
「Google Apps Script(グーグルアプリスクリプト)」とは?
「Google Apps Script(グーグルアプリスクリプト)」とは、Google(グーグル)が提供しているサービス(プログラム)です。略称でGAS(ガス)と呼ばれたりします。
GASを使うと、GmailやGoogleカレンダーなど、Googleのサービスと連携して様々なプログラムを動かすことができます。
例えば、
・Googleカレンダーにリストの予定を一括で登録する
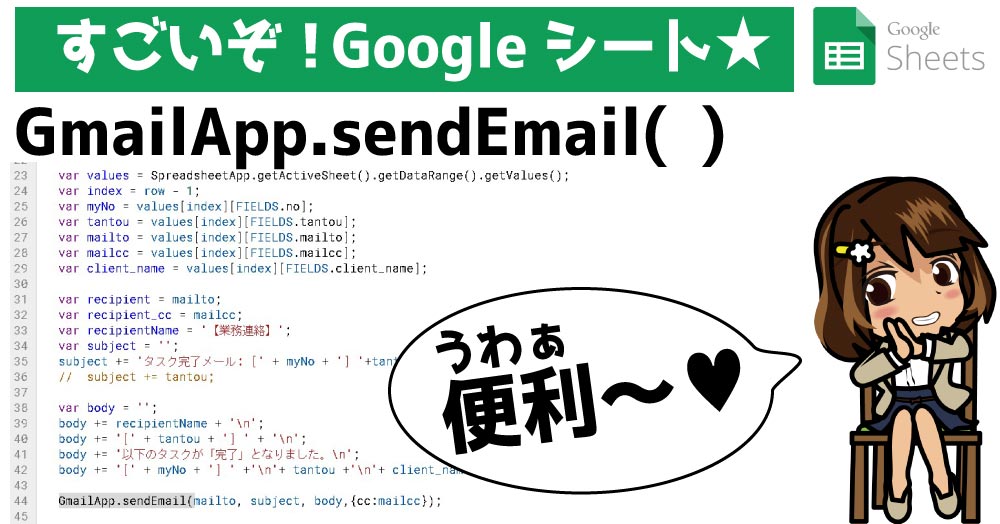
・スプレッドシートのセルの値が変わった時にメールを自動送信させる
・住所一覧をGoogleマップに登録する
他にも工夫次第で様々なことが実行できるようになります。
■ Google Apps Script

Google Apps Script(グーグルアプリスクリプト)を使ってみましょう。
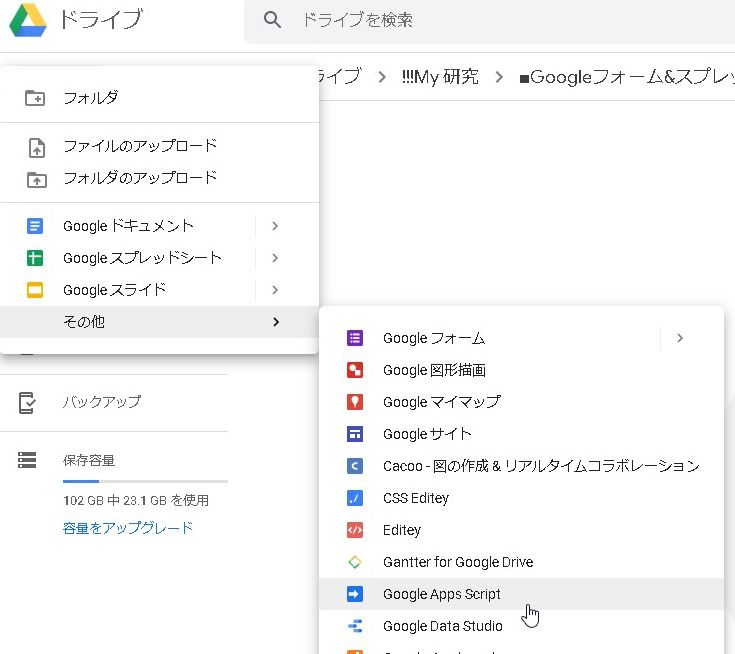
まずはGoogleドライブの「新規」からファイルを作成します。

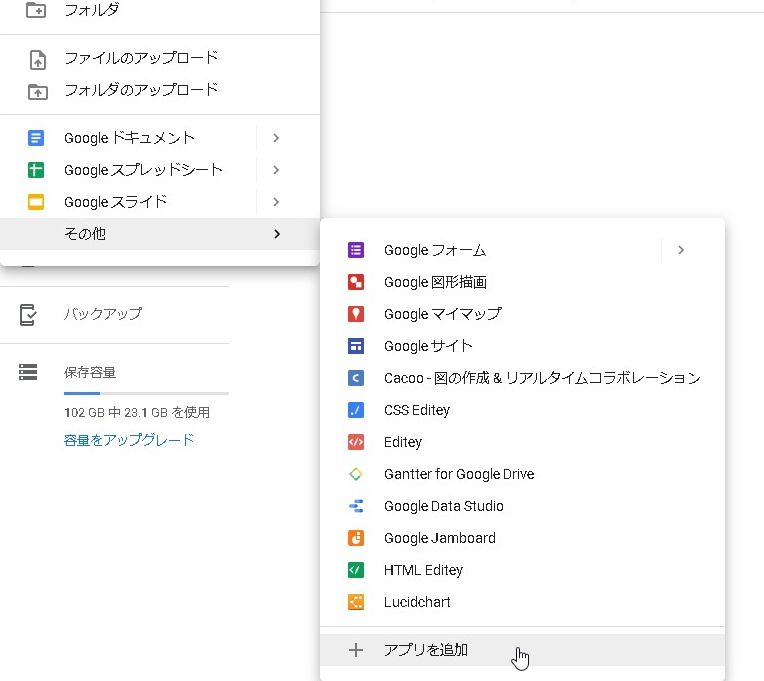
「Google Apps Script」を開きますが、「新規」の中にアプリが無ければ、追加をします。

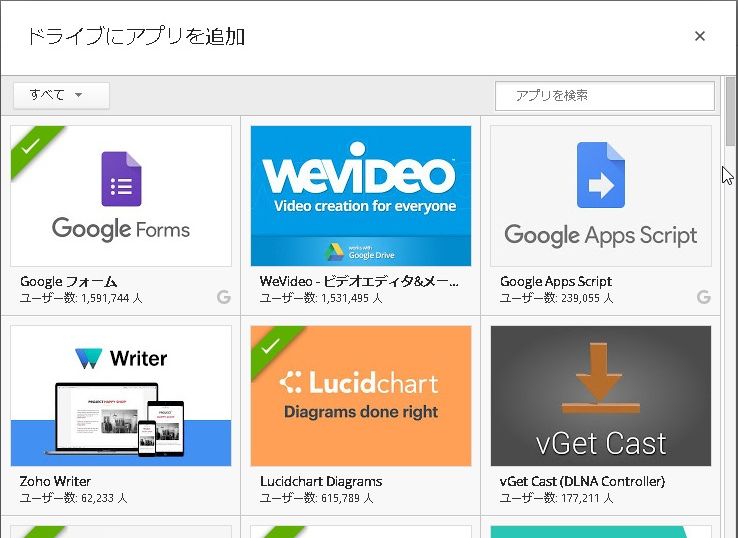
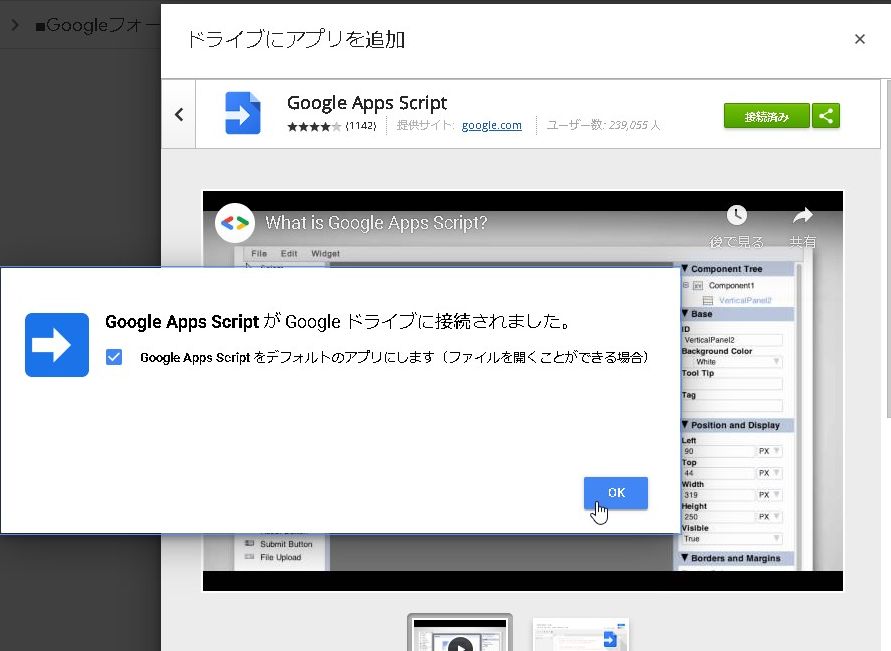
「ドライブにアプリを追加」を開くと、おそらく最初の方にGoogle Apps Scriptが表示されるかと思います。(見つからなければ検索で)

「Google Apps ScriptがGoogleドライブに接続されました」と表示されます。

接続すると、「新規」のその他の中にGoogle Apps Scriptが表示されるようになります。

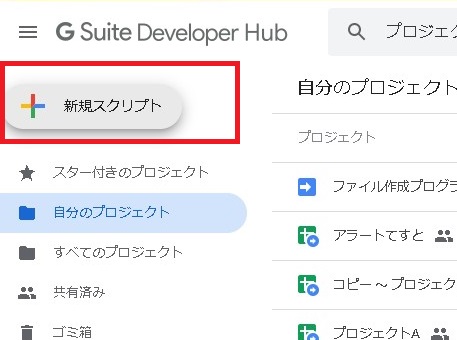
または、Apps Scriptのページを直接開くことでも作成できます。
script.google.com


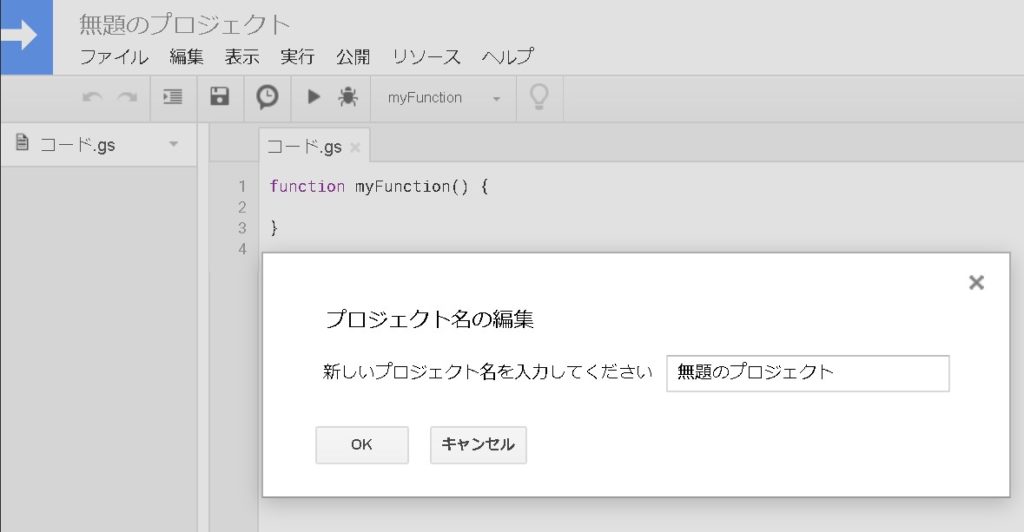
まずは「無題のプロジェクト」から、自分が分かりやすいプロジェクトの名称に変更してみましょう、

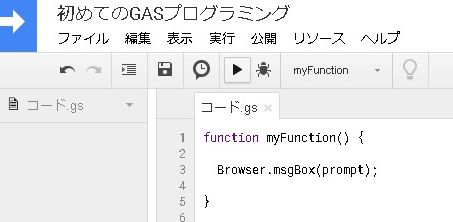
新しいGASプログラムが出来ました!

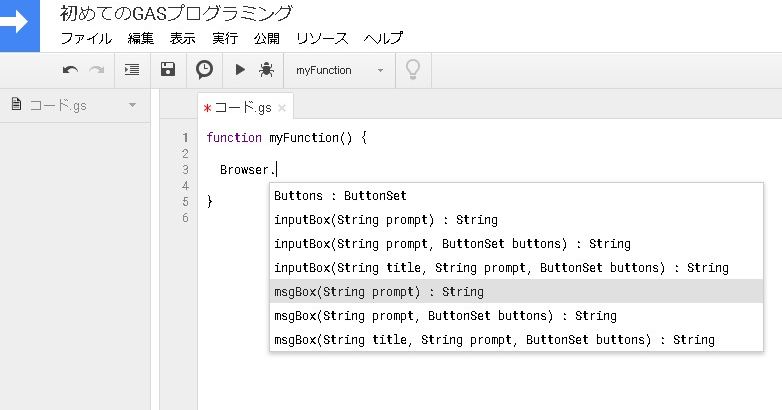
まずは、Browser.と入力してみましょう。
すると、いくつかの、その後に続く候補が一覧で表示されます。

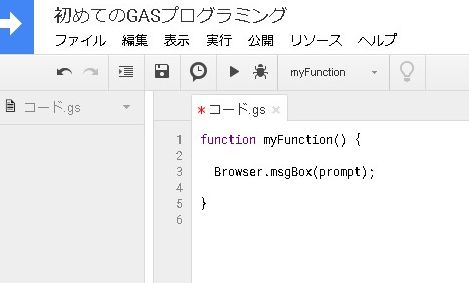
msgBox(prompt)を選択してみました。

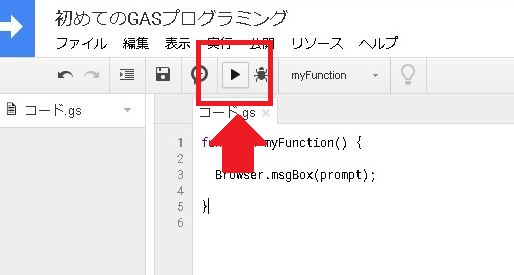
「▶」ボタンを押すとスクリプトが実行されます。

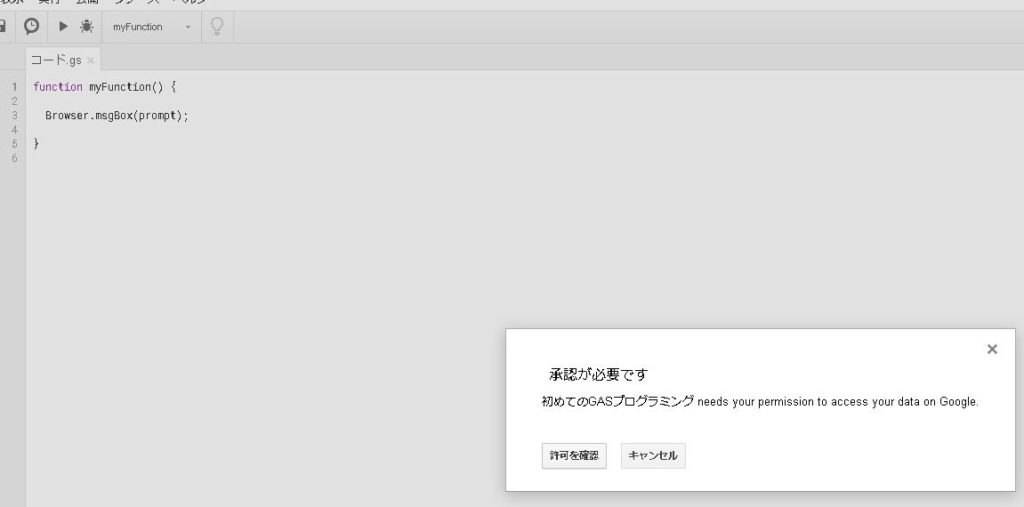
最初に「承認が必要です」と表示されますので「許可を確認」を押します。

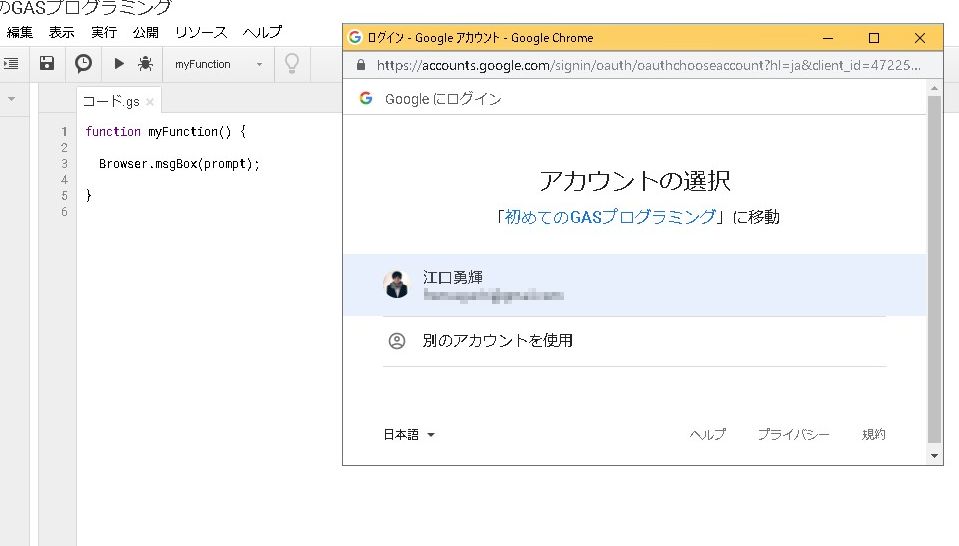
使用するGoogleアカウントを選択します。

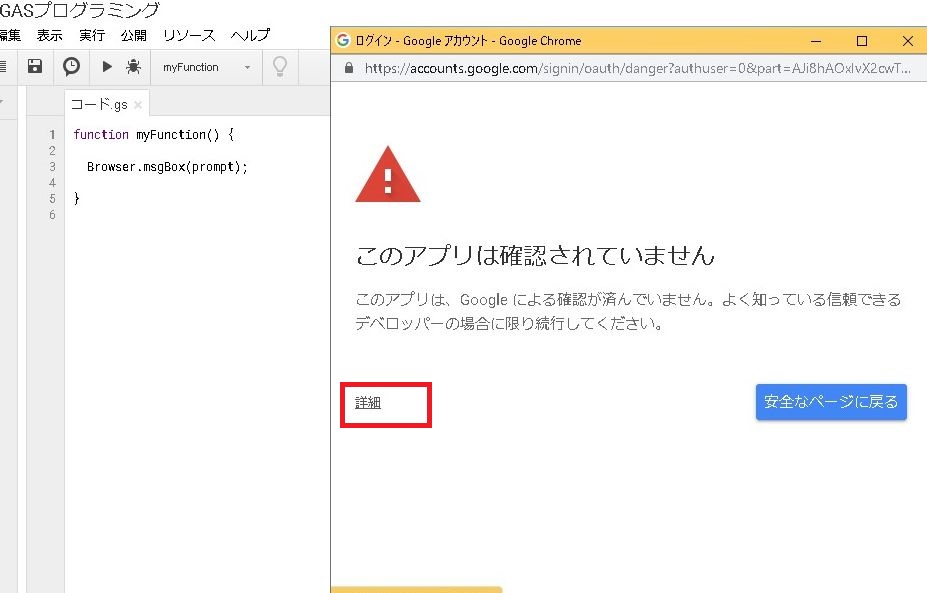
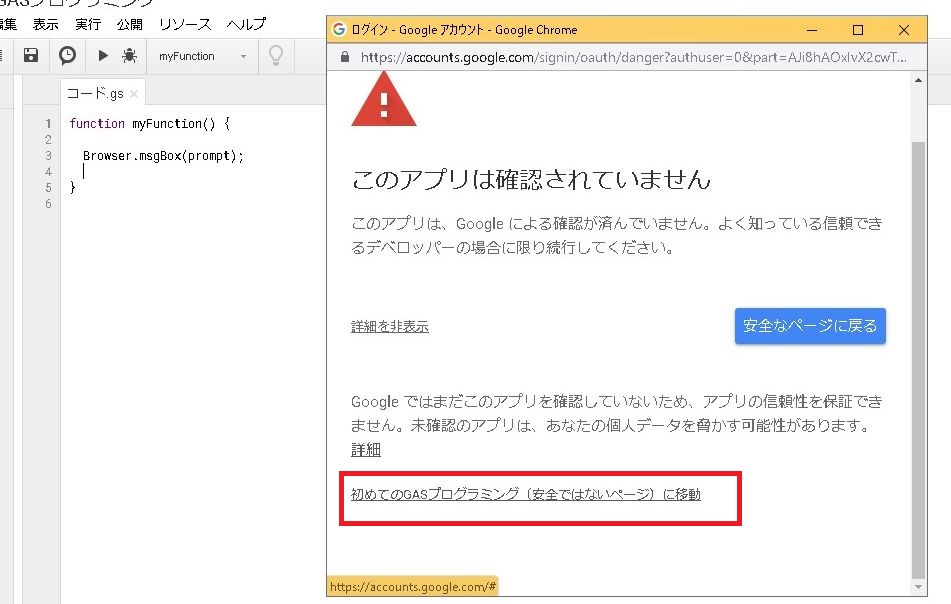
「このアプリは確認されていません」とドキッとするような表示が出ますが、新規作成時には最初に表示されますので、進みます。
「詳細」を押します。

「XXXXX(ファイル名)(安全ではないページ)に移動」を選択します。

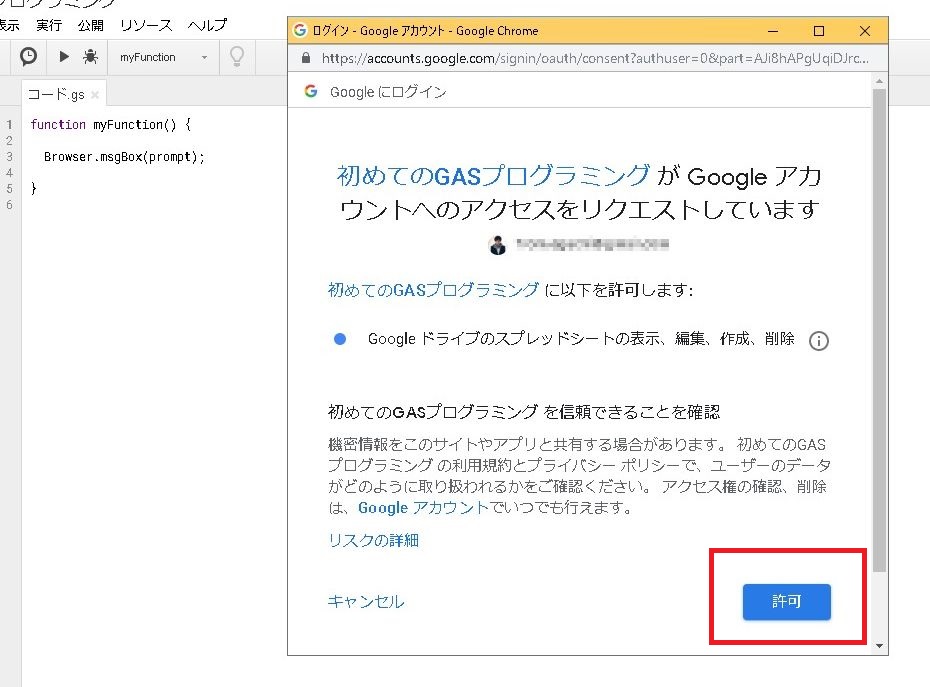
「XXXXX(ファイル名)がGoogleアカウントへのアクセスをしています」と表示されますので、「許可」を押します。

これでプログラムが実行できる環境は整いました。
「▶」を押すとプログラムが動きます。

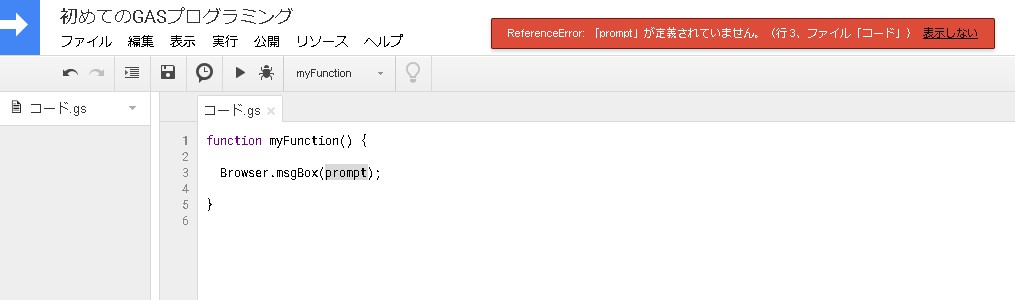
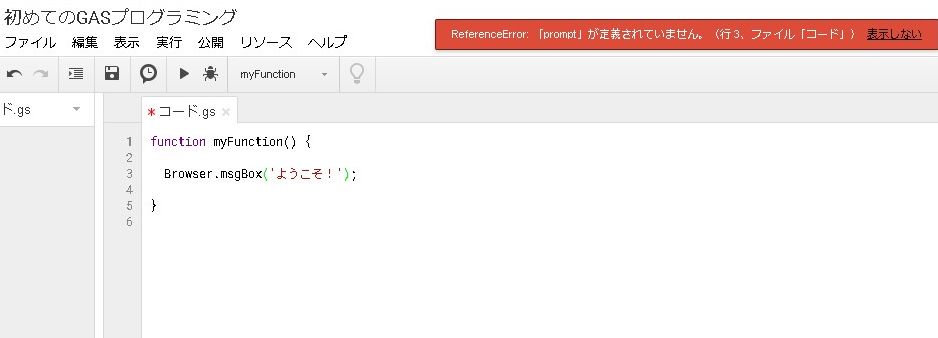
はい、エラーが表示されました・・・。

ReferenceError: 「prompt」が定義されていません。(行 3、ファイル「コード」)
ReferenceError(未定義の変数)どこにも変数が定義されていないため、エラーとなってしまいます。
(prompt)を(‘ようこそ’)に変えてみました。直接文字を入力して表示させます。
※GASの場合、シングルクォーテーションとダブルクォーテーションに大きな違いは無いようですが、例えばテキスト中に【アイアム】の英語を入れる場合など、注意は必要です。

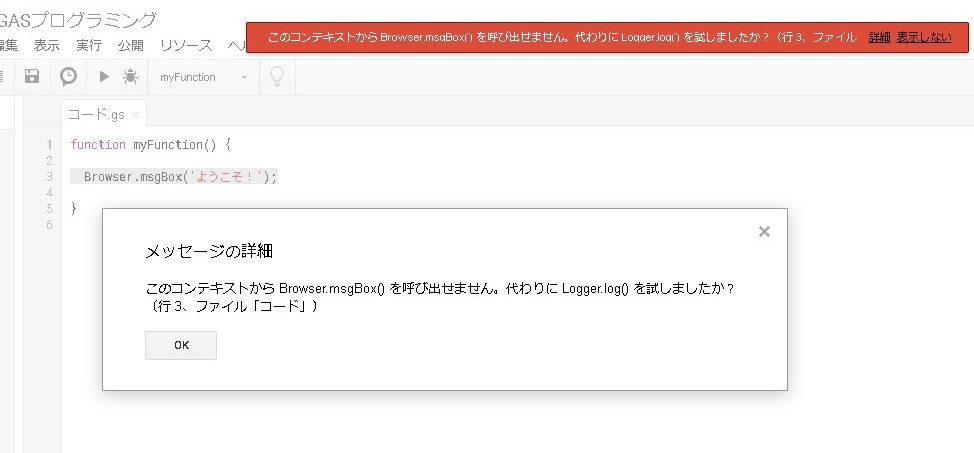
このコンテキストから Browser.msgBox() を呼び出せません。代わりに Logger.log() を試しましたか?(行 3、ファイル「コード」)

・・・?
どうやら、スタンドアロンスクリプト(Googleドライブにプロジェクトファイルを直接保存した状態)ではBrowser.msgBox(テキスト)は使えないようです。
コンテナバインドスクリプト(例えば、スプレッドシートに組み込むといった親ファイルに紐づく形で実行)であれば実行できるようです。
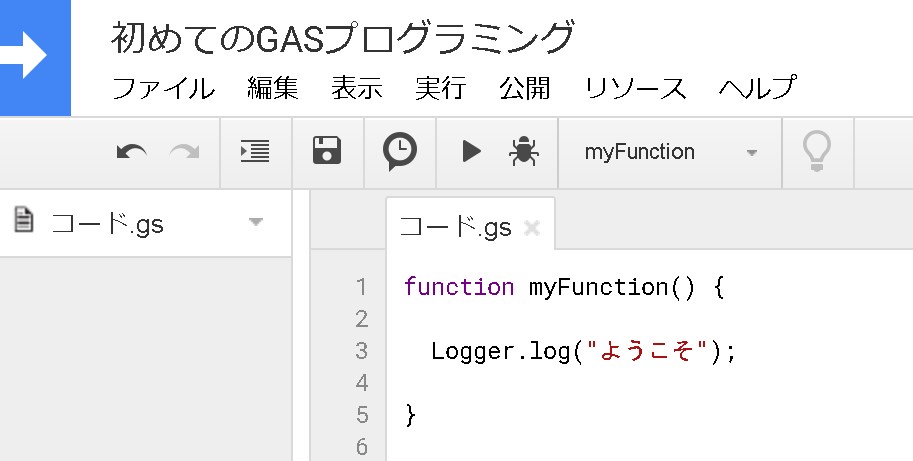
ということで、忠告通り、代わりに Logger.log() を試します。

実行ボタンを押しても・・・何も起こりません。
Logger.log() はログを表示させるスクリプトです。
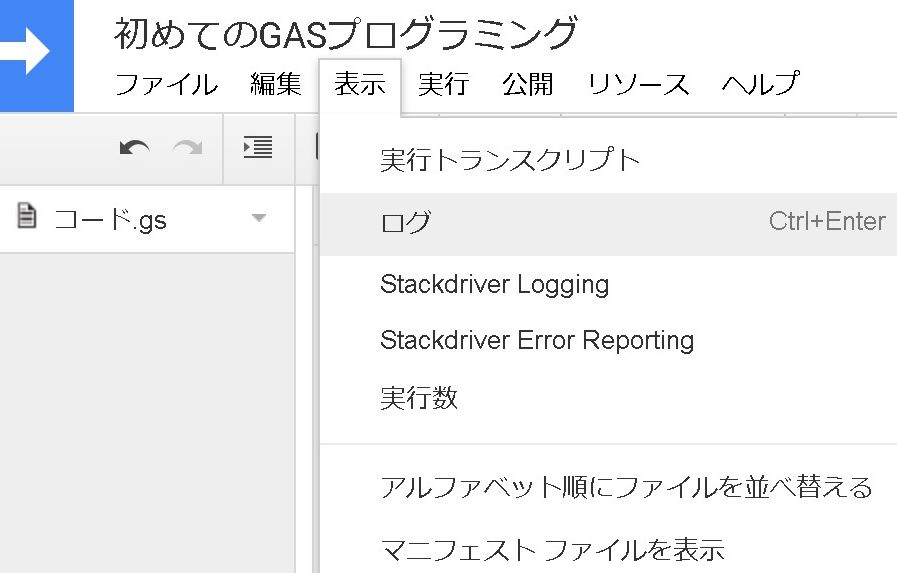
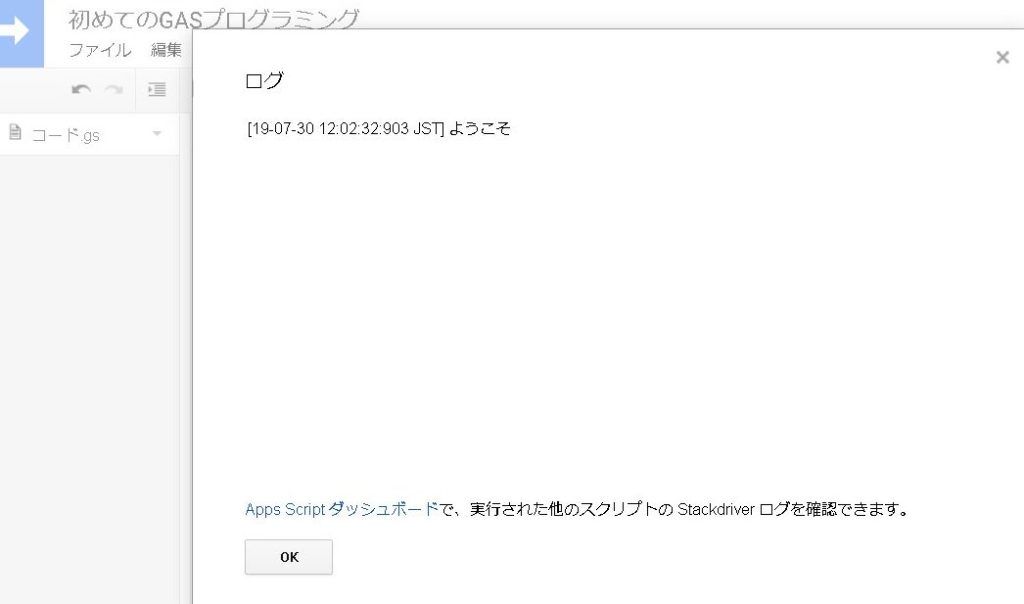
「表示」>「ログ」からログが表示できます。
※Ctrl+Enterの方が早いので、ぜひ覚えましょう。

「ようこそ」が表示されました!

このような感じでLogger.log() を使うと様々な場面で役に立つので、Logger.log() はぜひ覚えておきましょう。
長くなりそうですので
続きはまた!(^o^)/