Googleカレンダーの予定を取得→LINEで通知
といったBotに挑戦してみたいと思います。
前回、今回の話のベースになる設定をお伝えしていますので、ご参考頂ければと思います。
LINE Notify
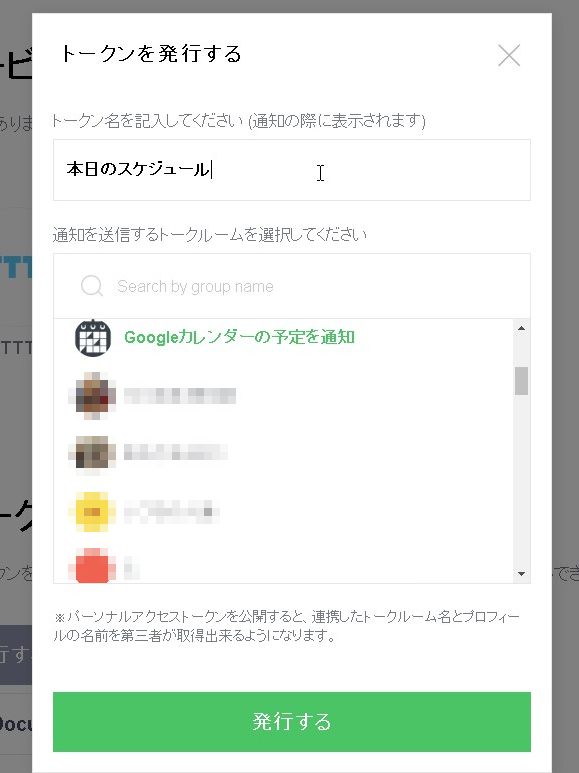
まずは、こちらのサイトからパーソナルアクセストークンを発行します。

トークン名は通知の際に表示されるので、分かりやすい名称にしておきましょう。

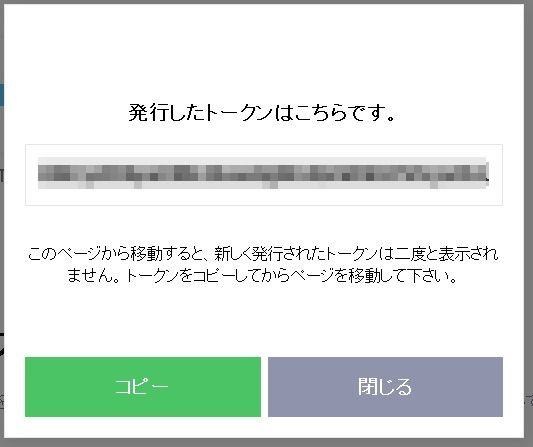
トークンのコピーは忘れずに。ウィンドウを閉じてしまうと二度と表示されないので、作り直しになってしまいます。


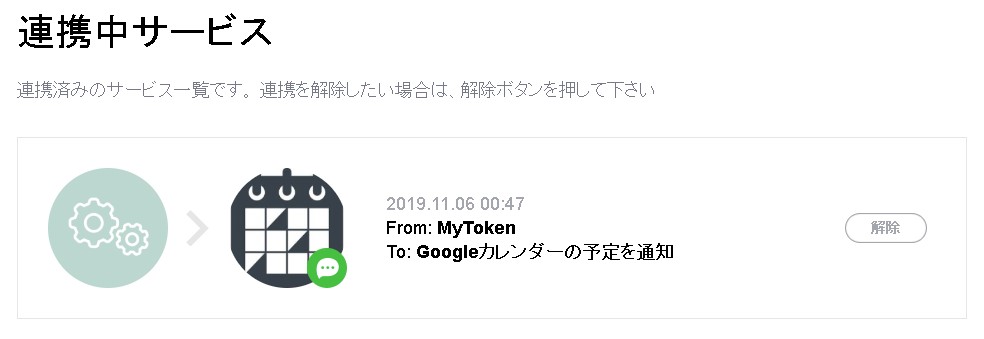
前回の状態の続きから編集していきたいと思います。
function sendLineNotifyCalender(){
}
まずは、関数を作ります。sendLineNotifyCalender・・・あたりの名称が分かりやすいかなと思います。
Googleカレンダーから今日のイベントを取得します。
var today = new Date( );
var events = CalendarApp.getDefaultCalendar().getEventsForDay(today);
送信メッセージ用変数
取得したら、次は送信メッセージ用の変数を準備します。
//送信するメッセージ用
var message = ‘ ‘;
1日の予定を全て取得
//予定の数だけループをします
for(var i=0;i<myEvents.length;i++){
var strTitle = myEvents[i].getTitle(); //イベントのタイトル
var strStart = HHmm(myEvents[i].getStartTime()); //イベントの開始時刻
var strEnd = HHmm(myEvents[i].getEndTime()); //イベントの終了時刻
}
function HHmm(str){
return Utilities.formatDate(str, ‘JST’, ‘HH:mm’);
}
下の方にHHmm関数を作成しています。
Googleシートの標準の時間表示が
Thu Nov 07 2019 11:00:00 GMT 0900 (JST)
このような表示になり見づらいので、見やすいようにUtilities.formatDateで変換します。
関数で分けるのが面倒であれば、
var strStart = Utilities.formatDate(myEvents[i].getStartTime(), ‘JST’, ‘HH:mm’);
としてしまっても、良いかもしれません。
終日イベントか否か
ここは、下記のように分岐してみました。
終日イベントの場合は、開始時間と終了時間が00:00なので、両方が一致する場合は「終日」としています。他に何か良い方法があればぜひ教えて頂きたいです…!!
if (strStart === ’00:00′ & strEnd === ’00:00′){
message +=’予定:’+strTitle+’\n’
+’終日\n\n’;
}else{
message +=’予定:’+strTitle+’\n’
+’開始時間:’+strStart+’\n’
+’終了時間:’+strEnd+’\n\n’;
}
UrlFetchApp.fetch
あとは、UrlFetchAppを入れてあげれば完了です。
UrlFetchApp.fetch(“https://notify-api.line.me/api/notify”,
{
“method” : “post”,
“payload” : “message=” + message,
“headers” : {“Authorization” : “Bearer “+ token}
}
);
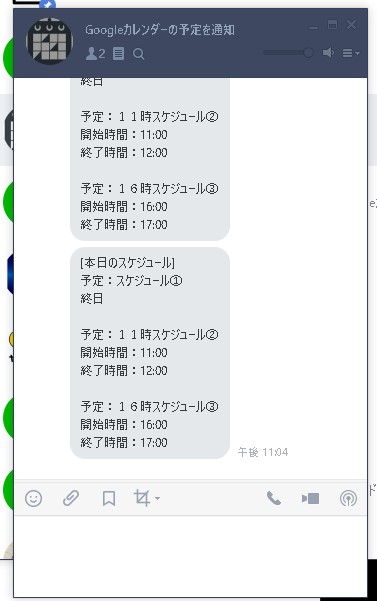
これでスクリプトを実行すると、スケジュールが配信されるはずです。

送信されました!
\(^o^)/
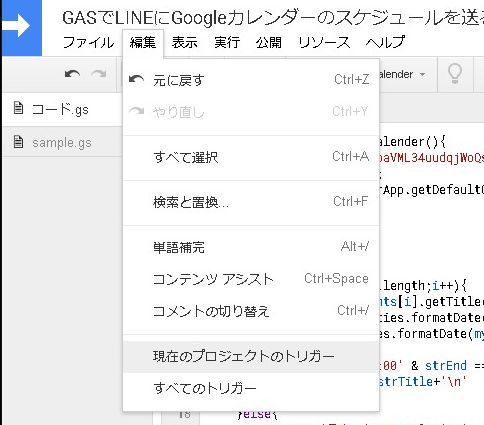
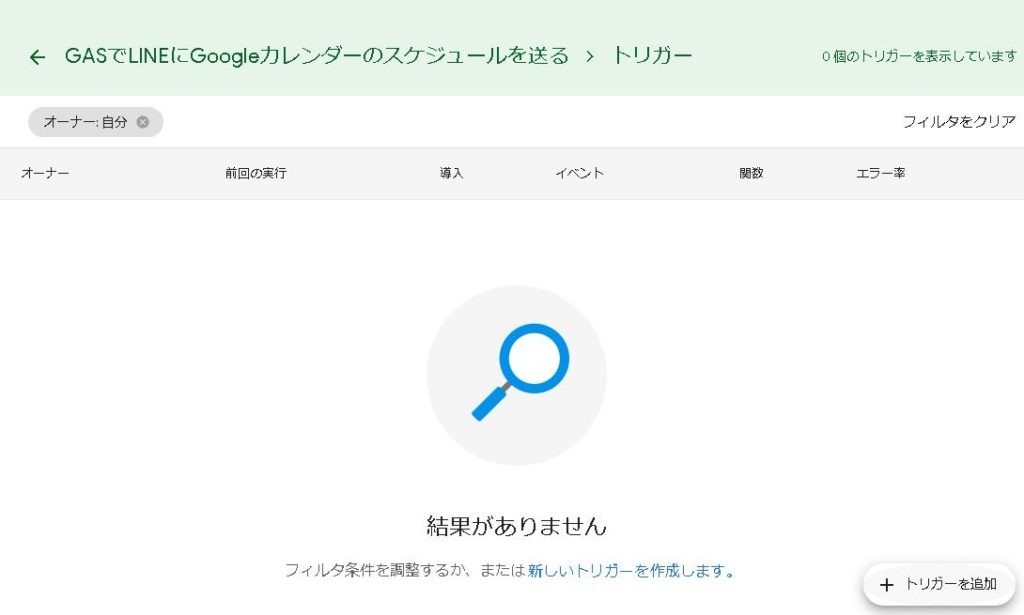
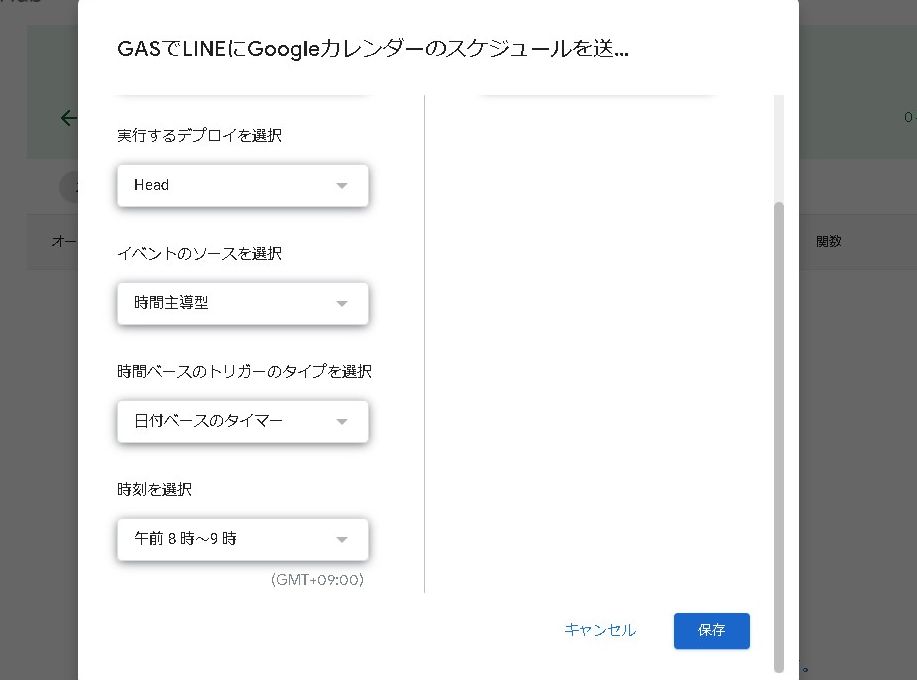
これをトリガーに設定して、例えば「毎日配信」とすると、毎朝、自分のスケジュールを配信してくれるグループになります!



このままだと自分だけのスケジュールを配信するグループになりますが、なんだか色々と応用が利きそうな予感がします!
ご参考下さい\(^o^)/