インライン要素にpaddingを設定する際には注意が必要です。
インライン要素とは?
インライン要素とは、HTMLで文章を構成するときに使われる要素のことを指します。インライン要素は、文章の中に含まれる要素であり、通常のブロックレベル要素とは異なり、水平方向に隣接する要素と共に表示されます。
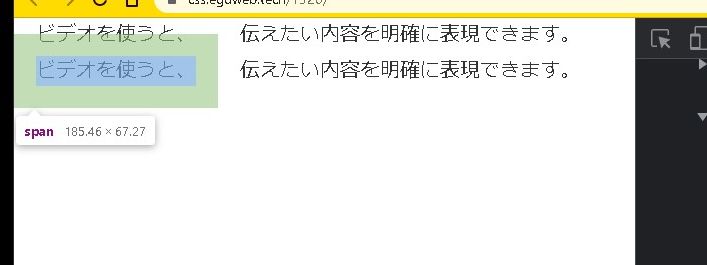
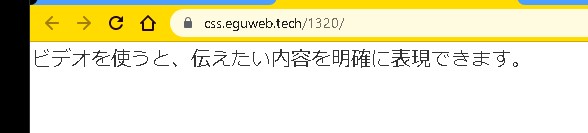
spanタグなどのタグはインラインとなります。
<span>ビデオを使うと、</span><span>伝えたい内容を明確に表現できます。</span>
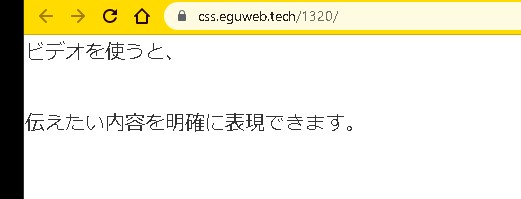
ブロック要素(divタグなど)の場合はコンテンツ幅まで要素が広がるので、改行されます。
<div>ビデオを使うと、</div><div>伝えたい内容を明確に表現できます。</div>
paddingとは?
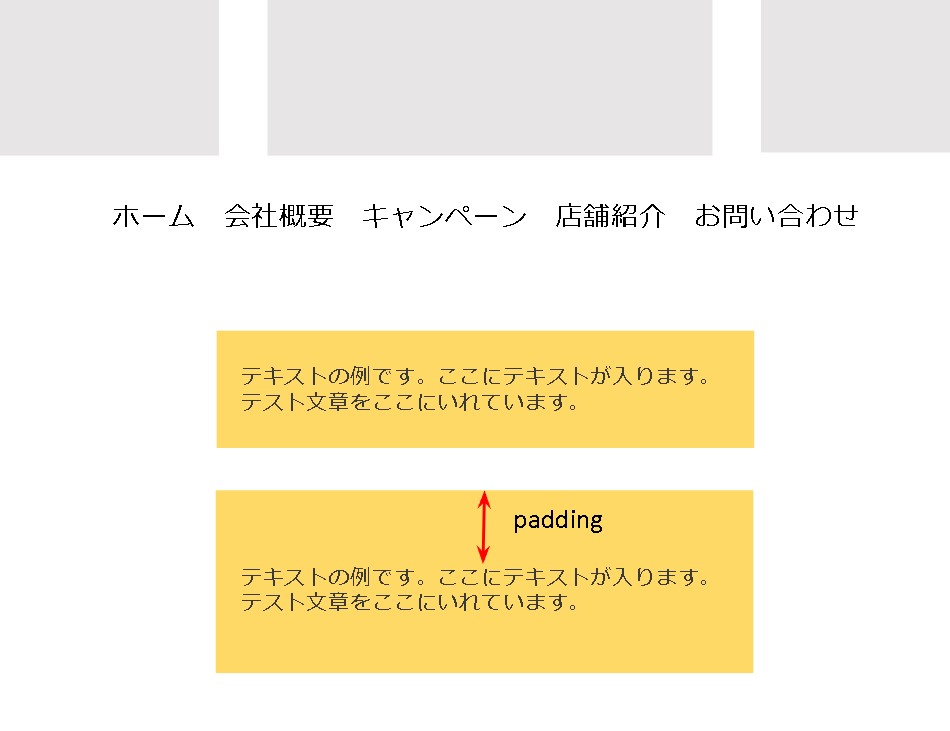
paddingは、要素内にある余白のことを指します。要素内のpaddingは、内容と周りの余白を表すプロパティであり、内容を囲むフレームの中にあるものです。
paddingは、要素の境界から内容までの距離を表すプロパティであり、CSSでは、上下左右のpaddingを個別に設定することができます。

例えば、<div>要素に対してpadding-top: 10px;と指定すると、上部に10ピクセル分の余白が設定されます。
インライン要素とpaddingについて
インライン要素にpaddingが効くのかどうか?
[rml_read_more]
試したところ、インライン要素にpaddingは効いたり効かなかったりで注意が必要です。
例えば、下記のような値を設定してみます。
<span>ビデオを使うと、</span><span>伝えたい内容を明確に表現できます。</span>
<style>
span{padding:20px;}
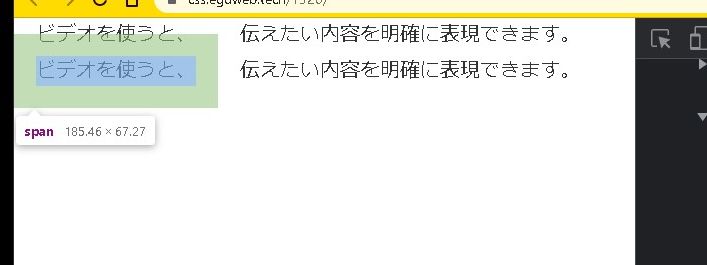
</style>paddingが左右だけ効いている…?

左右はpaddingが効いているように見えますが、上下のpaddingは無視されているように見えます。

「インライン」要素のHTMLタグ一覧
HTMLのインライン要素は色々とあります。
<a>
<abbr>
<acronym>
<audio>
<b>
<bdi>
<bdo>
<big>
<br>
<button>
<canvas>
<cite>
<code>
<data>
<datalist>
<del>
<dfn>
<em>
<embed>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<map>
<mark>
<meter>
<noscript>
<object>
<output>
<picture>
<progress>
<q>
<ruby>
<s>
<samp>
<script>
<select>
<slot>
<small>
<span>
<strong>
<sub>
<sup>
<svg>
<template>
<textarea>
<time>
<u>
<tt>
<var>
<video>
<wbr>まとめ
もしインライン要素に上下のpaddingを指定したい場合は、displayプロパティでinline-blockやblockに変更するなどすれば、paddingの指定が可能となります。
続きについては、また。