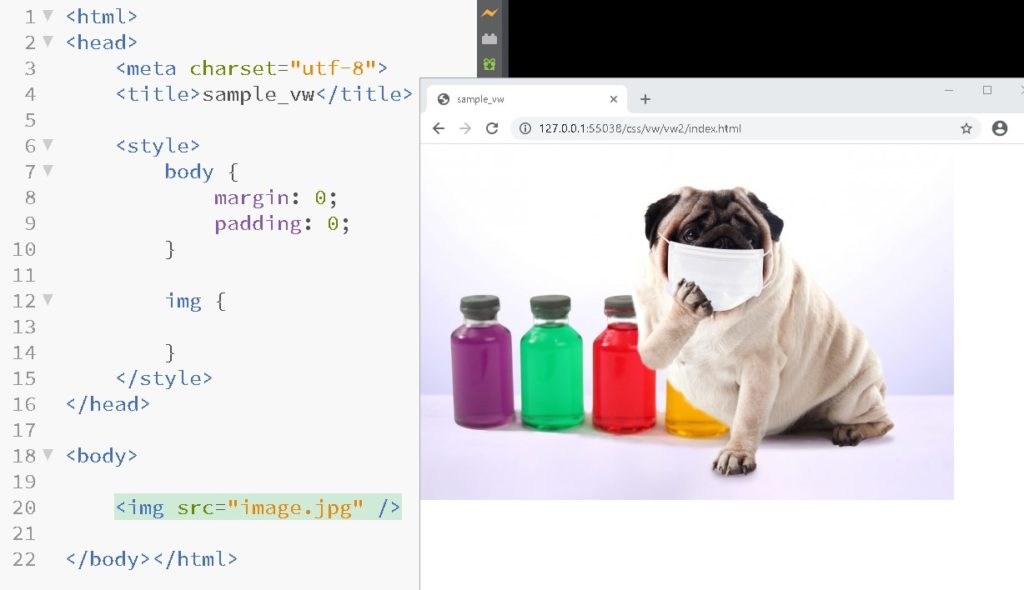
width
cssで画像の横幅を指定しない場合は画像サイズがそのまま設定されるので、ウィンドウサイズが大きくても小さくても画像のサイズはそのままです。

ウィンドウを小さくすると、画像が隠れて見えなくなります。

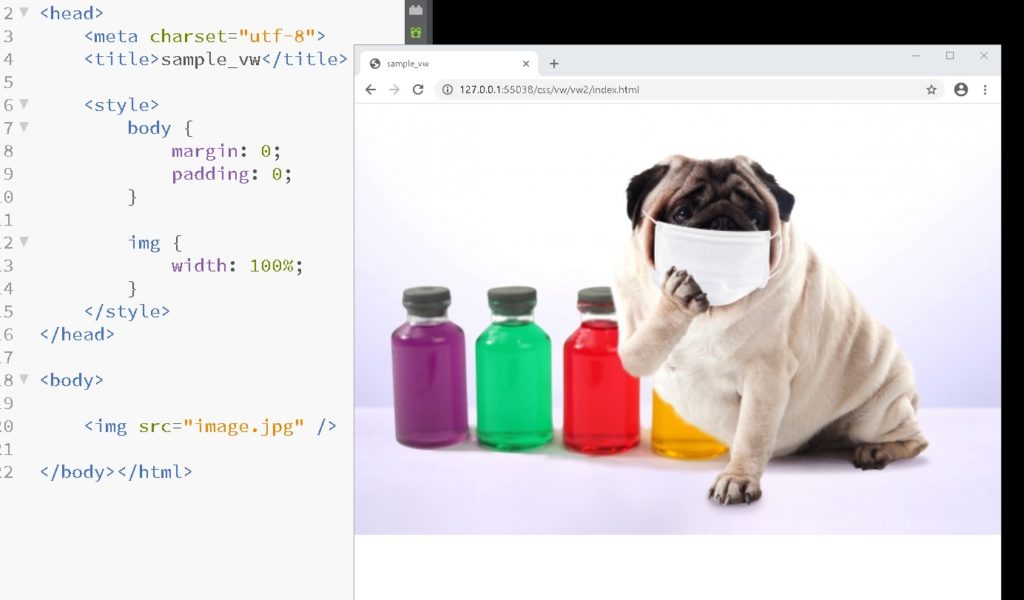
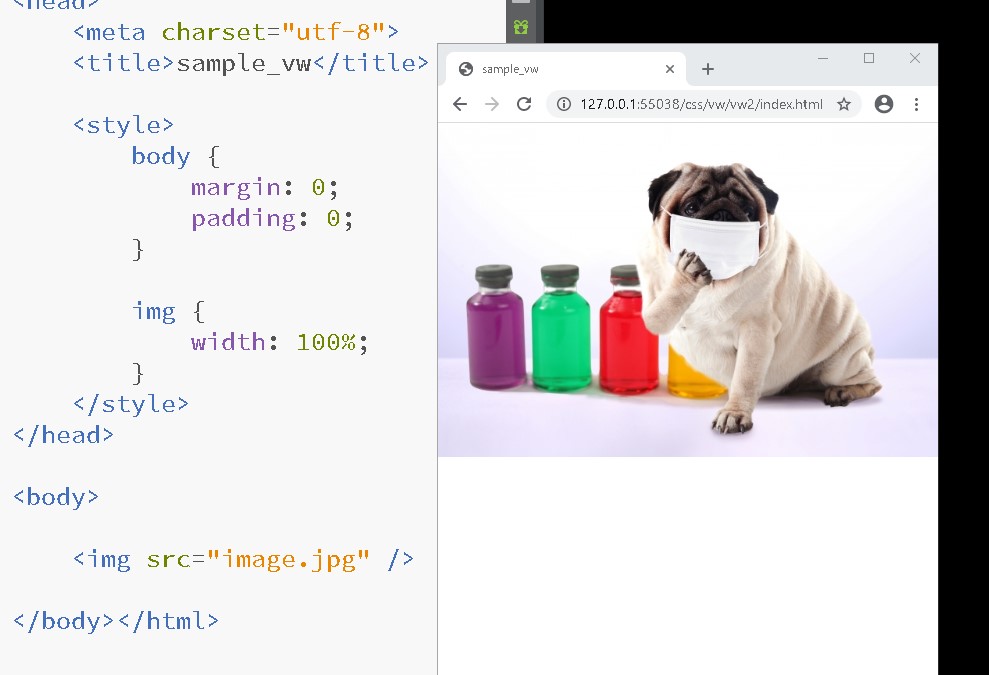
width:100%
画面の横幅いっぱいに画像を表示させた場合は、width:100%を指定します。


vh,vw
Viewport Height(vh)
ブラウザ表示領域(ビューポート)の高さに対する割合
Viewport Width(vw)
ブラウザ表示領域(ビューポート)の幅に対する割合
viewport(ビューポート)とは?
「ブラウザ内で画面に見えている領域」のこと。
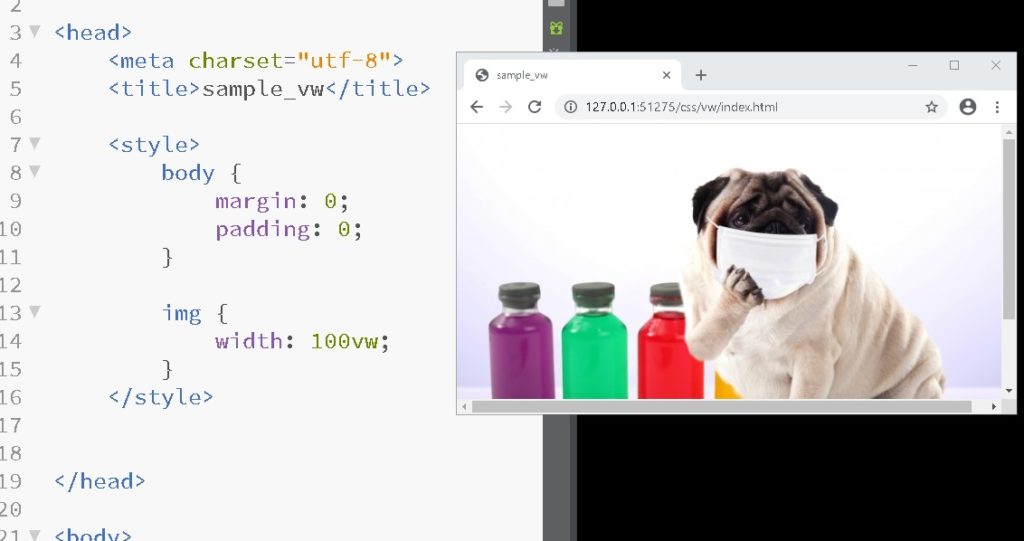
width:100vw
この場合、ビューポートの幅に対する割合が100%、ということになります。

全部「width:100%」でいいのでは…?という気もしますが、例えば、width:100%の場合、親要素の幅が80%になっている場合は、子要素がwidth:100%でもwidth:80%のwidth:100%になります。
言ってて意味が分からなくなってきたので、画像の方が早そうです。
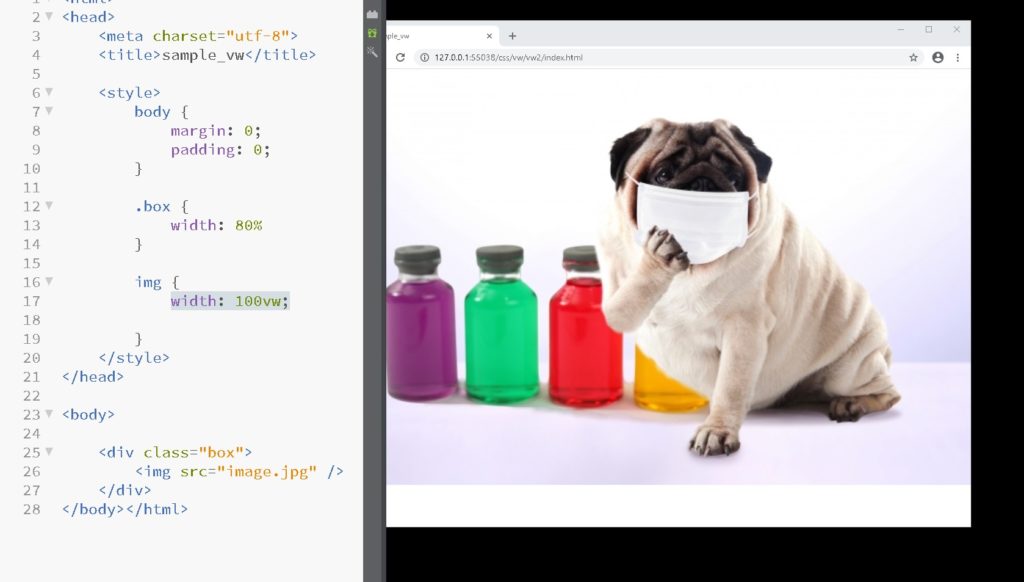
画像(img)はwidth:100%ですが、親要素のboxクラスがwidth:80%なので、画像の幅が全体の80%になってしまっています。

対して、width: 100vw;であれば、親要素のboxがwidth: 80%だったとしても「ブラウザ表示領域(ビューポート)の幅に対する割合」なので、親要素の値の影響を受けず、ビューポートの幅100%で表示されます。

これが、vh,vwと%の違いです(もっと詳しい違いがあるかも…?)
vmin, vmax
vmin viewport minimum(vmin)
ブラウザ表示領域(ビューポート)の幅と高さの値が小さい方に対する割合
vmax viewport max(vmax)
ブラウザ表示領域(ビューポート)の幅と高さの値が大きい方に対する割合
このvmin, vmaxがちょっと分かりにくい・・・気がします。
vmin
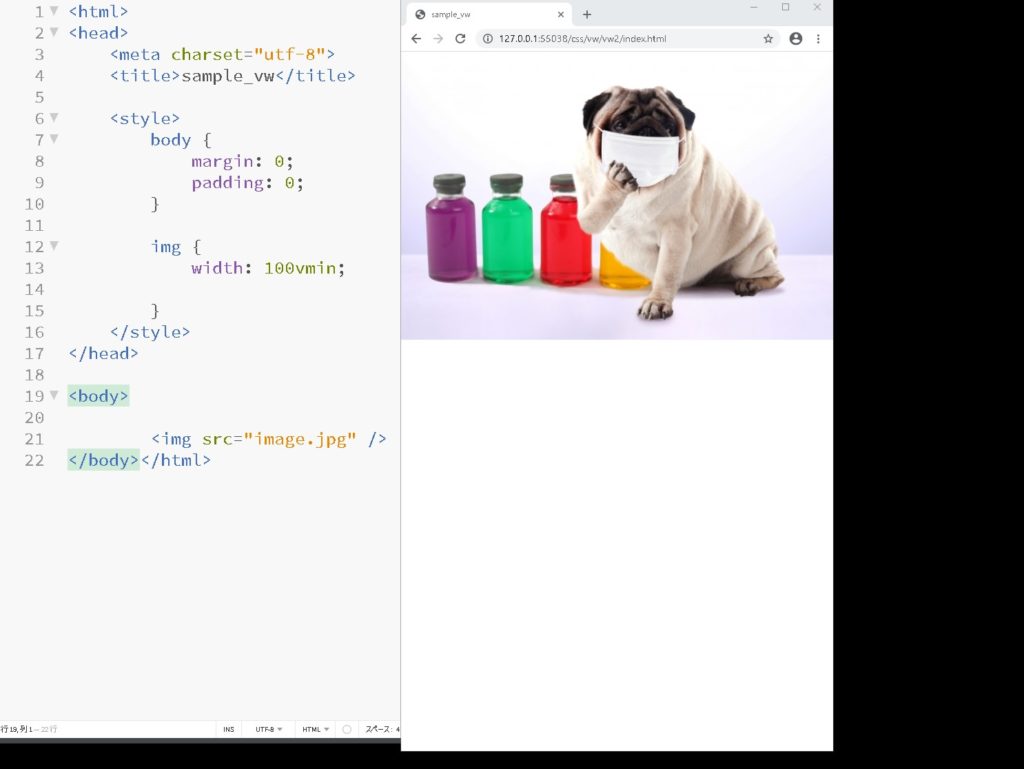
例えば、100vminを設定している場合。ブラウザ表示領域の高さの値の方が大きい時に横幅が100%となり、幅の方が値が大きい時には横幅が100%にならず、画像のサイズはウィンドウサイズに合わせて相対的に可変します。
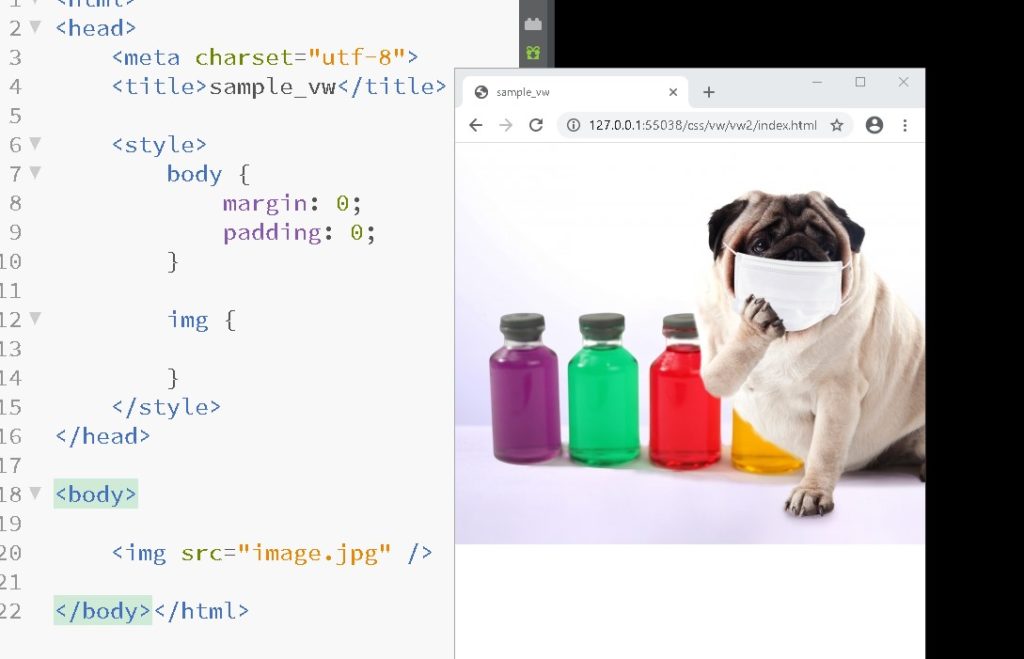
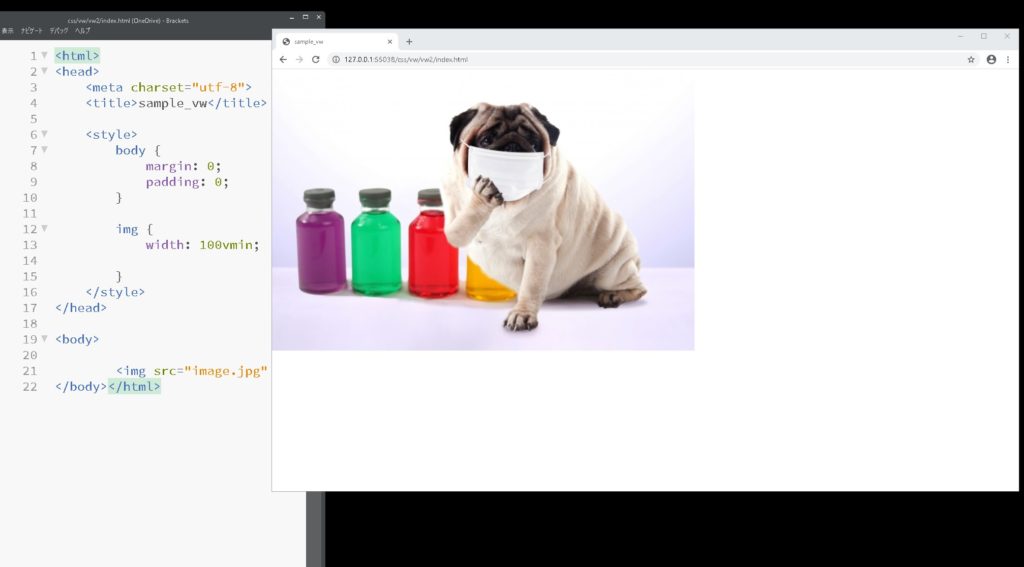
width: 100vmin;

横幅が大きい場合。画像のサイズはウィンドウサイズに合わせて相対的に変化。横幅100%には、ならない。

vmax
ブラウザ表示領域(ビューポート)の幅と高さの値が大きい方に対する割合。
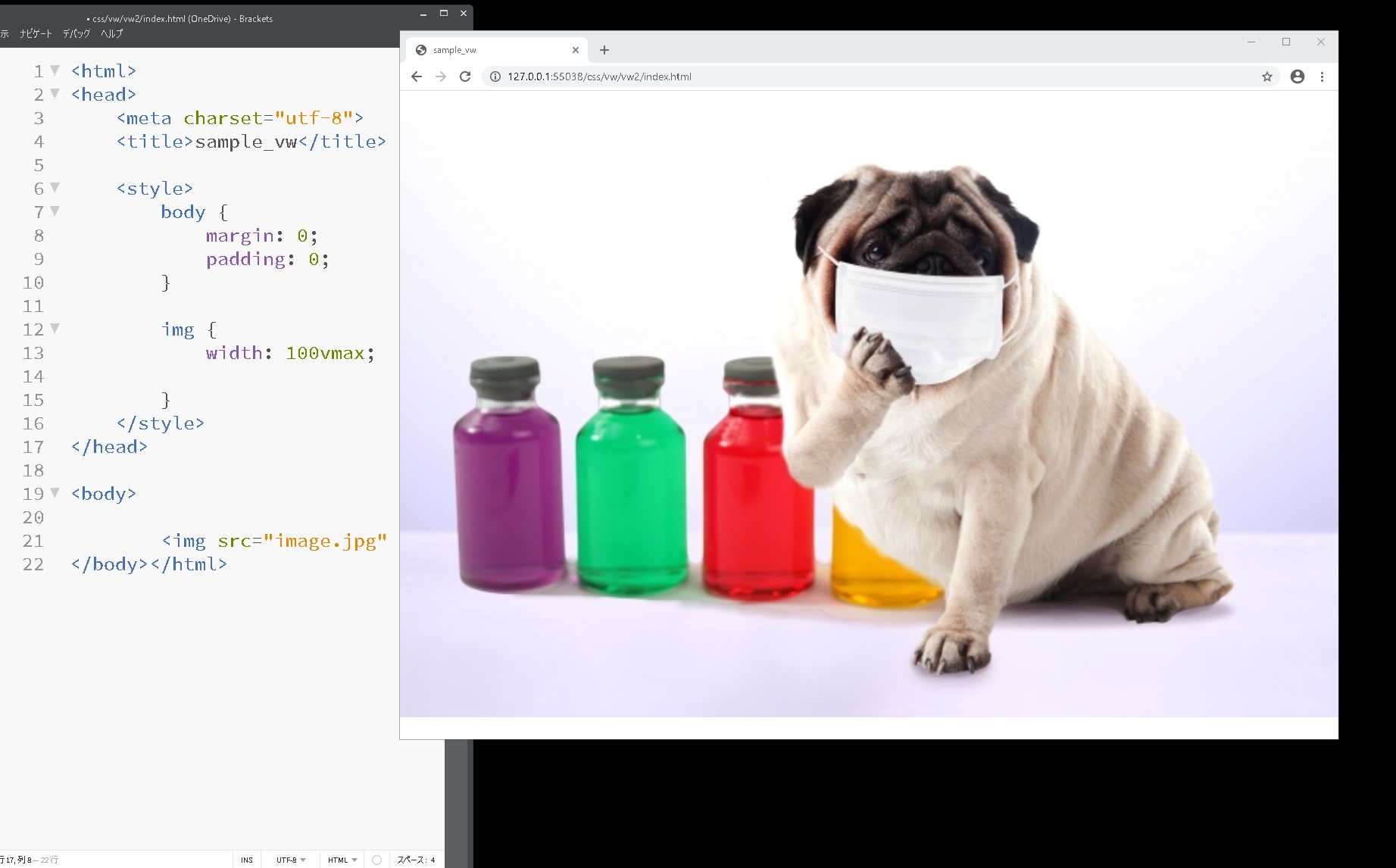
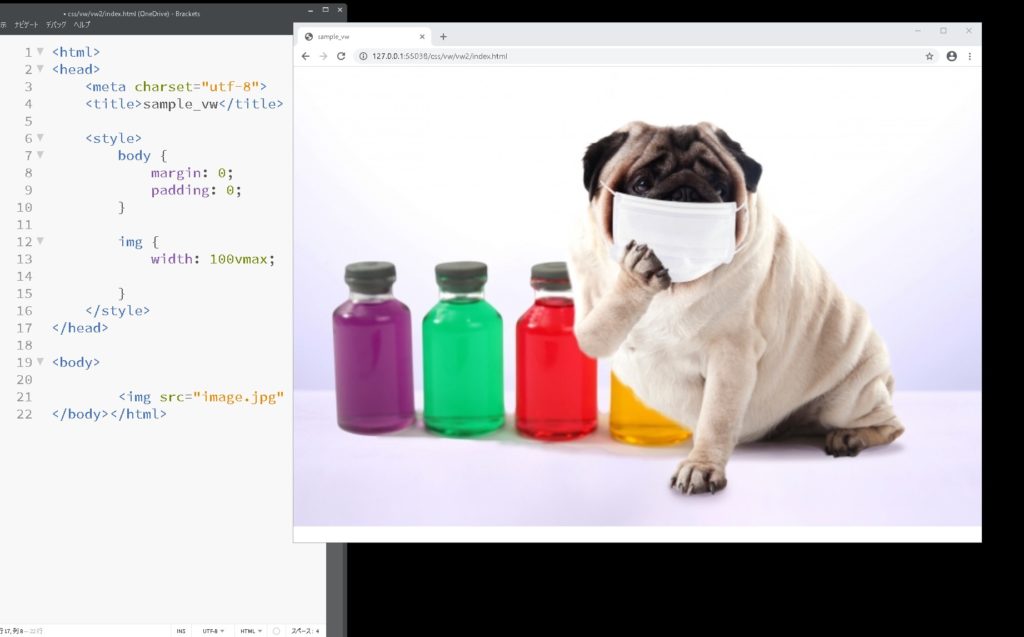
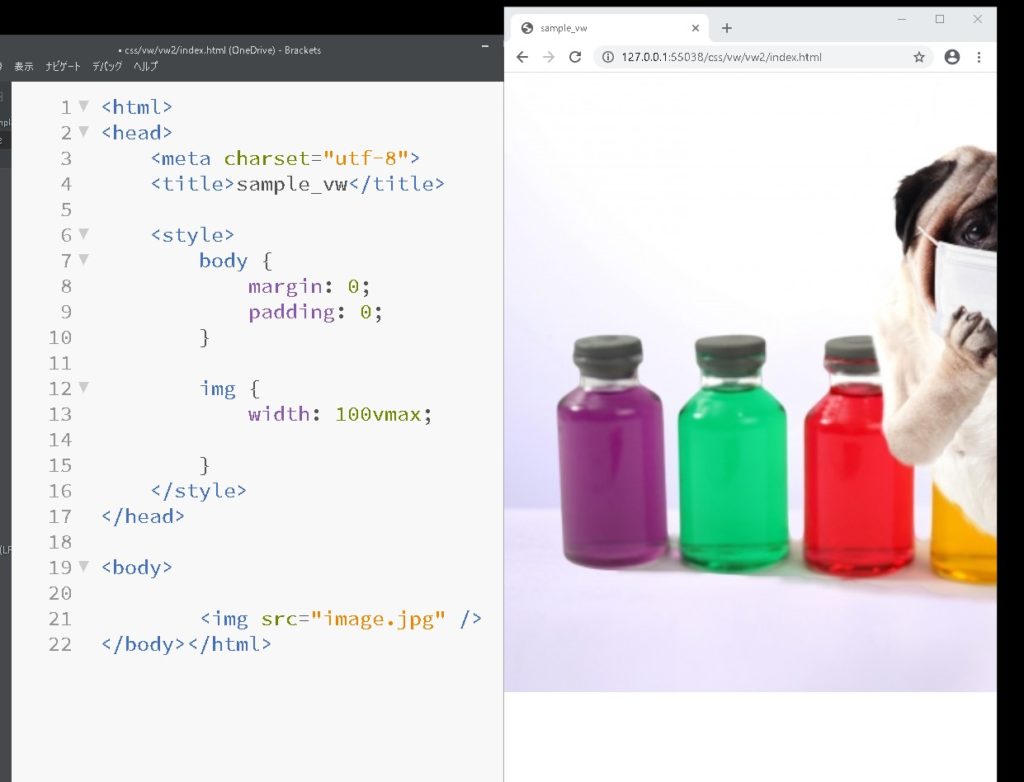
width: 100vmax;
ウィンドウの横幅が大きい時には、横幅が100%になります。

ウィンドウの縦幅の方が大きい時には、画像がウィンドウからはみ出して切れてしまいます。

vminは値が小さい方に対する割合。vmaxは値が大きい方に対する割合。
とまとめたつもりですが、使い時がイマイチ分かっていません!笑
おそらく理解できたようで出来てないですね!汗
vw, vh, vmin, vmax,%の違いでした!
ご参考下さい^o^)/