例えば、「英語版のサイトのみ○○を非表示にしたい」といった場合に使えるCSSです。

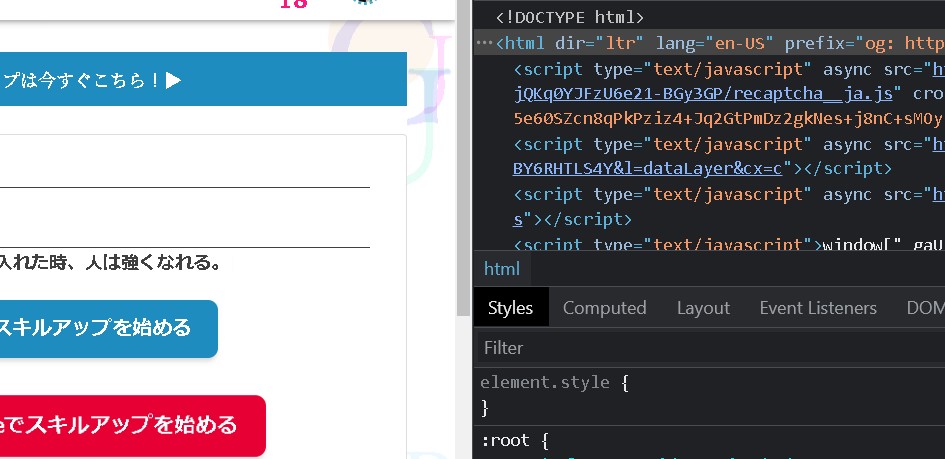
:lang()
例えば、lang=”en-US”となっている場合など、言語別にスタイルを適用したい場合に:lang疑似クラスが使えます。

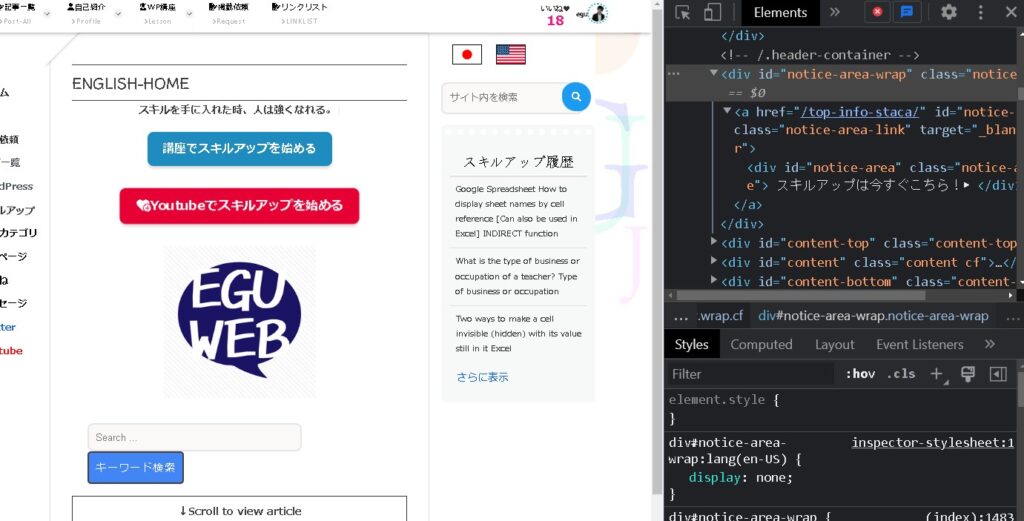
div#notice-area-wrap:lang(en-US) {
display: none;
}notice-area-wrapが非表示になりました!

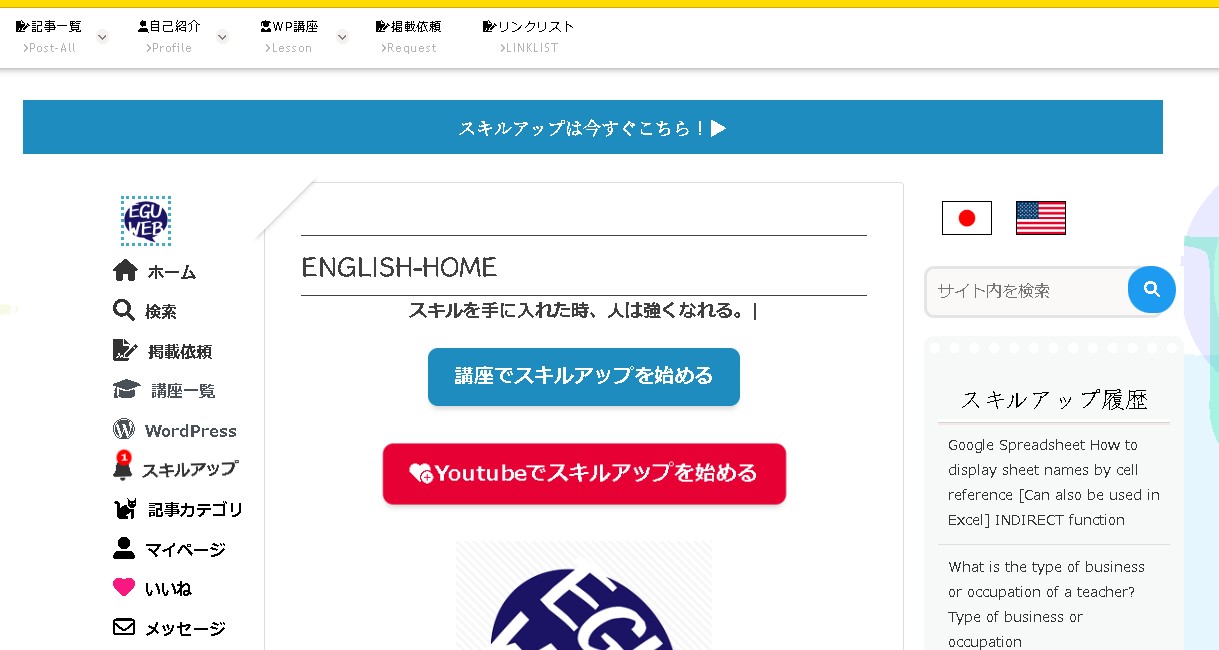
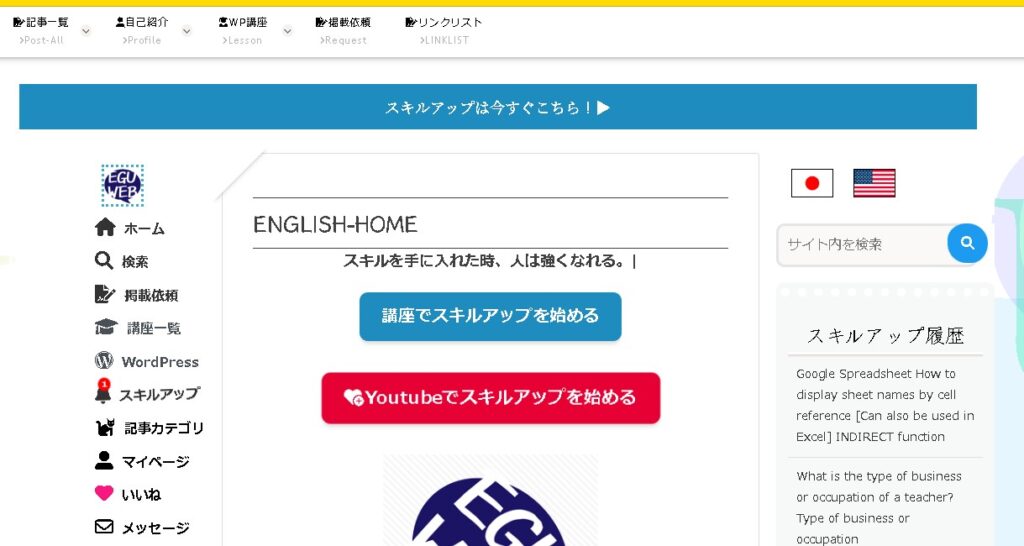
日本語版のサイトでは表示されています!

まとめ
:lang() 言語を指定してスタイルを適用することができます。便利ですね😃