配列の比較はtrueになるのか?
配列同士の比較がtrueになるのかどうか?を検証してみます。
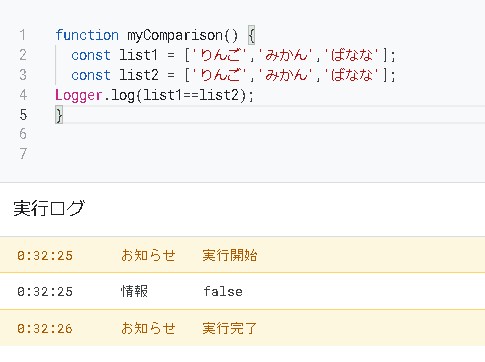
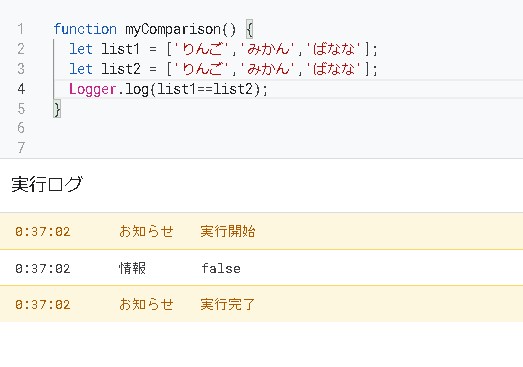
function myComparison() {
let list1 = ['りんご','みかん','ばなな'];
let list2 = ['りんご','みかん','ばなな'];
Logger.log(list1==list2);
}
falseになりました。

変数に変数を代入した場合は?
例えば、list2にlist1を代入した場合にどうなるか?
function myComparison() {
let list1 = ['りんご','みかん','ばなな'];
let list2 = list1;
Logger.log(list1==list2);
}この場合はtrueが返ります。

別のメモリ領域に割り当てられている
配列とオブジェクトの比較は、JavaScriptなどの一部のプログラミング言語では、配列やオブジェクトの参照先が同じかどうかを比較します。
つまり、配列やオブジェクトの中身が同じであっても、別のメモリ領域に割り当てられている場合は、falseが返されます。
まとめ
中身が同じに見える配列同士を比較するとfalseが返るのは不思議な感じもしますが、メモリ領域が違うため、ということで抑えておきましょう。
続きは、また。