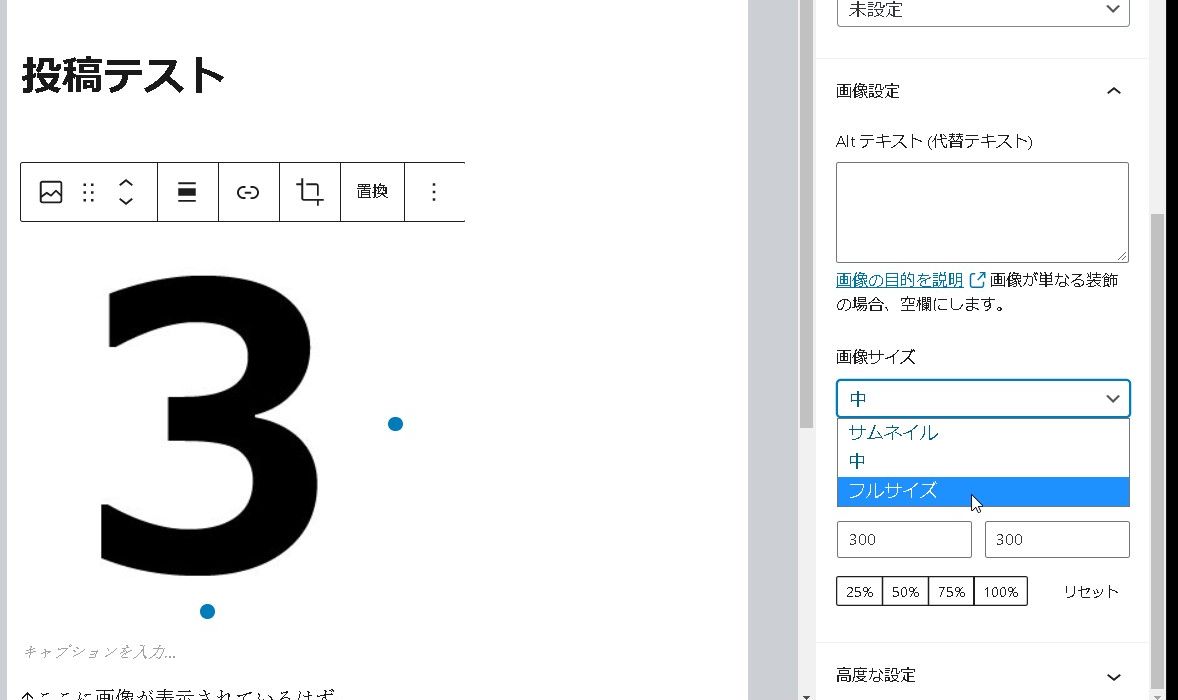
ワードプレスでテーマ内に画像を読み込む場合、完全URLを直接読み込んで、画像を表示させる・・・というのは、表示させるひとつの方法です。
<?php
/**
*
* This is the Eguweb One
*
* @package WordPress
* @subpackage Eguweb One
* @since Eguweb One 1.0.0
*/
?>
<?php get_header(); ?>
<?php get_footer(); ?>
<?php
wp_nav_menu( array(
'theme_location' => 'main-menu'
) );
?>
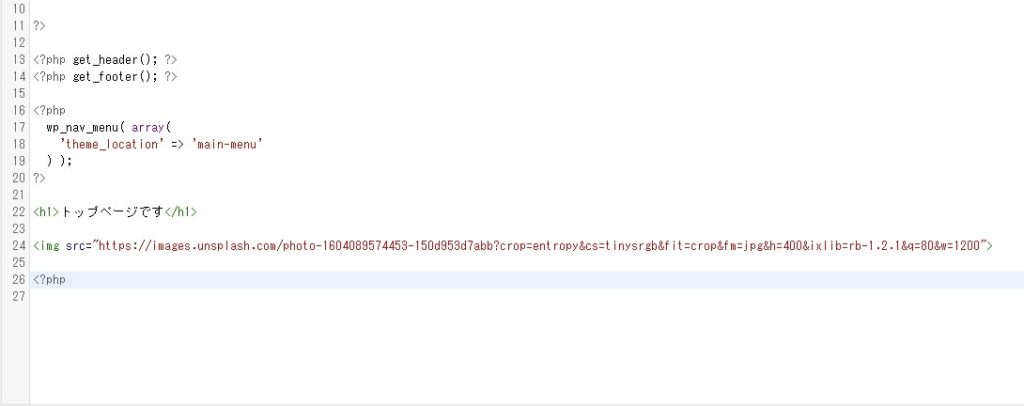
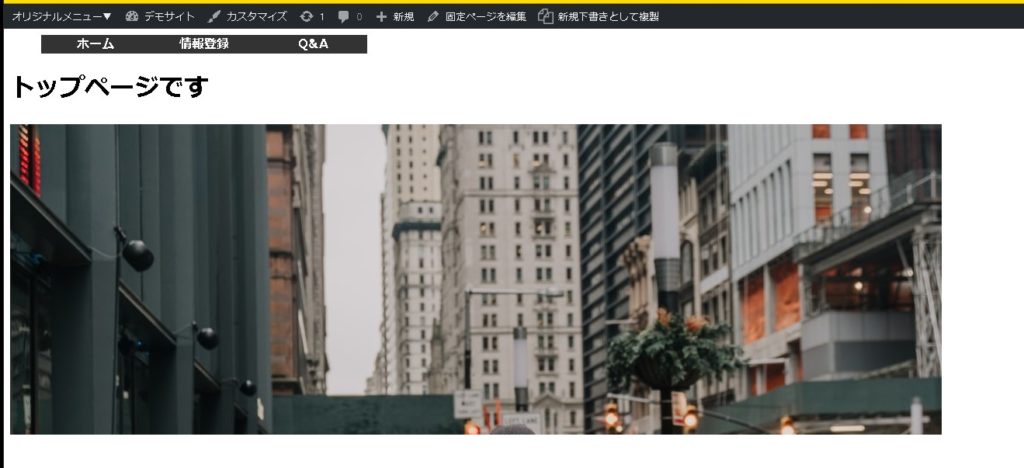
<h1>トップページです</h1>
<img src="https://images.unsplash.com/photo-1604089574453-150d953d7abb?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&ixlib=rb-1.2.1&q=80&w=1200">
<?php


これが、例えば「テーマ直下のフォルダ内に保存されている画像(例えばtheme_file/image/XXXXXXX.jpgの場合)」を読み込んで表示させるにはどうすればいいのか・・・?というお話です。

相対URLでは画像を読み込めない
<h2>相対URL</h2>
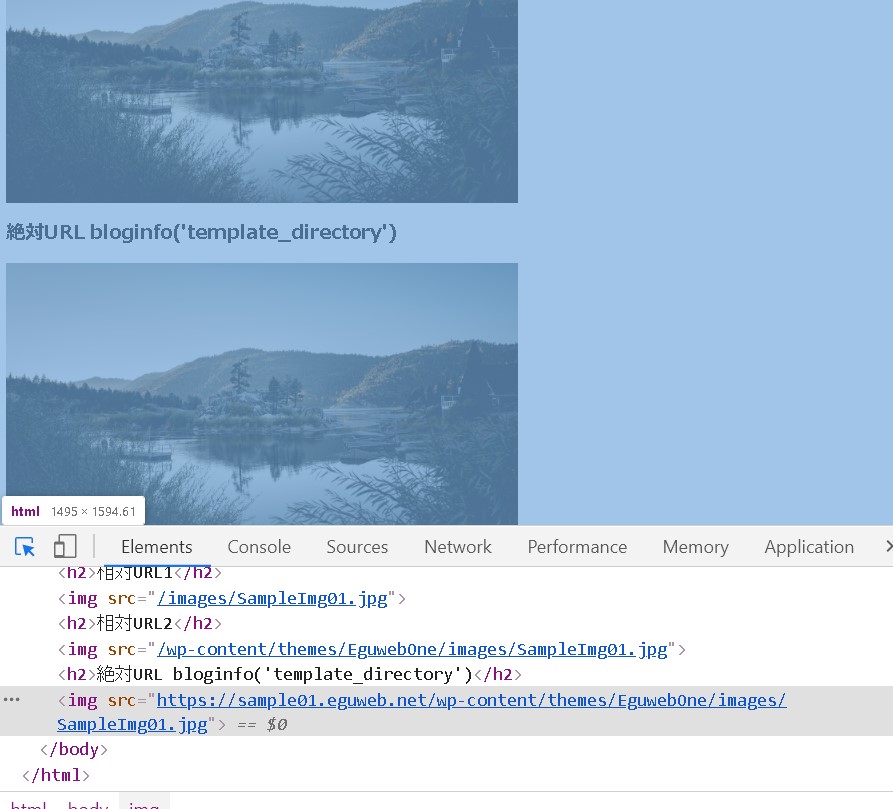
<img src="/images/SampleImg01.jpg">静的なサイトの場合、URLは「相対URL」(/images/XXX.jpg など)で画像が表示できますが、ワードプレスの場合は表示が出来ません。
相対URLにした場合、画像は
https://sample01.eguweb.net/images/XXX.jpg
といった絶対URLになるはずですが、ここには画像が保存されていないため、表示することができません。
テーマファイルの保存場所
テーマファイルは
yourdomain.com/wp-content/themes/YourTheme/XXXXX/XXXX.jpg
といった/wp-content/配下の場所にあるため、相対URLでは表示させるには厳しいです。
<h2>相対URL1</h2>
<img src="/images/SampleImg01.jpg">
相対URLでの表示方法
つまり、/wp-content/themes/YourTheme/XXXX・・・
というフォルダ指定をすれば、表示できるということになります。
<h2>相対URL2</h2>
<img src="/wp-content/themes/EguwebOne/images/SampleImg01.jpg">
bloginfo(‘template_directory’)
とはいえ、直接フォルダ指定した場合、テーマのファイル名が変わった場合などにディレクトリの場所が変わってしまうので画像の読み込みできなくなってしまいます。一般的に使われるのはbloginfo(‘template_directory’)の方かと思います。
こちらを使うと、「アクティブなテーマのディレクトリー URL を表示」することができます。つまり、続けて画像のディレクトリを指定すれば画像が表示できるということになります。
<h2>絶対URL</h2>
<img src="<?php bloginfo('template_directory'); ?>/images/SampleImg01.jpg">
表示できました!!

まとめ
どちらでも表示は可能ですが、相対URLの場合は、テーマファイルの名称が変わったりするとディレクトリが変わるため読み込みできなくなるといった問題があります。
ということでbloginfo(‘template_directory’)がオススメです!
ご参考下さい😃