前回の続きです。PDFをスクリプトを実行して生成するところまでは完成しましたが、次は請求書の中の値を自動入力してみます。
前回の続き(PDFを自動生成)
こちらを参考にスクリプトを作成します。
function makePDFfile(){
const date = Utilities.formatDate( new Date(), 'Asia/Tokyo', 'yyyyMMddHHmmss');
const spresdsheetId = "スプレッドシートIDを指定する";
const folderId = "フォルダIDを指定する";
const folder = DriveApp.getFolderById(folderId);
const spresdsheet =SpreadsheetApp.openById(spresdsheetId);
const key = spresdsheet.getId();
const sheet = spresdsheet.getSheetByName("invoice");
const sheetId = sheet.getSheetId();
const url = "https://docs.google.com/spreadsheets/d/" + key + "/export?gid=" + sheetId+ "&format=pdf&portrait=false&size=A4&gridlines=false&fitw=true";
const fileName = "請求書"+date;
// API使用のためのOAuth認証
const token = ScriptApp.getOAuthToken();
// headers作成
const header = {headers: {'Authorization': 'Bearer ' + token}};
//PDF生成するURLをfetchする
const pdf = UrlFetchApp.fetch(url,header).getBlob().setName(fileName + ".pdf");
//指定フォルダにPDF作成
folder.createFile(pdf);
}指定したフォルダ内に請求書のPDFが作成されます。

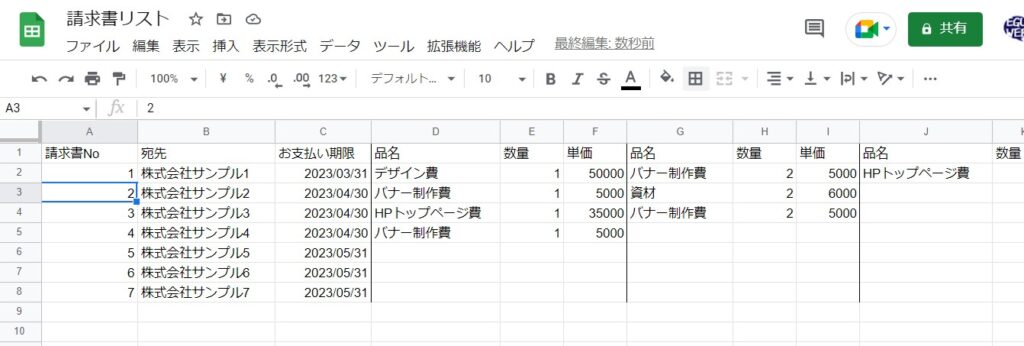
請求書リストを作る
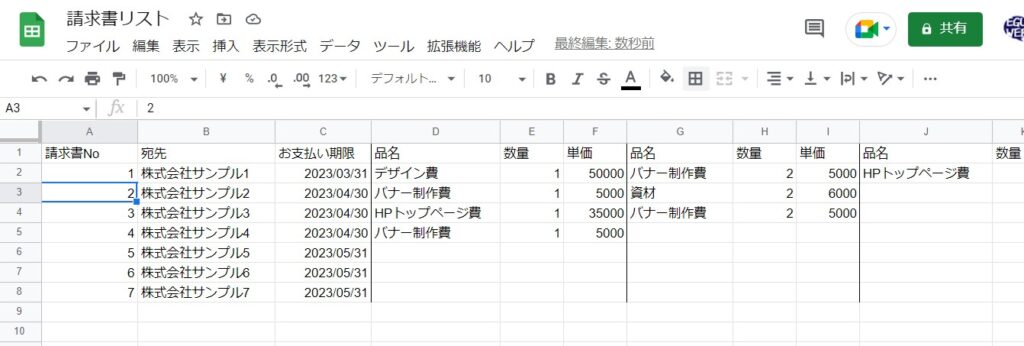
例えば、このような感じで請求書リストを作ります。

請求書作成用の関数を作成します。
function setInvoice(){
const invoiceList= SpreadsheetApp.openById("XXXXXXXXX");
const sheet = invoiceList.getSheetByName("invoicelist");
}これで、請求書リストにアクセスできるようになります。
請求書Noを書き込む
転記先のシートを取得してD1セルに値を書き込みます。ひとまずinvoiceNumという変数をつくりsetValueでセットします。
const invoiceSheet = SpreadsheetApp.openById("XXXXXXXXXXXXX");
const sheet2 = invoiceSheet.getSheetByName("invoice");
const invoiceNum = 1;
sheet2.getRange(1,4).setValue(invoiceNum);
請求書Noがセットされました!

それぞれの値を自動的にセットする
今回のシートの場合、invoiceNumに1を足すことで行数が一致するので、あとはそれぞれの値をセットしていきます。
ちょっと力技ですが、ひとまずそれぞれの値をセットしていきます。※いったん品名3までを想定して作成します。
const invoiceNum = 1;
const invoiceRow = invoiceNum+1;
//請求書Noをセットする
sheet2.getRange(1,4).setValue(invoiceNum);
//会社名
const companyName =sheet1.getRange(invoiceRow,2).getValue();
sheet2.getRange(5,1).setValue(companyName);
//支払い期限
const paymentDeadline =sheet1.getRange(invoiceRow,3).getValue();
sheet2.getRange(12,4).setValue(paymentDeadline);
//品名1
const item1 =sheet1.getRange(invoiceRow,4).getValue();
sheet2.getRange(15,1).setValue(item1);
const itemVolume1 =sheet1.getRange(invoiceRow,5).getValue();
sheet2.getRange(15,2).setValue(itemVolume1);
const itemUnitPrice1 =sheet1.getRange(invoiceRow,6).getValue();
sheet2.getRange(15,3).setValue(itemUnitPrice1);
//品名2
const item2 =sheet1.getRange(invoiceRow,7).getValue();
sheet2.getRange(16,1).setValue(item2);
const itemVolume2 =sheet1.getRange(invoiceRow,8).getValue();
sheet2.getRange(16,2).setValue(itemVolume2);
const itemUnitPrice2 =sheet1.getRange(invoiceRow,9).getValue();
sheet2.getRange(16,3).setValue(itemUnitPrice2);
//品名3
const item3 =sheet1.getRange(invoiceRow,10).getValue();
sheet2.getRange(17,1).setValue(item3);
const itemVolume3 =sheet1.getRange(invoiceRow,11).getValue();
sheet2.getRange(17,2).setValue(itemVolume3);
const itemUnitPrice3 =sheet1.getRange(invoiceRow,12).getValue();
sheet2.getRange(17,3).setValue(itemUnitPrice3);
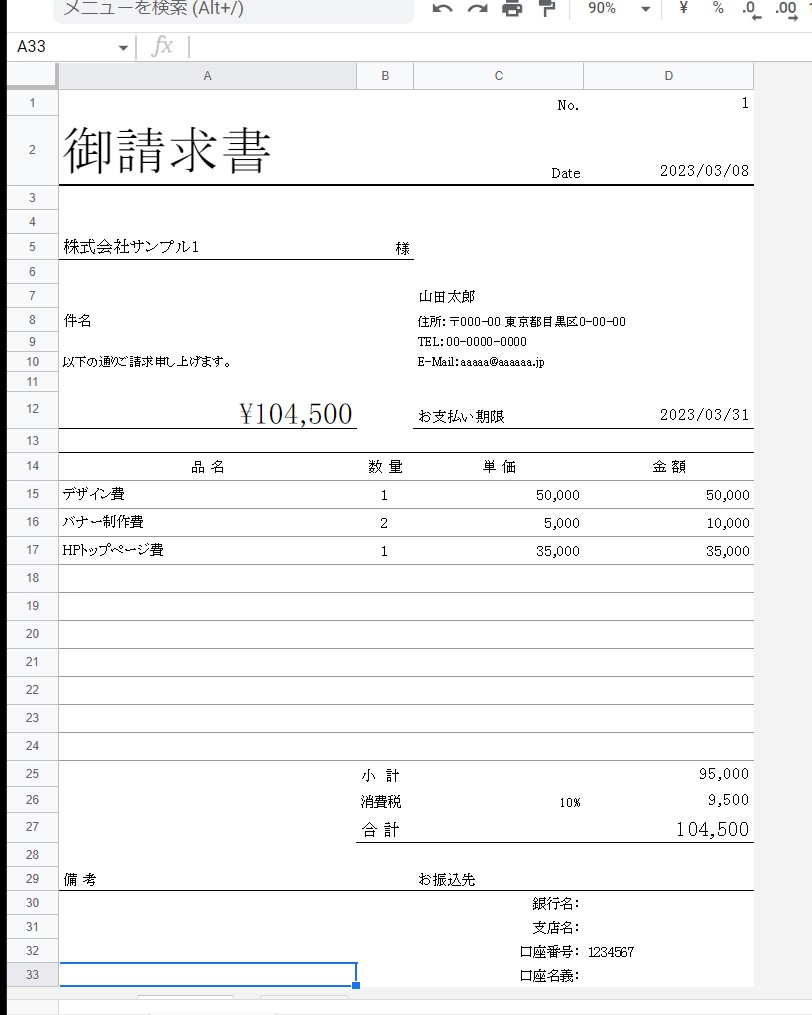
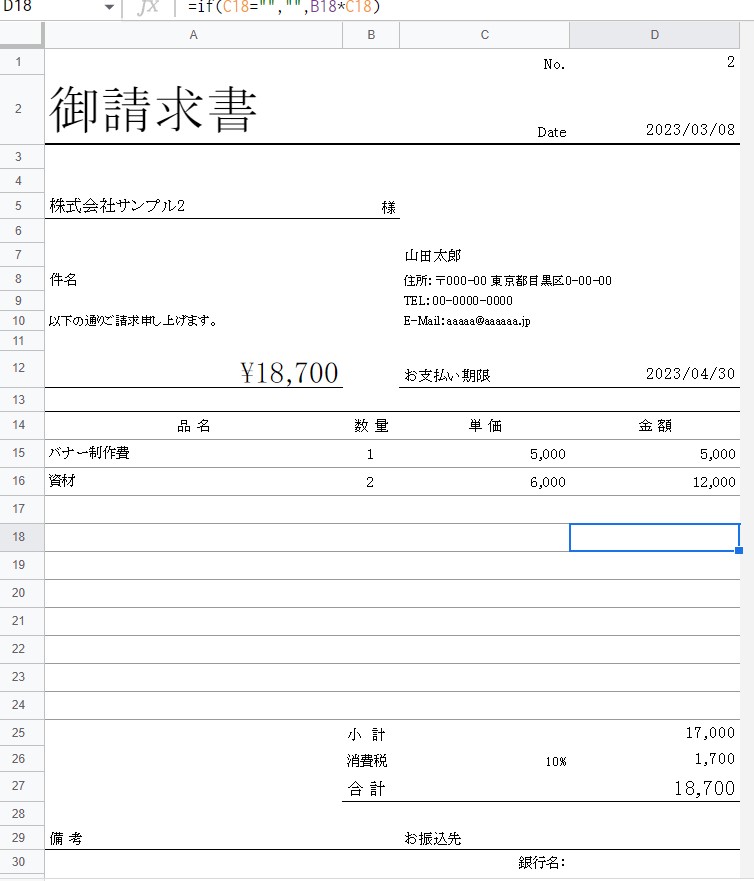
}できました!

invoiceNumの値が変わると、値が変わります!


まとめ
これで、スクリプトを実行して請求書の中身を自動変更することができました。次回は、この請求書をトリガーをかけて自動実行させていきます。
ご参考ください。