ボタンをクリックしたときに、現在のページのパラメータを次のページに渡したい。
現在のページのパラメータを次のページに渡したい
例えば、次のようなパラメータがあったとします。
https://js.eguweb.tech/1918/?item-id=123
https://js.eguweb.tech/1918/?item-id=456
https://js.eguweb.tech/1918/?item-id=789
このページを開いたときに、次のページにパラメータを渡したい…。
例えば、次のようなパラメータがあったとします。
https://js.eguweb.tech/1918/?item-id=123
↓ボタンなどをクリックしたときに、パラメータをそのまま渡したい。
https://js.eguweb.tech/1923/?item-id=123


現在のページのパラメータを取得する
まずは、現在のページのパラメータを取得します。このコードは、JavaScriptを用いて、URLのパラメータから値を取得します。
// 現在のパラメータを取得
const params = new URLSearchParams(window.location.search);
// パラメータの値を取得する
const paramName = 'item-id';
const paramValue = params.get(paramName);1行目では、URLSearchParamsというオブジェクトを使用して、現在のURLのパラメータを取得しています。window.location.searchは、現在のURLの?以降の文字列を表します。
new URLSearchParams()を使うことで、URLのパラメータを扱いやすい形式に変換することができます。
2行目では、取得したパラメータの中から、特定のパラメータの値を取得しています。
get()メソッドは、パラメータ名を指定して、そのパラメータの値を取得します。この場合は、paramNameに’item-id’という文字列が設定されており、params.get(paramName)によって、パラメータ名が’item-id’である値を取得しています。
このコードを実行することで、URLのパラメータから、特定のパラメータの値を取得することができます。例えば、以下のようなURLがある場合、
https://example.com/detail.php?item-id=1234&category=booksparams.get('item-id')を実行すると、'1234'という文字列が返されます。
params.get('category')を実行すると、'books'という文字列が返されます。
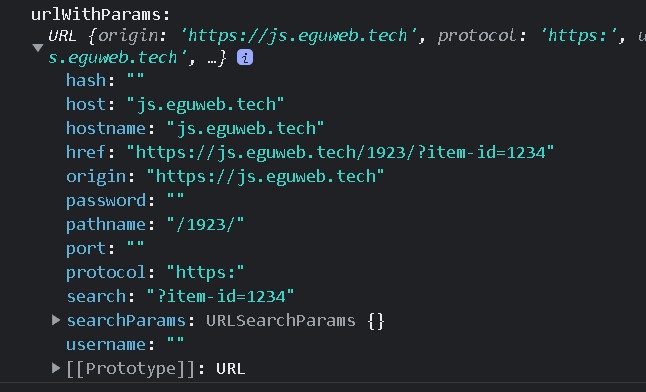
コンソールでログを取ると、下記のような感じで値が取れます。
paramName: item-id
paramValue: 456
href: https://js.eguweb.tech/1923/
urlWithParams: URL
hash: ""
host:"js.eguweb.tech"
hostname:"js.eguweb.tech"
href:"https://js.eguweb.tech/1923/?item-id=456"
origin
:"https://js.eguweb.tech"
password:""
pathname:"/1923/"
port:""
protocol:"https:"
search:"?item-id=456"
searchParams:URLSearchParams {}
username:""
[[Prototype]]:URL
・・・URLにパラメータを追加する
このコードは、JavaScriptを用いて、URLにパラメータを追加して、そのURLに遷移します。
const href = 'https://js.eguweb.tech/1923/';
const urlWithParams = new URL(href);
urlWithParams.searchParams.set(paramName, paramValue);
window.location.href = urlWithParams;1行目では、hrefという変数にURLの文字列を設定しています。
2行目では、URLというオブジェクトを使用して、URLオブジェクトを作成しています。この時点では、まだURLにパラメータは含まれていません。
3行目では、searchParams.set()というメソッドを使用して、URLにパラメータを追加しています。set()メソッドは、パラメータ名とパラメータ値を引数に取り、URLSearchParamsオブジェクトに新しいパラメータを追加します。この場合は、前述のコードで設定されたparamNameとparamValueの値が新しいパラメータとして追加されます。
4行目では、window.location.hrefを使用して、ブラウザのURLを変更しています。ここでは、先程追加したパラメータを含む新しいURLオブジェクトurlWithParamsを設定しています。
このコードを実行することで、元のURLに新しいパラメータを追加したURLに遷移することができます。
たとえば、以下のような場合には、https://js.eguweb.tech/1923/にパラメータ「item-id=1234」を追加して、https://js.eguweb.tech/1923/?item-id=1234に遷移することができます。
[rml_read_more]
const paramName = 'item-id';
const paramValue = '1234';
const href = 'https://js.eguweb.tech/1923/';
urlWithParams.searchParams.set(paramName, paramValue);

ボタンにonclick属性を追加する
ボタンにonclick属性を追加します。
<button onclick="handleClick()">ボタン</button>
handleClick()関数が実行できるようになるので、あとは、
<script>
function handleClick() {
// 現在のパラメータを取得
const params = new URLSearchParams(window.location.search);
const paramName = 'item-id';
const paramValue = params.get(paramName);
console.log('paramName:', paramName);
console.log('paramValue:', paramValue);
// リンク先のURLを取得
const href = 'https://js.eguweb.tech/1923/';
console.log('href:', href);
// パラメータを含めたURLを生成
const urlWithParams = new URL(href);
urlWithParams.searchParams.set(paramName, paramValue);
console.log('urlWithParams:', urlWithParams);
// ページを遷移
window.location.href = urlWithParams;
}
</script>
ボタンクリックで、パラメータをそのまま渡して次のページに移動できました!

まとめ
これらのコードを作成して実行することで、元のURLに新しいパラメータを追加したURLに遷移することができます。
ご参考ください。




