ワードプレスで「カウントダウンタイマーを表示させたい」と思った時にはいくつかのプラグインがありますが、こちらの「Countdown, Coming Soon, Maintenance – Countdown & Clock」プラグインもオススメです。

カウントダウンビルダー–カスタマイズ可能なカウントダウンタイマーウェブサイトにカウントダウンタイマーを追加するための非常にシンプルなプラグイン。カウントダウンタイマーを使用すると、数分で機能的なカウントダウンタイマーを作成できます。
https://ja.wordpress.org/plugins/countdown-builder/


プラグインをインストールする
まずは、いつものようにプラグインをインストールして有効化します。

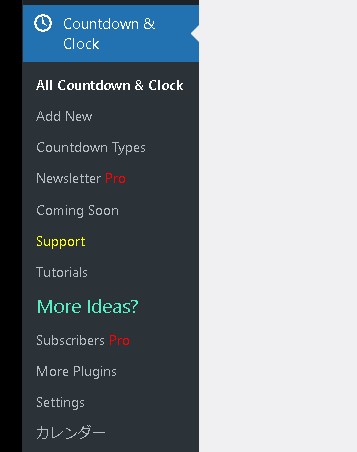
そうすると、メニューに設定や機能が表示されます。
[rml_read_more]

とりあえず、何も設定せずDefaultという作られているカウントダウンのショートコードをページに貼ってみます。

ショートコードを貼り付けて公開します。

何も表示されない・・・?

再度、設定をする
カウントダウンも何も表示されなかったので、設定を見直してみます。
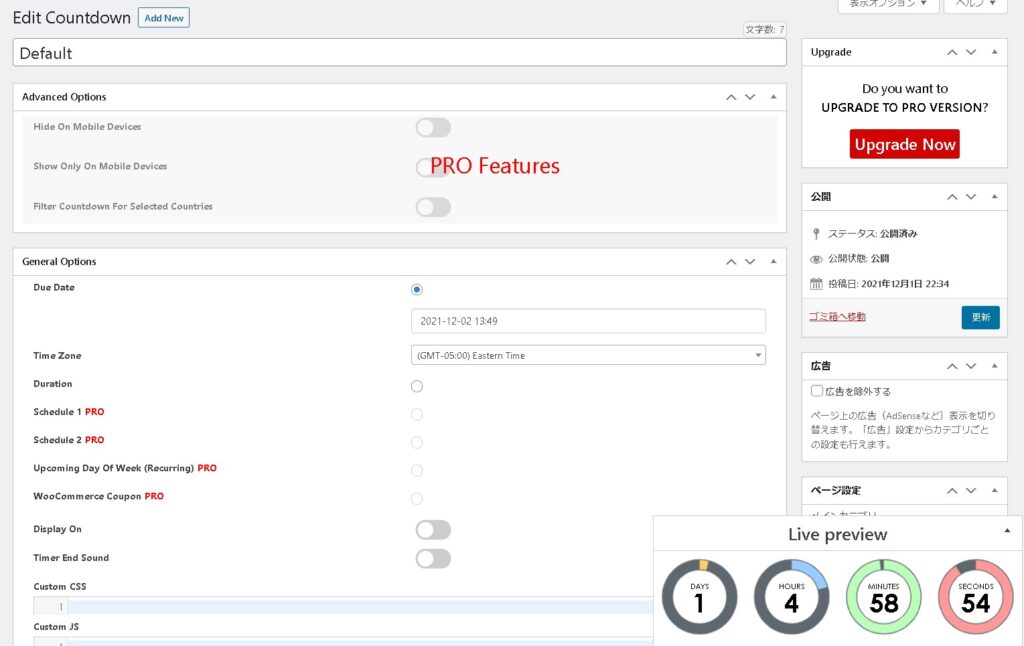
「Default」のカウントダウンを編集してみます。

ちょっとパッと見て設定が分からなかったので、いったん新規作成してみます。

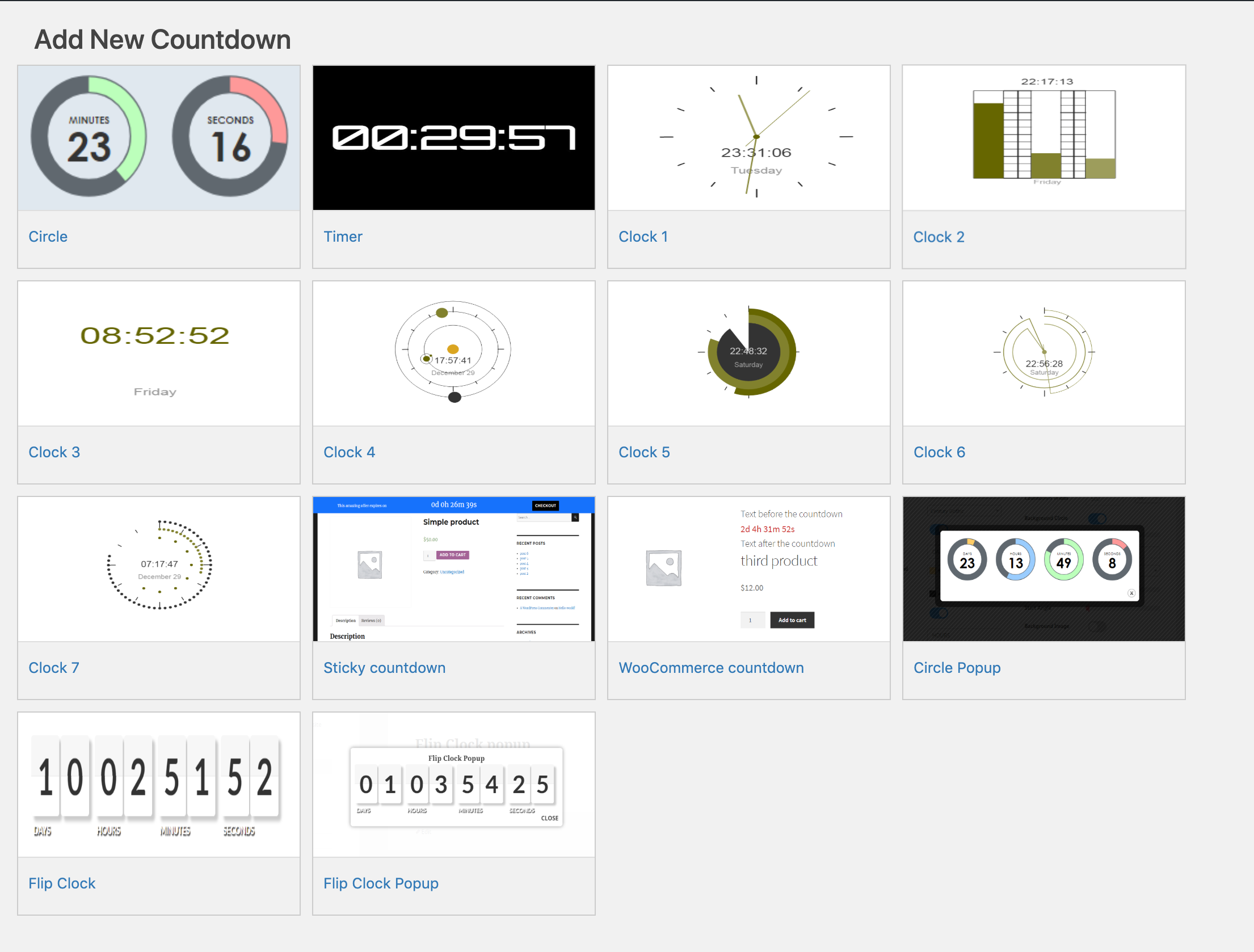
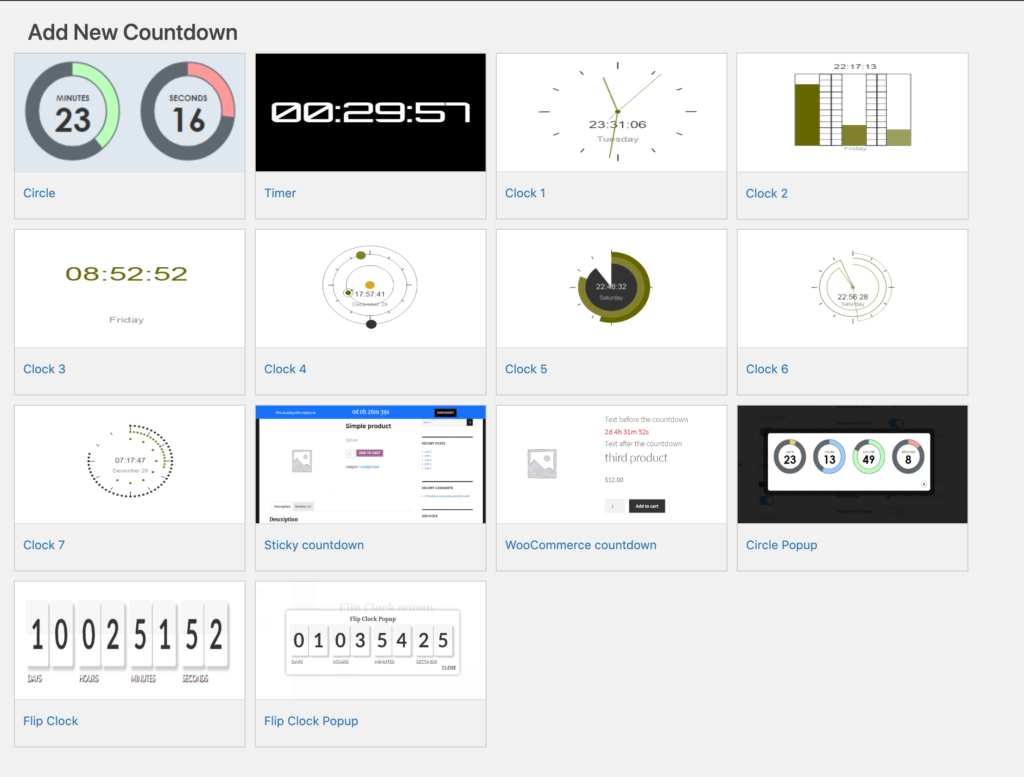
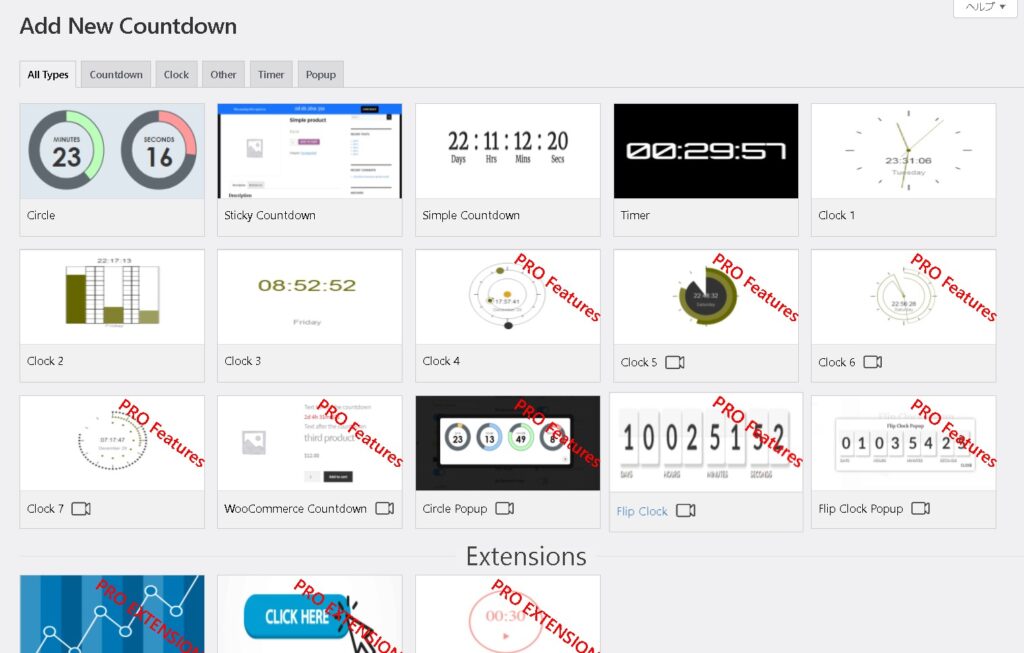
Add New(新規作成)
新しいカウントダウンを新規作成してみます。種類が色々と準備されていて、PROプランにすると、カウントダウンの種類が増えるようです。



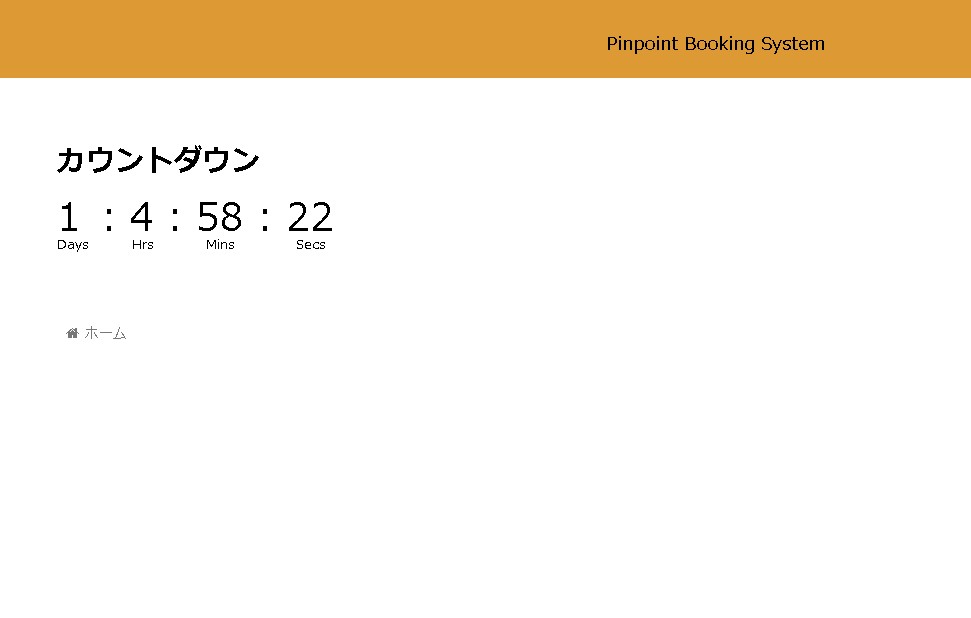
カウントダウンが表示されました!!

○○までのカウントダウンを変更する
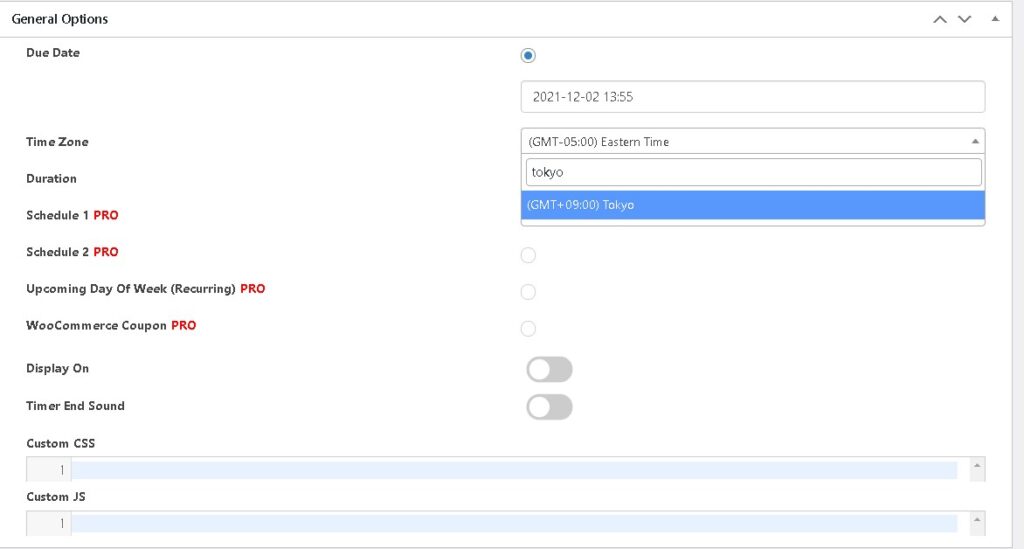
例えば、年末まで(新年まで)のカウントダウンを表示させたい場合は、Due Dateを1/1の0:00に変更します。
まずは、Time ZoneをTokyo(東京)に変更します。

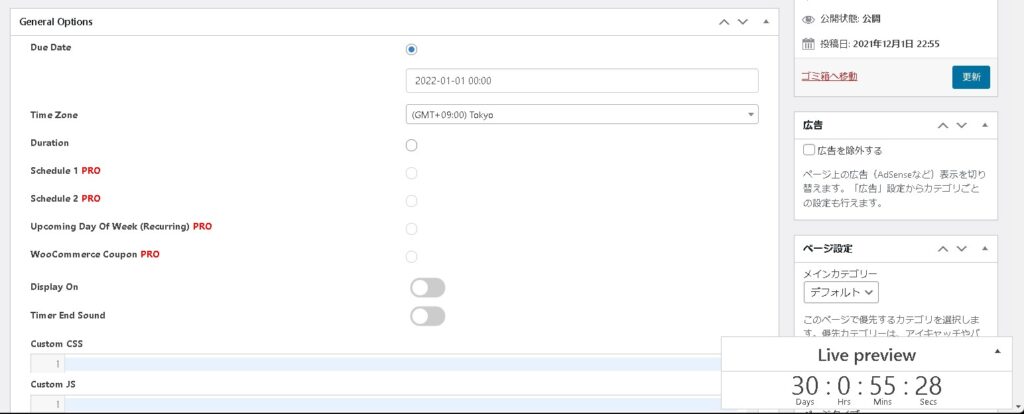
Due Dateを1/1の0:00に変更すると、残りのカウントダウン日数が変わりました!

表示時間部分を変更する
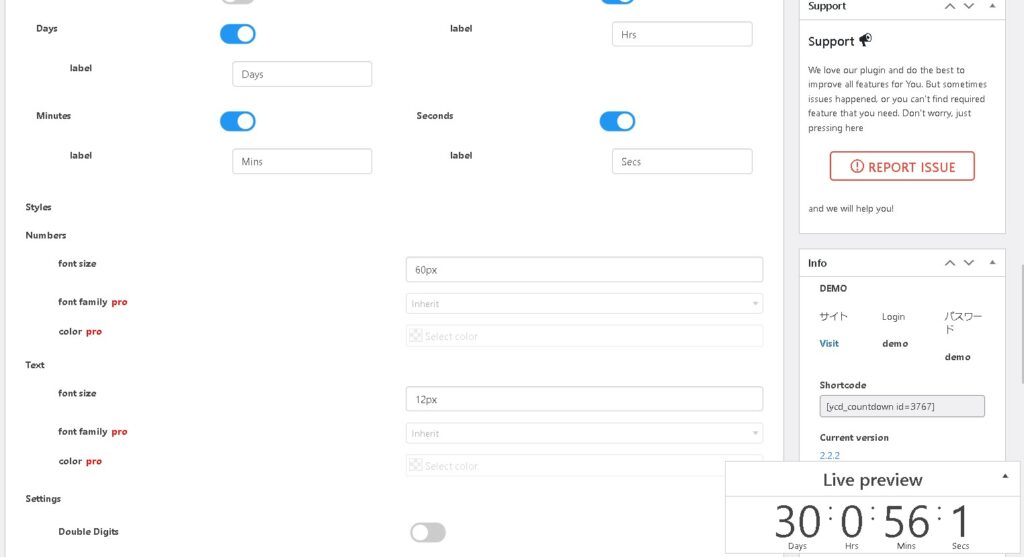
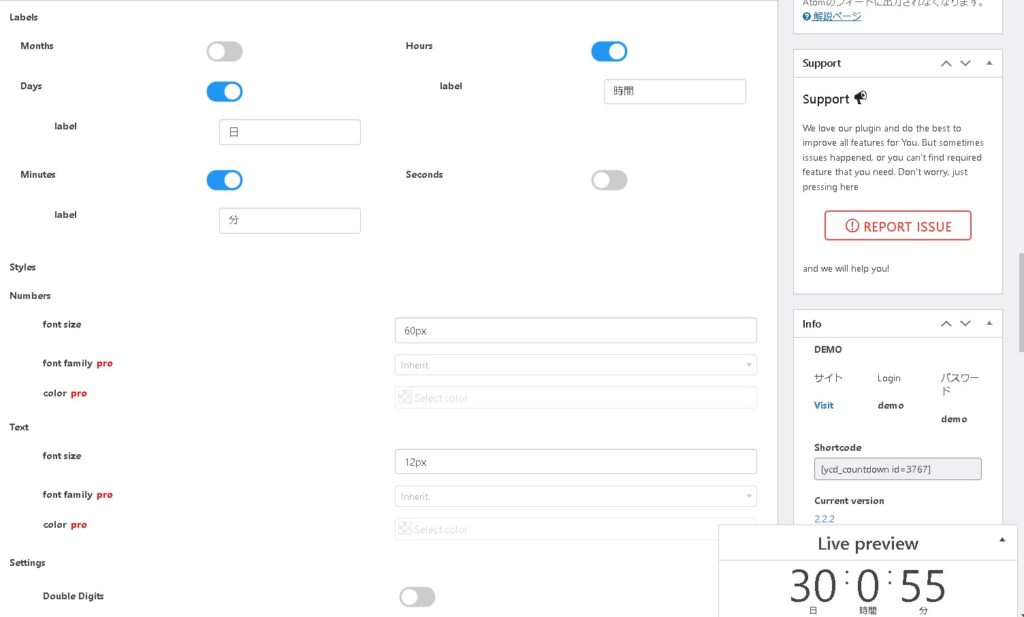
表示時間部分はDays~からStyleの設定部分で変更ができるようになっていました。

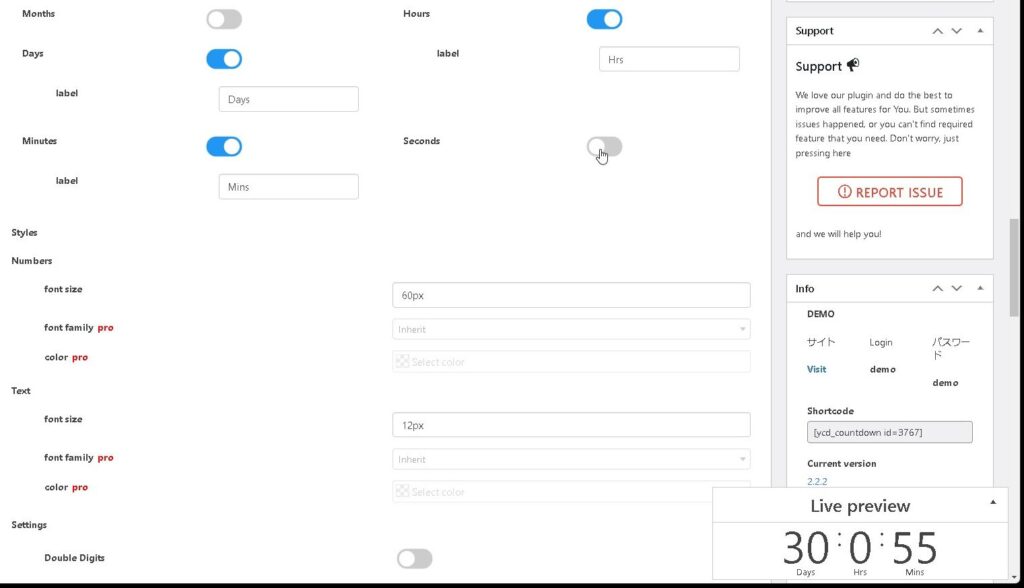
秒部分が表示されないようにSecondsをオフにしてみました。秒部分が非表示になります。

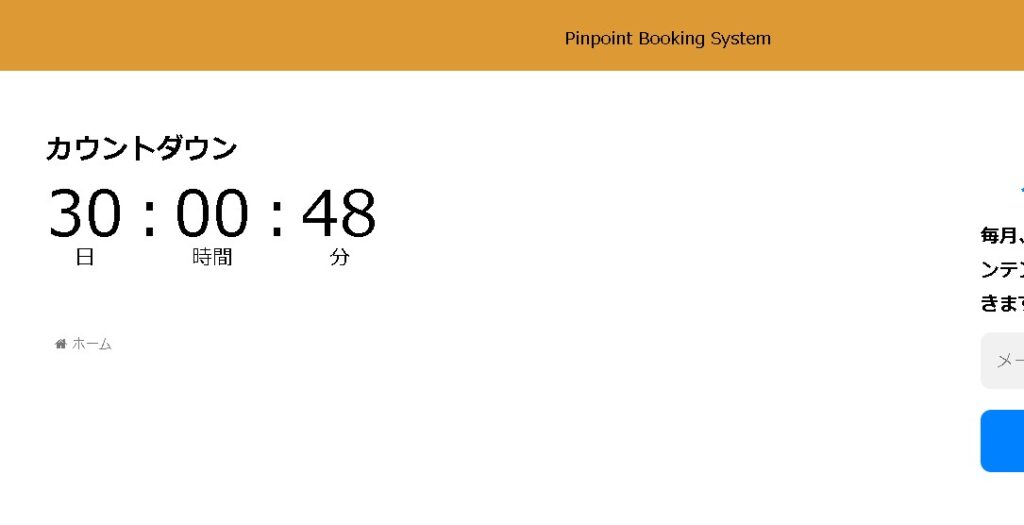
font sizeの値を大きくすると、数字が大きくなります。あとは、labelの部分を日や時間という文字に変えると、表示部分の文字も変わりました。

いい感じにカウントダウンが表示されています!!

まとめ
ひとまず「Countdown, Coming Soon, Maintenance – Countdown & Clock」プラグインのインストールから設定を試してみました。また機会があれば他のカウントダウンも試してみます!
「カウントダウン」や「タイマー」をワードプレスで表示したいと思った時には便利なプラグインです。お試しください😃