GASでメールを送信するスクリプトは過去に何度も作りましたが「相手がメール内の承認リンクを押したかどうか分かるようにしたい」というケースもあるかと思います。
そんなこと可能なのかな…?と思っていたら、どうやら可能なようでしたので作成してみます。
確認用のスプレッドシートを準備する
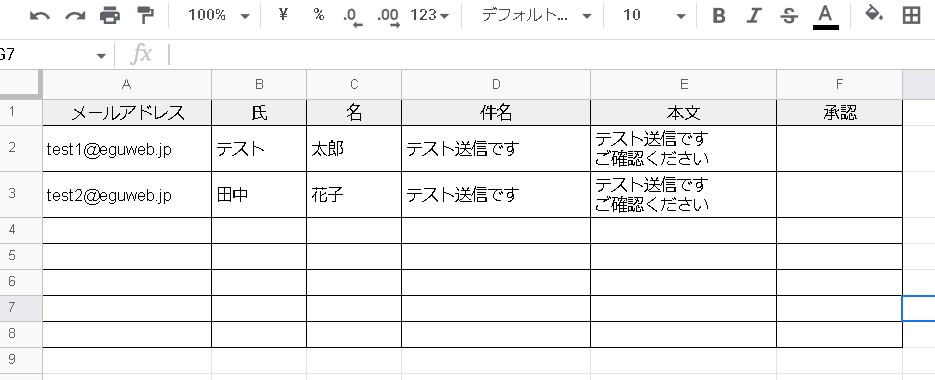
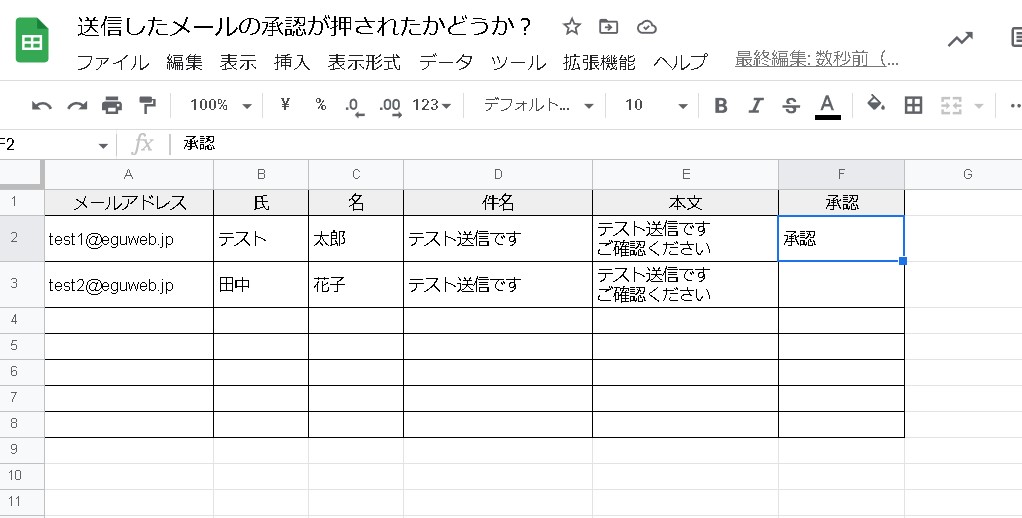
まずは、送信した後のステータスが分かるようにスプレッドシートを準備します。

このような感じでシンプルな表です。こちらをGASで送信をかけます。

関数を準備する
こちらも何度も書いていますが、スプレッドシートにコンテナバインドスクリプトでWEBアプリケーション化します。

送信用の関数と、本文内のリンクをクリックした関数を準備します。
function sendMessage(e) {
}
function doGet(e) {
}メール送信用の関数
まずはメールが送信できるようにします。今回は、ひとまず指定した行の相手にメールを送るようにします。
メール送信に関しての細かい仕組みは、別の記事を参考ください。
const sheet = SpreadsheetApp.getActiveSheet();
function sendMessage(e) {
const recipient = sheet.getRange(2, 1).getValue(); //アドレス
const subject = sheet.getRange(2, 4).getValue();
let body = sheet.getRange(2, 5).getValue()+'\n';
body += 'https://script.google.com/a/XXXXXXXXXXXXXexec';
body += `?row=2`;
console.log("recipient:"+recipient);
console.log("subject:"+subject);
console.log(body);
GmailApp.sendEmail(recipient, subject, body);
}こちらを実行すると、2行目のメールアドレス宛に、2行目の件名・2行目の本文の内容が送信されます。
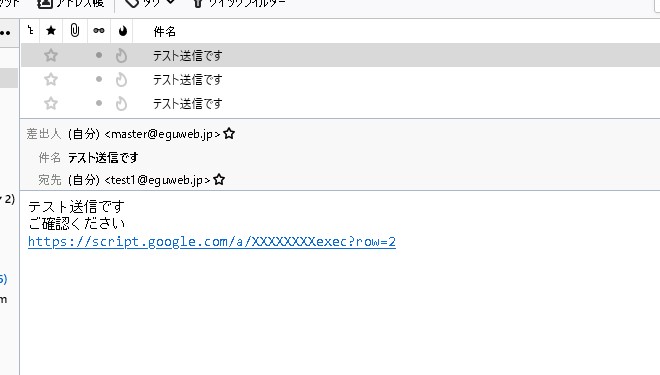
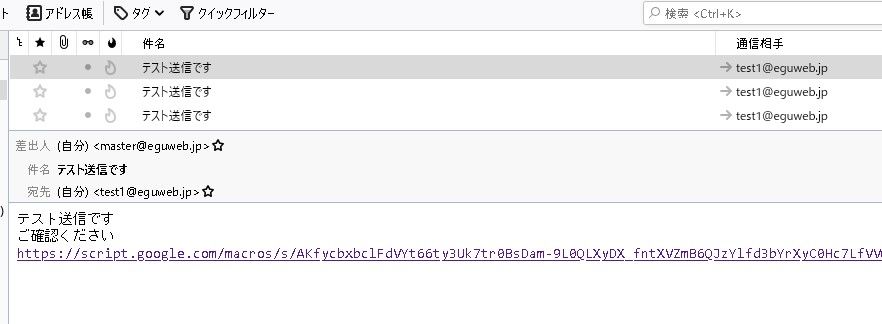
実行すると、メールが送信されました!

WEBアプリケーション化する
あとは、こちらのリンクをクリックした際に、スクリプトが実行できるようにWEBアプリケーション化します。
function doGet(e) {
const row = e.parameter.row;
sheet.getRange(row, 6).setValue('承認');
}ページを開いた時に承認したことが分かるようにHTMLタグを設定します。
function doGet(e) {
const row = e.parameter.row;
sheet.getRange(row, 6).setValue('承認');
let html = '<h1>承認しました</h1>';
return HtmlService.createHtmlOutput(html);
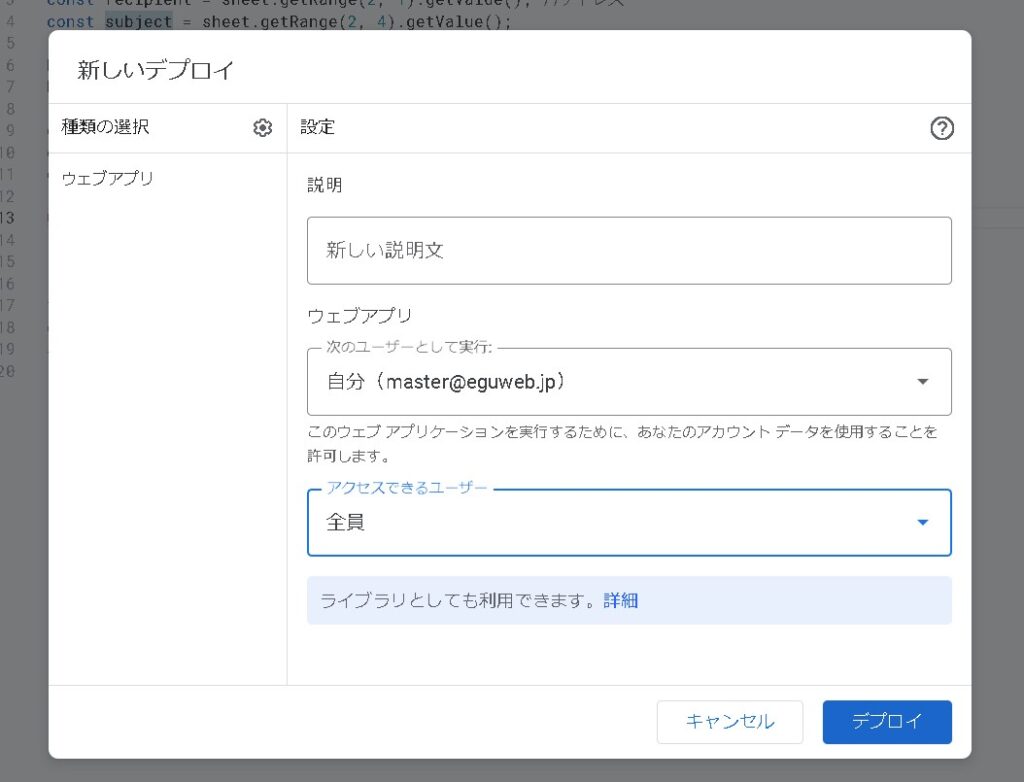
}あとは、こちらをWEBアプリケーションとしてデプロイします。


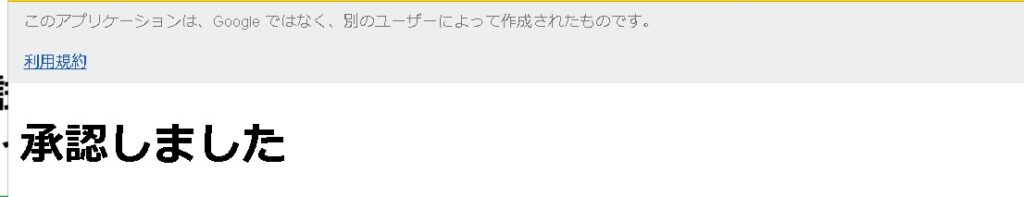
スクリプトを実行してメール内のリンクをクリックすると、文字が表示されました。
[rml_read_more]


ステータスが承認に変わる
スプレッドシートを見ると、ステータスが「承認」に変わっていました!

まとめ
このような感じで、WEBアプリケーションにパラメータを渡すとスプレッドシートを実行できます!あとはループなどで回せば一斉送信も可能ですね!(送信制限があるので注意が必要ですが…)
ご参考ください。



