前回までのあらすじ
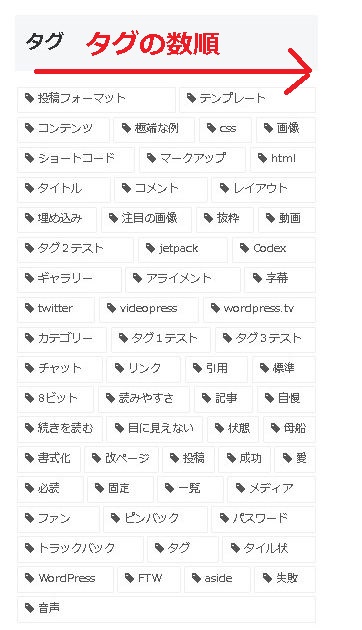
前回までは「タグクラウドのタグの表示順番が本文とウィジェットで違う…?を統一する・その1」でHTMLコードを直接貼り付けて対応する、という方法を書きました。

しかし、前回の方法の場合は、「貼り付けたタイミング以降でタグが増えたり名前や数が変わった時に自動で変わらない」という問題が発生します。
ということで、HTMLで作成される前のphpまたはjavascript側で制御してみたいと思います。
タグクラウド~orderby:’name’or’count’
タグクラウドはphpの「orderby:’name’か’count’」から選択できるようになっているようです。こちらを統一すれば、同じ並び順になる・・・?ということになるかと思います。
orderby:'name'(ABC~)/'count'(投稿数順)
order:'ASC'(昇順)/'DESC'(降順)/'RAND'(ランダム)タグクラウドのphpは、どこに?
通常の設定画面やCSSでは順番のルールを変えるところまでは厳しそうなので、phpを書き換えるか、追記をする必要があります。
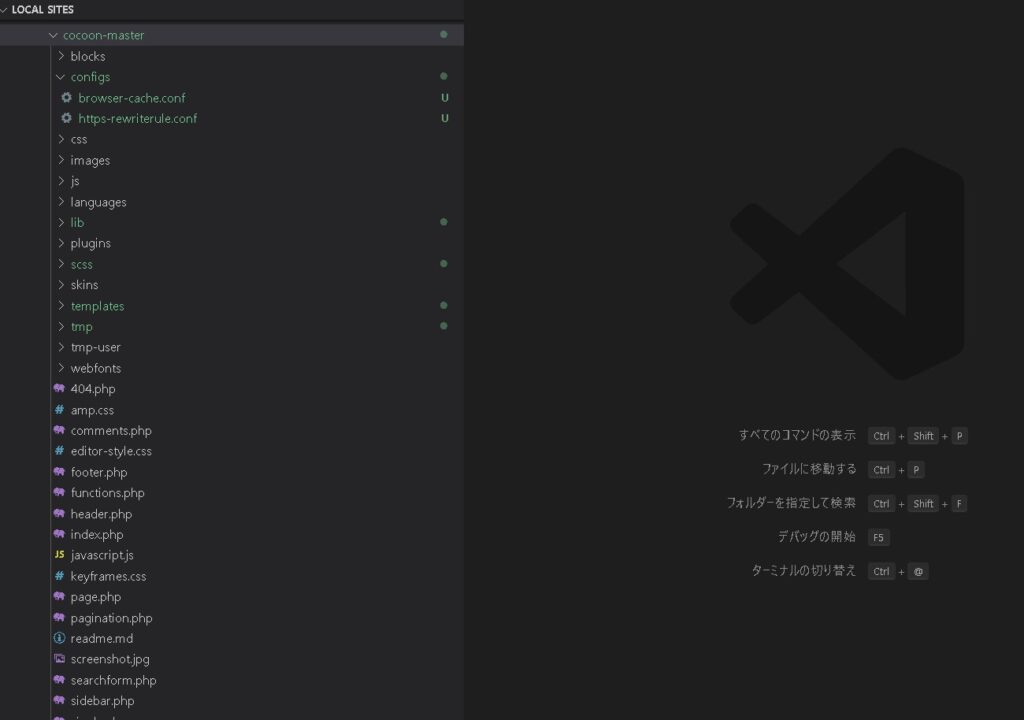
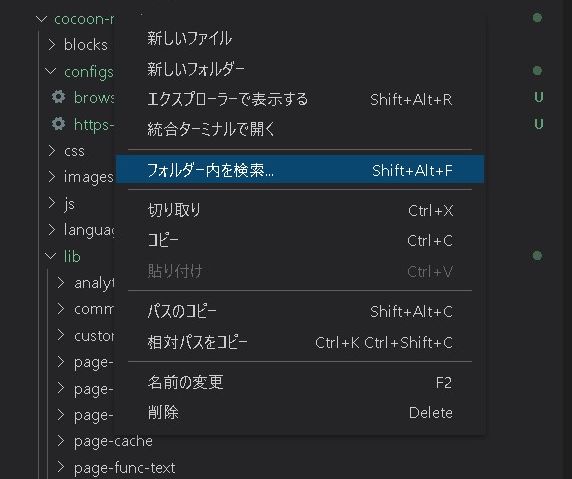
cocoonのphpファイル上から検索してみます。

widget_tag_cloud_args
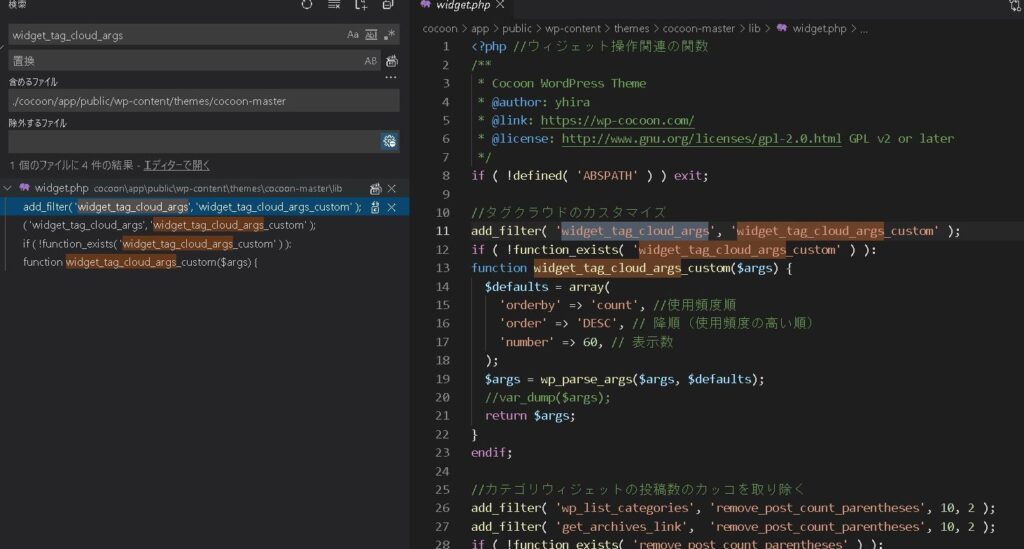
タグをカスタマイズしたい時に使う「 widget_tag_cloud_args 」関数がどこにあるかを調べてみます。

/lib/widget.php
/lib/widget.phpというファイルの10行目あたりにありました!

//タグクラウドのカスタマイズ
add_filter( 'widget_tag_cloud_args', 'widget_tag_cloud_args_custom' );
if ( !function_exists( 'widget_tag_cloud_args_custom' ) ):
function widget_tag_cloud_args_custom($args) {
$defaults = array(
'orderby' => 'count', //使用頻度順
'order' => 'DESC', // 降順(使用頻度の高い順)
'number' => 60, // 表示数
);
$args = wp_parse_args($args, $defaults);
//var_dump($args);
return $args;
}
endif;

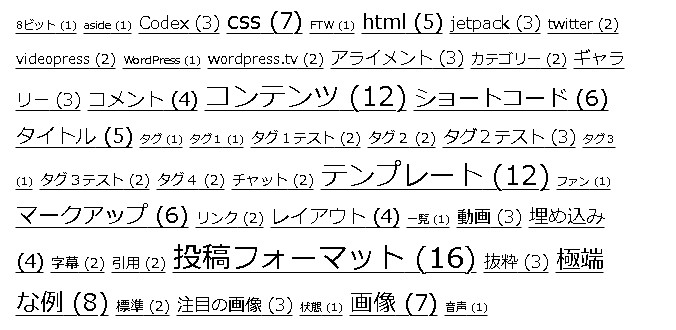
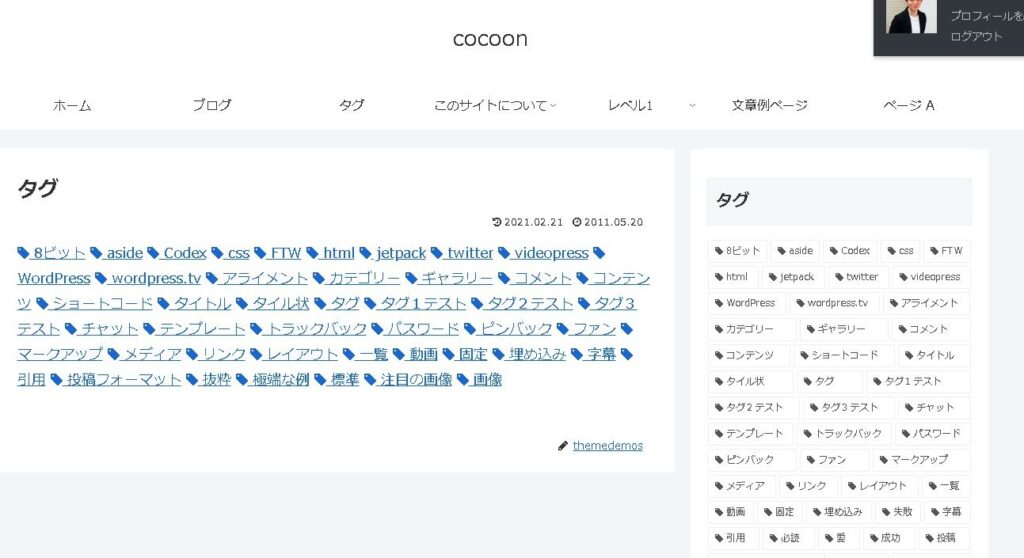
並び替わりました!!
ウィジェットのタグクラウドが、名前の昇順で並び替わりました!!

子テーマで設定するときは?
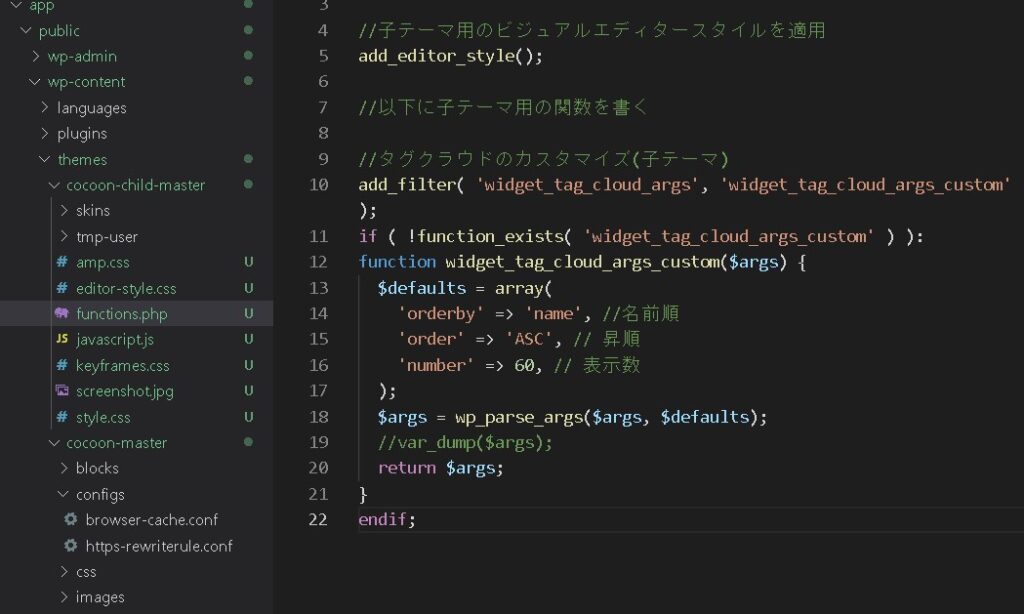
親テーマを設定している時はいいのですが、子テーマを設定している時は、widget.phpを直接扱えないため(扱えないこともないですがアップデートで消えるため)functions.phpに追記します。

//タグクラウドのカスタマイズ(子テーマ)
add_filter( 'widget_tag_cloud_args', 'widget_tag_cloud_args_custom' );
if ( !function_exists( 'widget_tag_cloud_args_custom' ) ):
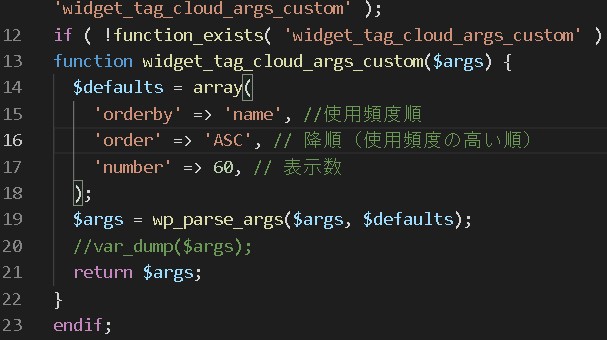
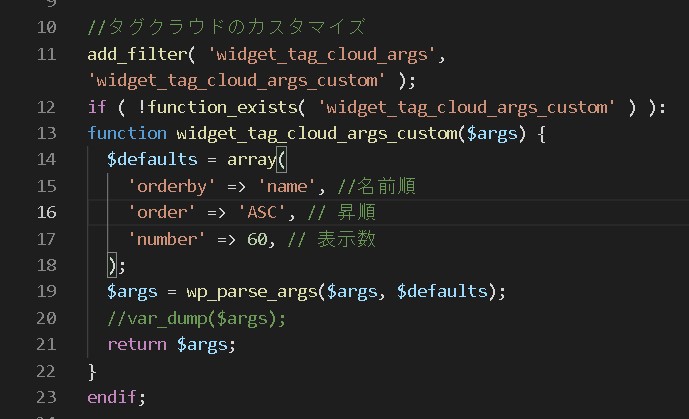
function widget_tag_cloud_args_custom($args) {
$defaults = array(
'orderby' => 'name', //名前順
'order' => 'ASC', // 昇順
'number' => 60, // 表示数
);
$args = wp_parse_args($args, $defaults);
//var_dump($args);
return $args;
}
endif;変わりました!

まとめ
という感じでfunctions.phpあたりを扱えば並び順を変えることができるようになります。(書き方を間違えるとエラーが出たり画面が真っ白になる可能性がありますのでご注意ください)
ご参考ください😃