置されます。例えば、グループブロックを使用して、背景色を設定したバナーを作成し、その中にテキストブロックや画像ブロックを配置する場合、「コンテント幅を使用するインナーブロック」をオンにすることで、テキストや画像がバナーの幅に合わせて表示されます。
これにより、デザインの一貫性が保たれ、視覚的に整ったレイアウトが実現されます。