なんでまた、こんな表現を作りたいと思ったのか自分でも謎ではあるのですが「要素(ボタン)をクリックしたときに、そこに吹き出しのようなメニューを表示させたい」と思ったので、作ってみたいと思います。

▶サンプルページはこちら
クリックした時に関数を実行する
まずは、要素(ボタン)をクリックした時に、JavaScriptの関数が動くようにしてみます。
ひとまず、これだけでOKです。クリックしたタイミングでclickPouUp()関数が実行されます。aのhrefですが、href=”javascript:void(0)”にすることで、リンク機能を無効にすることができます。
[rml_read_more]
<a href="javascript:void(0)" onclick="clickPouUp(this,'popmenu')">CLICK</a>
<div id="popmenu">表示!</div>
クリックしたタイミングで要素のdisplayを変える
id=”popmenu”のstyleを取得します。
function clickPouUp($this, $targetItem){
const clickItem = document.getElementById($targetItem);
let style = clickItem.currentStyle || document.defaultView.getComputedStyle(clickItem, '');
}
styleを取得するときに、下記のような書き方をするとインラインのstyleは参照できるようですが、外部から読み込んでいるcssが取得できないようです。
let style = clickItem.style;下記のような書き方であれば、styleをすべて参照ができるようです。こんな方法もあるのか・・・。
let style = clickItem.currentStyle || document.defaultView.getComputedStyle(clickItem, '');styleの状態によって表示を切り替える
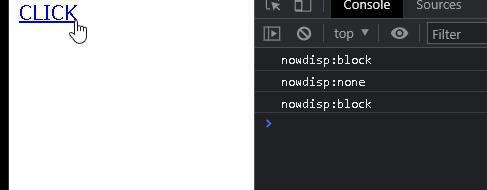
これで変数styleのcssを取得することができるようになります。style.displayとすると、displayの状態を取得することができます。
let nowdisp = style.display;あとは、条件によって切り替えます。もし非表示になっていればdisplay:block;に、表示されている状態でクリックしたときはdisplay:none;に切り替えます。
if (nowdisp == 'none') {
clickElm.style.display = 'block';
}else{
clickElm.style.display = 'none';
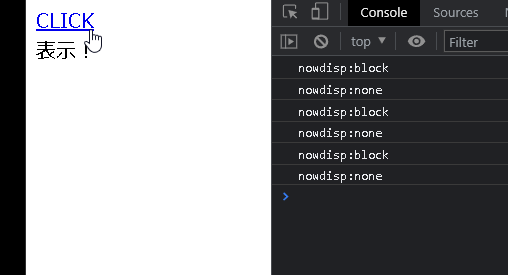
}そうすると、クリックするたびに、下の「表示!」の表示・非表示が切り替わります・・・!!


最初は非表示にしておく
最初から要素(「表示!」)が表示されないように、非表示にしておきましょう。
こちらは、CSSでdisplay:none;しておきましょう。
<style>
#popmenu{
display:none;
}
</style>これで、ページを開いたときは非表示からスタートできます。

<style>
#popmenu{
display:none;
}
</style>
<script>
function clickPouUp($targetId){
const clickElm = document.getElementById($targetId);
let style = clickElm.currentStyle || document.defaultView.getComputedStyle(clickElm, '');
let nowdisp = style.display;
if (nowdisp == 'none') {
clickElm.style.display = 'block';
}else{
clickElm.style.display = 'none';
}
}
</script>
</head>
<body>
<a href="javascript:void(0)" onclick="clickPouUp('popmenu')">CLICK</a>
<div id="popmenu">表示!</div>
</body>まとめ
ということで、ひとまずクリックによって、要素の表示・非表示を切り替えることができるようになりました。


次回はここにCSSを加えて装飾を進めてみたいと思います。ご参考ください😃
▶サンプルページはこちら