ということで、JavaScriptを作ってみましょう!
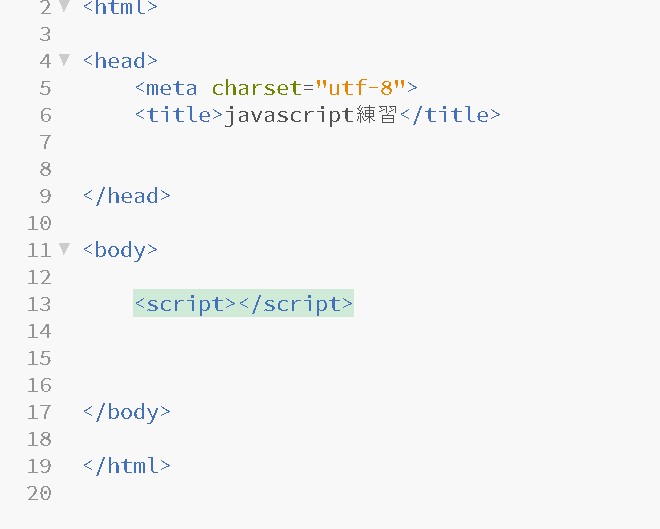
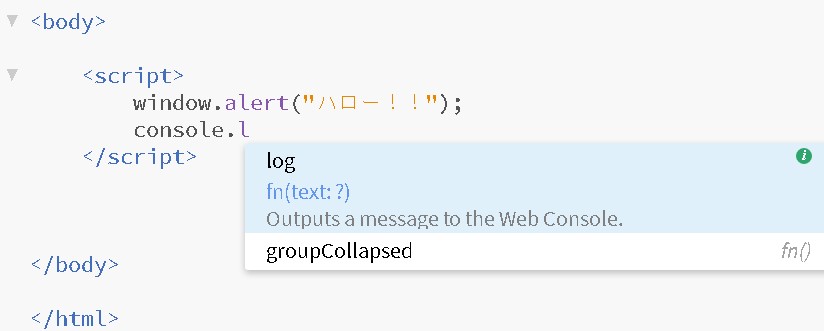
まずは<script></script>を作ります。

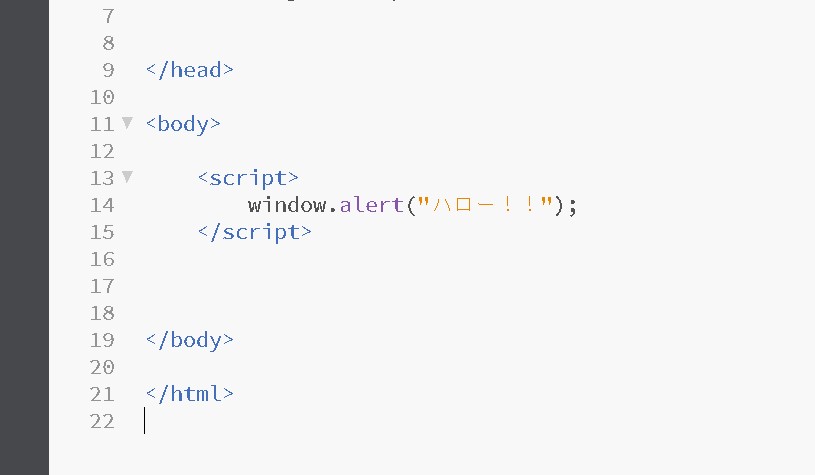
window.alert();
ブラウザの画面にアラートを表示させます。
window.alert(“ハロー”);

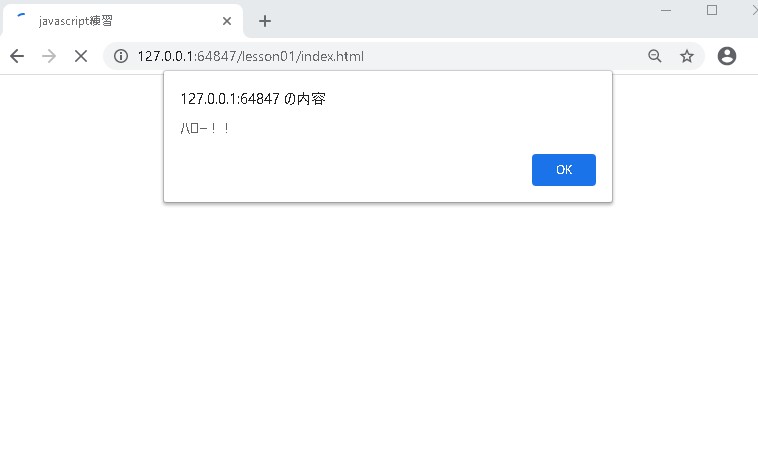
画面を表示させると「ハロー!!」と表示されます。

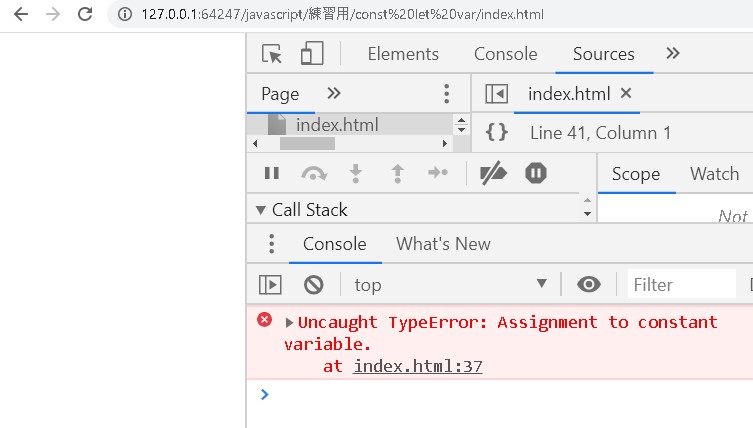
Chrome Developer Tools>Console
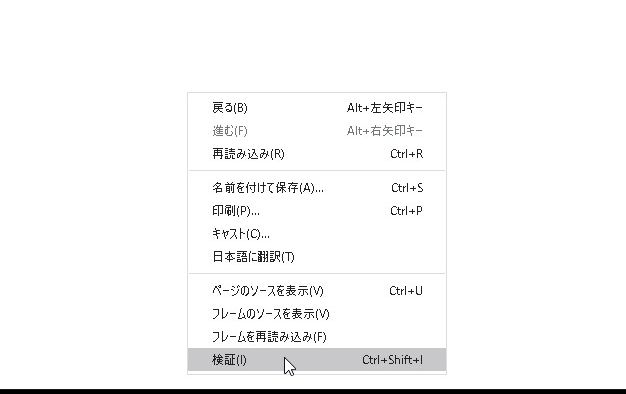
ブラウザの画面上で右クリックをすると「検証」というメニューがあるので、選択すると「Chrome Developer Tools」が表示されます。

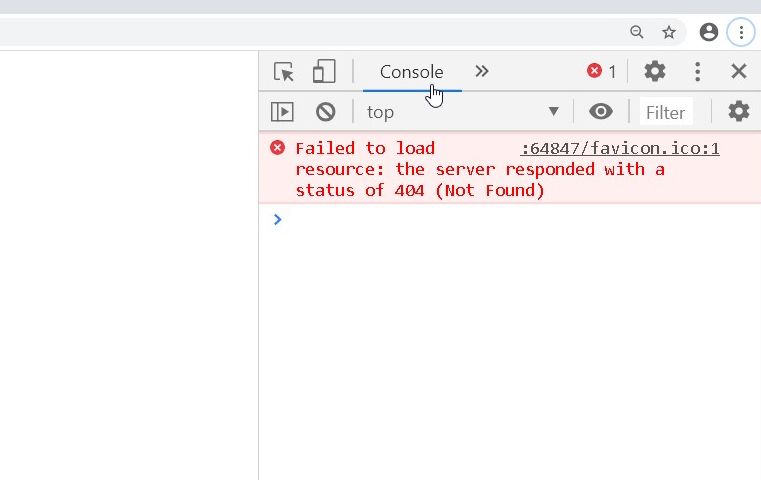
この中の「Console」という部分を表示すると、JavaScriptのログなどが表示されます。

Failed to load resource: the server responded with a status of 404 (Not Found) :/favicon.ico

Cannot GET /favicon.ico
favicon(ファビコン)で404エラー??
→ ファビコンが見つからないというエラーのようですが・・・一旦保留。
console.log
console.logを使うと、画面に表示させずに数値などを確認することができます。



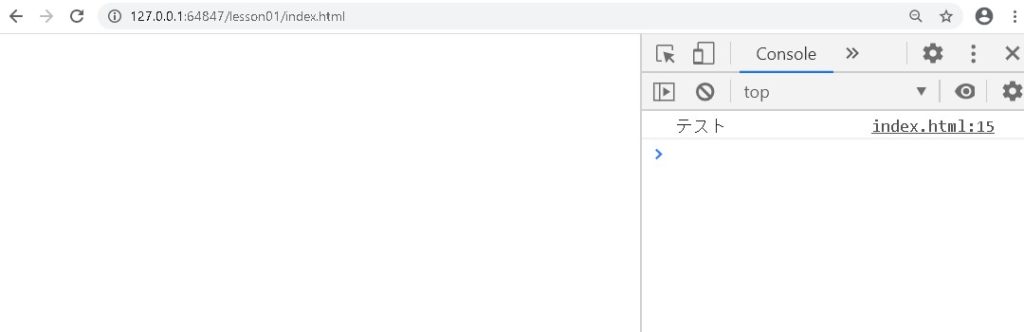
コンソールログに「テスト」と表示されました!!!
そして、さっきまで表示されていた「Failed to load resource: the server responded with a status of 404 (Not Found)」が消えました!なぜ・・・??→要確認。
まとめ
ひとまずJavaScriptを動かすことができました!次回は色々な処理を試してみたいと思います!
それでは。(^ ^)