window.location.searchプロパティ
JavascriptでURLパラメータの値を取得するには、以下のようにwindow.location.searchプロパティを使用します。このプロパティは、現在のページのURLの?以降の部分、つまりクエリストリングを含む文字列を返します。
例えば、URLがhttps://example.com/?foo=123&bar=abcであれば、window.location.searchは?foo=123&bar=abcとなります。
この文字列をURLSearchParamsオブジェクトに渡すことで、パラメータの値を取得できます。以下は例です。
パラメータの値 例
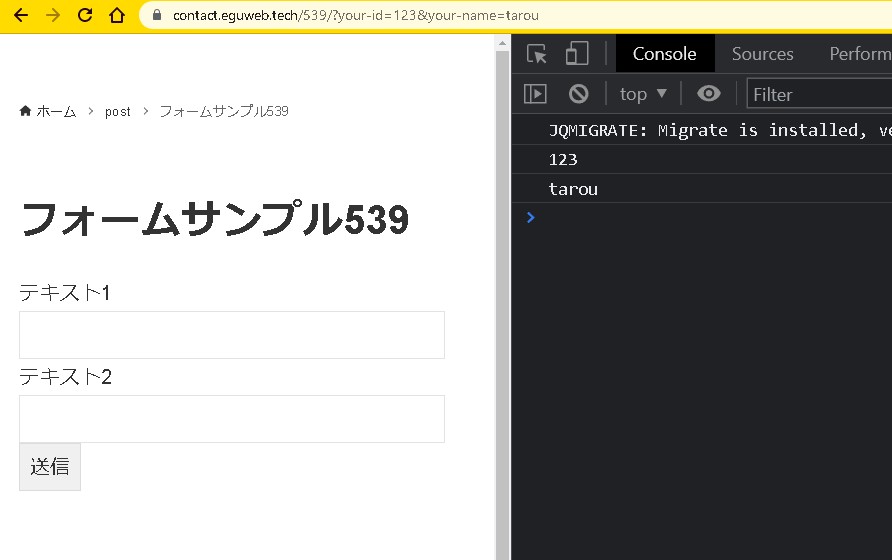
https://sample.com/?your-id=123&your-name=tarou
https://example.com/?foo=123&bar=abc[rml_read_more]
パラメータの値 取得例
const urlParams = new URLSearchParams(window.location.search);
const your_id = urlParams.get('your-id');
const your_name = urlParams.get('your-name');
console.log(your_id);
console.log(your_name);
上記の例では、URLSearchParamsオブジェクトを作成し、getメソッドでクエリストリング中の各パラメータの値を取得しています。your_idとyour_nameはそれぞれクエリストリング中のパラメータの名前です。


パラメータの値がnullになる場合
パラメータの値がnullになる場合、以下のような原因が考えられます。
- パラメータ名が間違っている
- パラメータが送信されていない
- パラメータの値が空文字列で送信されている
まずは、送信されたパラメータの内容を確認することが重要です。具体的には、以下のような方法があります。
- ブラウザの開発者ツールを使って、送信されたデータを確認する
- サーバ側でログを出力して、送信されたデータを確認する
- Google Apps Script の Logger クラスを使ってログを出力して、送信されたデータを確認する
まとめ
パラメータ名やパラメータの値に問題がある場合は、HTML フォームや JavaScript コードを再度確認することが必要です。




