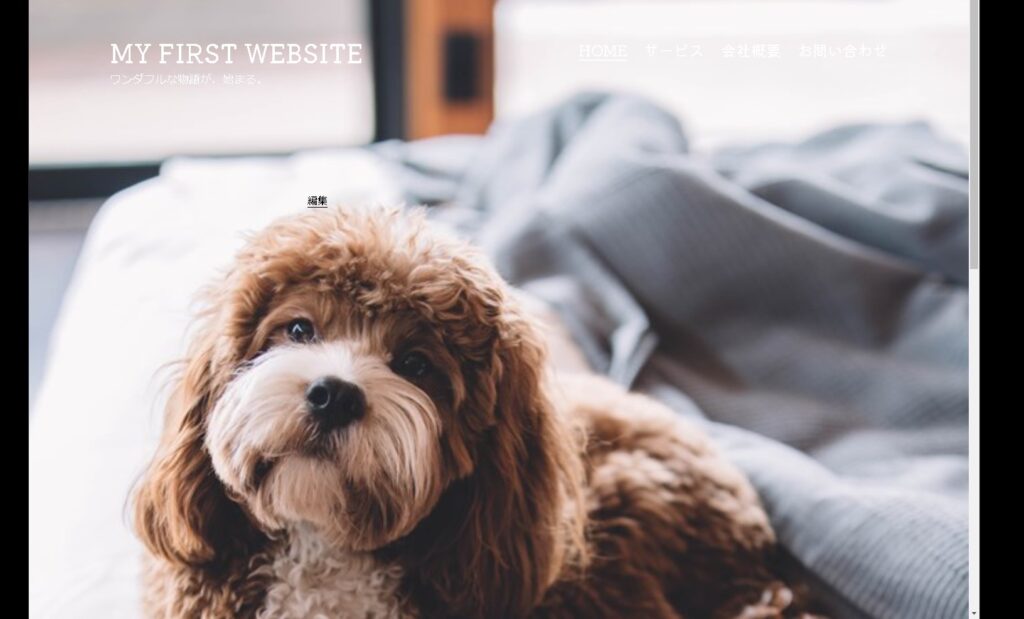
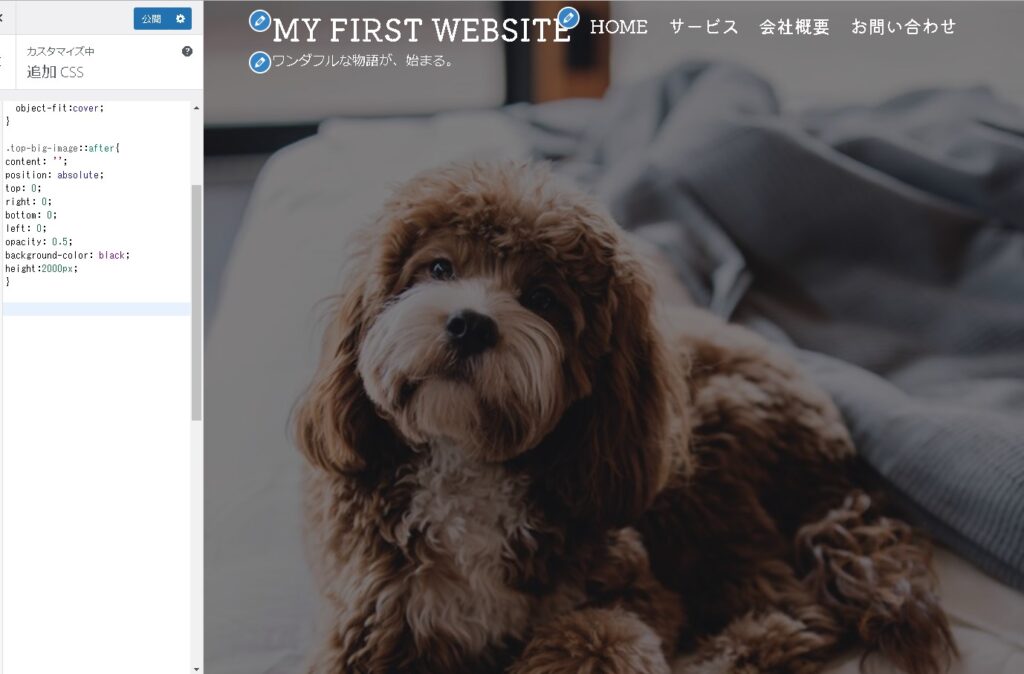
WEBサイトの背景一面に画像を配置した場合などに、メニューの文字がみづらい場合に上に半透明画像を重ねたい場合に使える方法です。

疑似要素::before ::afterを使う
CSS における ::before は、選択した要素の最初の子要素として擬似要素を作成します。よく content プロパティを使用して、要素に装飾的な内容を追加するために用いられます。この要素は既定でインラインです。
https://developer.mozilla.org/ja/docs/Web/CSS/::before
content
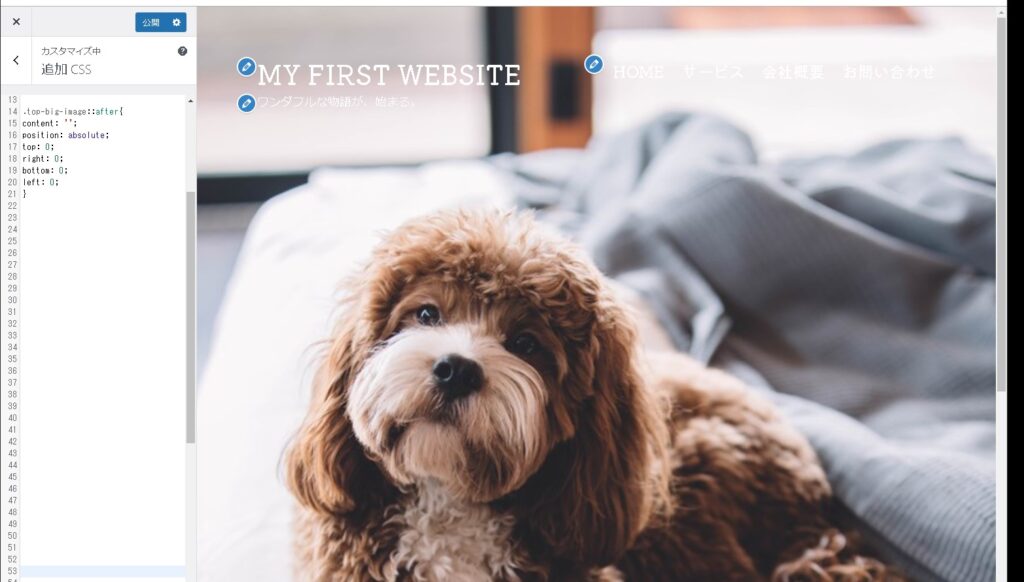
.top-big-image::after{
content: '';
}疑似要素は「content: “”;」セレクタが無いと上手く効かないので、まずは呪文のように入れておきます。何も表示させない場合は、空白のダブルクオーテーションで囲みます。

メンティー
content: “”;ですね!

メンター
content: “”;です。
疑似要素を画面いっぱいに広げる
position: absolute;して、top・right・bottom・leftのそれぞれの値を0にして画面いっぱいに要素を広げます。
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
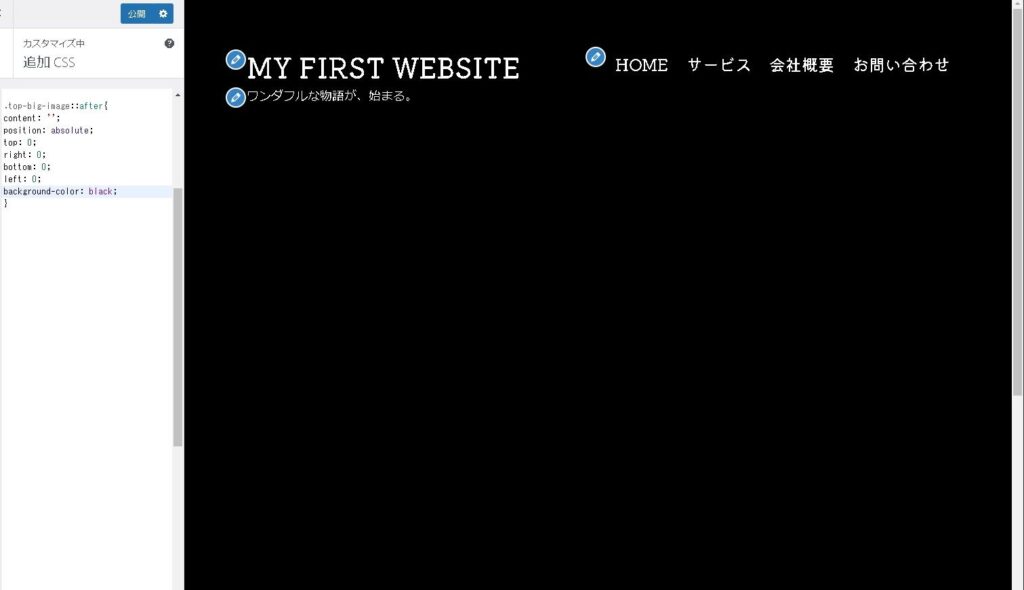
背景色を設定する
背景色を設定します。
background-color: black;
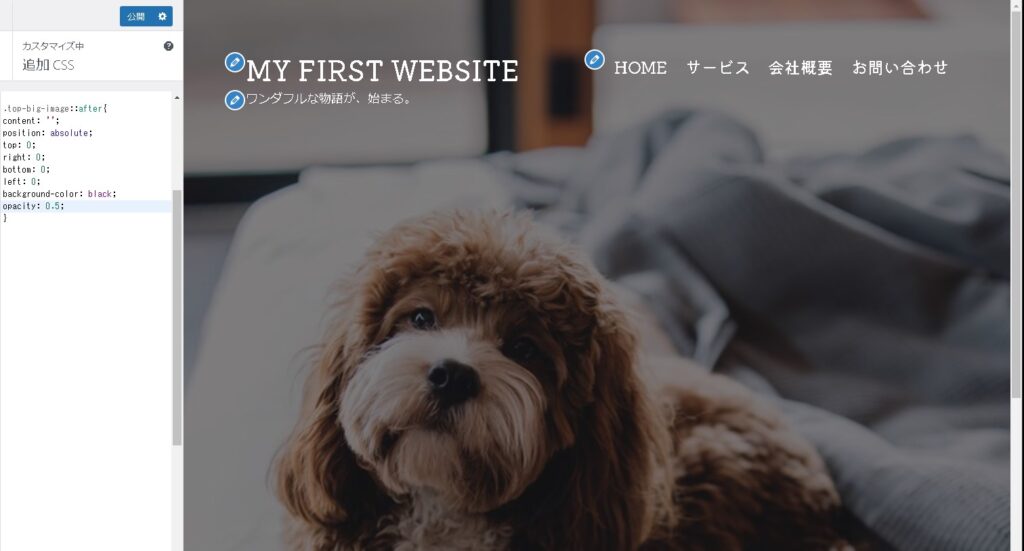
半透明にする
opacity: で半透明を指定します。
opacity: 0.5;
疑似要素の高さを親要素に合わせる
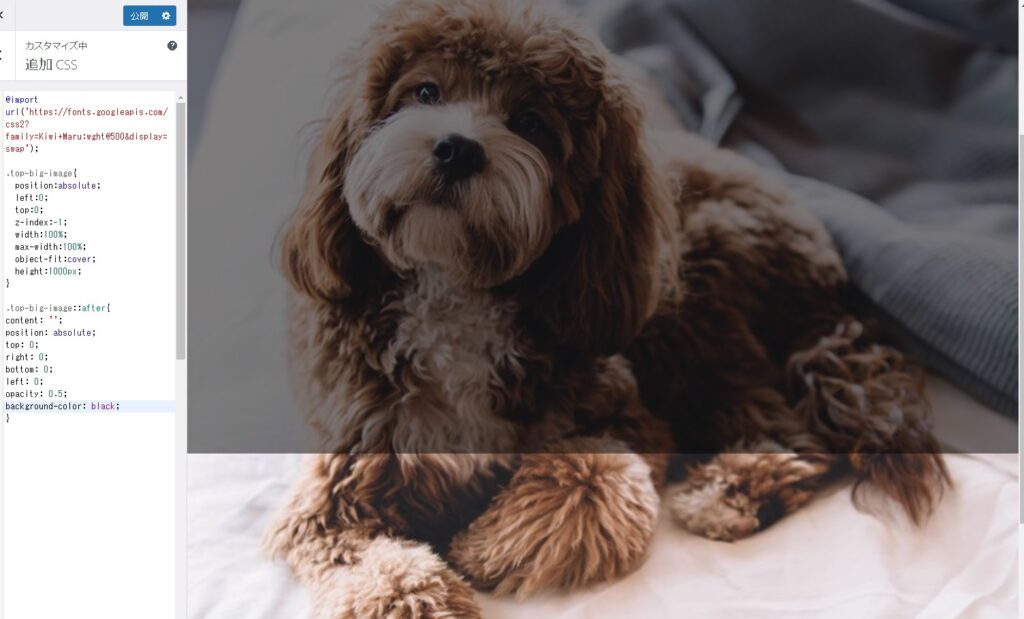
下の画像に高さなどを設定している場合は、同じように設定しないと下がはみ出たりしてしまいますので、微調整をします。

親要素の指定によっては、ややこしいことになるかもしれませんので、微調整が必要です。

まとめ
画像を半透明にして重ねることでメニューが見やすくなったりしますので、ぜひお試し下さい。

メンティー
試してみます!!

メンター
お試し下さい。
ご参考下さい😃




