GASでメニューにスクリプトを追加する
スプレッドシートで、毎回手動で実行するGASのスクリプトがある場合は、ひとつの方法として「メニューに追加」すると便利です。

追加してみます。
.getUi()
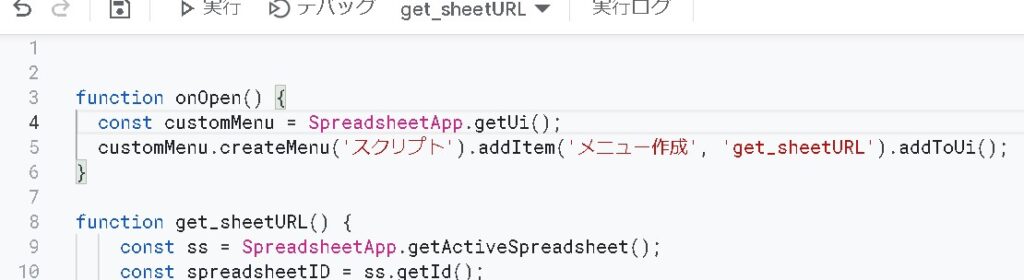
まずは、onOpenを使って、ファイルを開いたときのイベントハンドラを設定します。こうすることで、スプレッドシートを開いた時に自動的にメニューが追加されます。
.getUi()を使うことで、Uiクラス(メニューを作るようなクラス)が取得できます。
SpreadsheetApp.getUi();あとは「createMenu」を使ってメニューを追加、addItemで下にマウスオーバーで表示されるメニュー、最後にaddToUiで追加できます。

[rml_read_more]
function onOpen() {
const customMenu = SpreadsheetApp.getUi();
customMenu.createMenu('スクリプト').addItem('メニュー作成', 'get_sheetURL').addToUi();
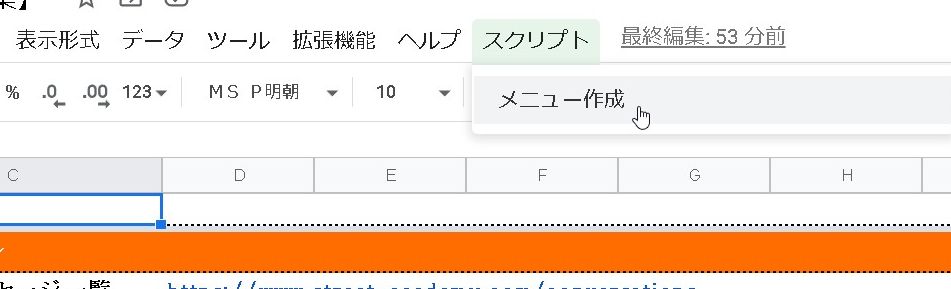
}メニューにスクリプトが追加される
メニューにスクリプトが追加されました。

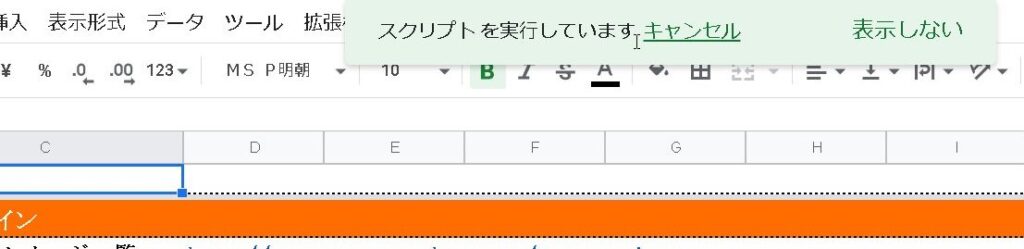
実行してみます。

実行できました!

もしメニューを下に追加したい場合は、.addItem(‘アイテム2’, ‘onClickItem2’);を使って追加していくことができます。
menu.addItem('スクリプト1', 'onClickScript1');
menu.addItem('スクリプト2', 'onClickScript2');
menu.addSeparator();.addSeparator();で区切り線を作ることができるようになっています。便利ですね。
まとめ
手動でよく実行するGASのスクリプトがあれば、.getUi()を設定しておくと便利です。
御参考ください。