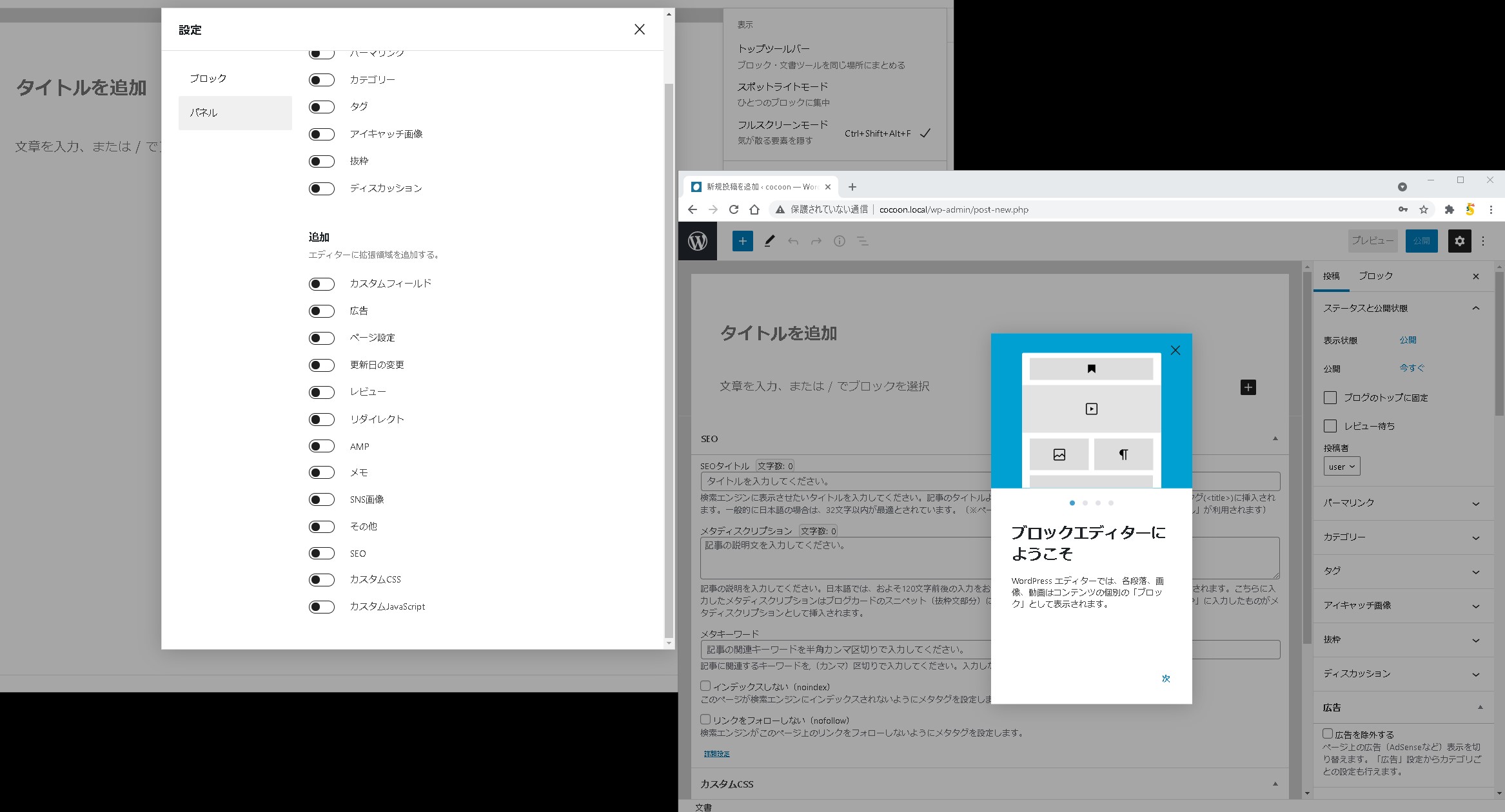
Cocoonの投稿のパネル設定でON・OFF
前回は、投稿のパネル設定で「SEO、カスタムCSS、カスタムJavascript欄を非表示にする方法」について書きましたが、前回の方法の場合は、「ブラウザ単位」での設定になっているようでしたので、ブラウザを変更したり別のPCでは毎回オン・オフの設定をするという手間が掛かります。

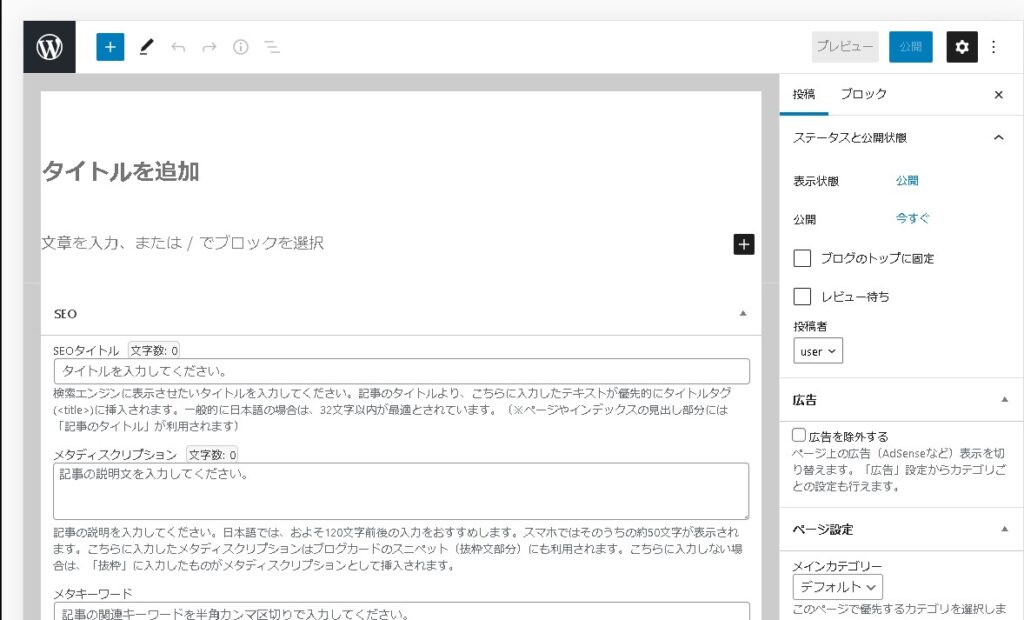
今回は「editor-style.css」を編集して、すべてのユーザーに対して、投稿画面上から不要なパネルを非表示にする方法について試してみたいと思います。
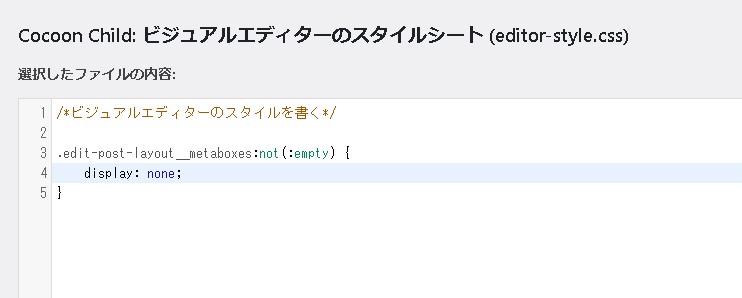
ビジュアルエディターのスタイルシート (editor-style.css)
このビジュアルエディターのスタイルシート (editor-style.css)を使うと、投稿や固定ページの新規追加や編集時のエディタ画面のCSSをカスタマイズすることができます。

この子テーマの「editor-style.css」にエディター画面のCSSを上書きしたり新たに追加することで、エディター画面のデザインを変更することができます。
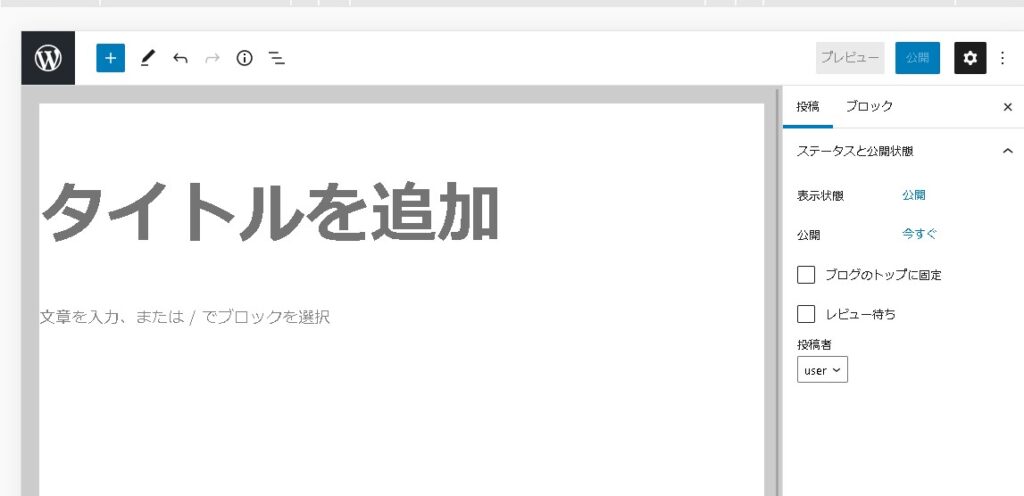
タイトルのフォントサイズを変更
.editor-post-title .editor-post-title__input {
font-size: 4.625rem;
}例えばこのように変更すると、もともと設定してあるフォントサイズを大きくすることができます。タイトルを打ち込みやすいようにフォントサイズを大きくしたい・・・という場合などに便利です。


editor-style.cssが効かない(反映されない)?
もしCSSを追記してもCSSが変わらない場合は、cocoon設定の可能性もあります。

Cocoon設定>エディター
Cocoon設定>「エディター」の中に「エディタースタイル」という設定があります。

エディタースタイル
エディターにテーマスタイルを反映させる
(i)無効にするとWordPressデフォルトのエディターになります。
こちらの設定が解除されていないか?確認してみましょう。
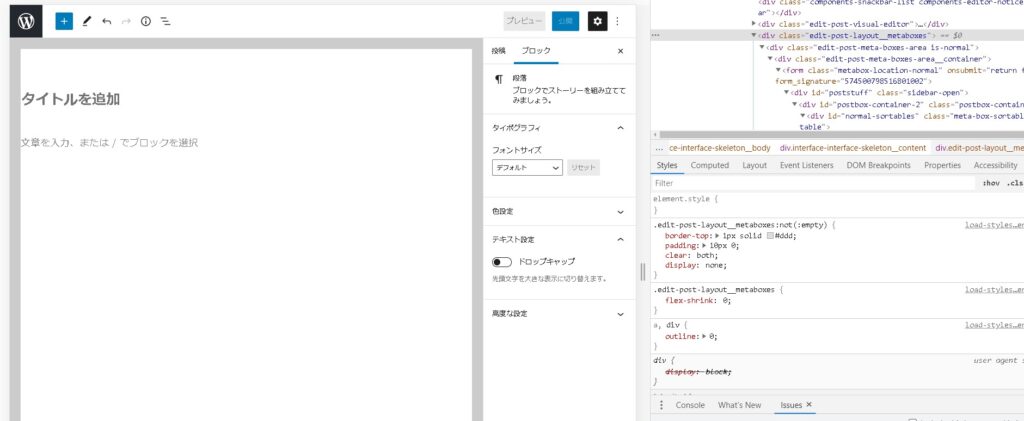
edit-post-layout__metaboxes
「edit-post-layout__metaboxes」部分が「SEO、カスタムCSS、カスタムJavascript欄」を表示しているCSSのクラス名のようでしたので、こちらの表示をdisplay: none;することで欄が消えそうです。


・・・が、うんともすんとも消えませんでした。もしかすると、この「SEO、カスタムCSS、カスタムJavascript欄」は、このeditor-style.cssよりも後に読み込まれている?可能性がありそうです。

まとめ
editor-style.cssを使ってエディター画面のCSSを変更する方法でした。
タイトルのフォントサイズやエディター内のフォントファミリーなどは変更できましたが、「SEO、カスタムCSS、カスタムJavascript欄」が今回のCSS設定では上手く変更することができませんでした。
カスタムCSSあたりはアクションフックで読み込んでいるかと思われますので、おそらく読み込む順番の問題かな・・・?などと考えましたが、今のところ、まだ分かっておりません・・・><。また分かりましたら追記したいと思います。
次回は別の方法を試してみたいと思います。ご参考ください😃