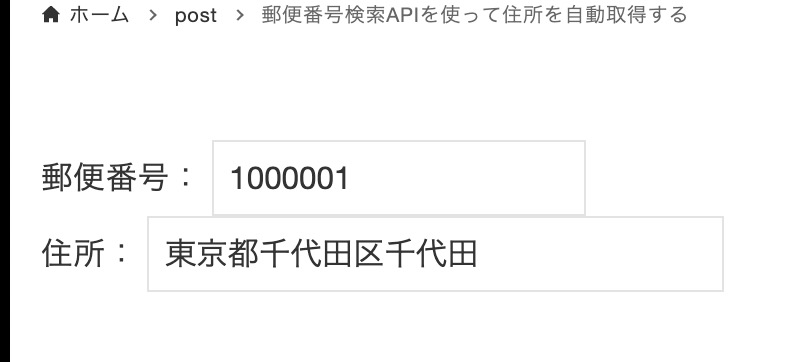
無料で使える郵便番号検索APIを使って、住所を自動入力してみます。
zipcloud
https://zipcloud.ibsnet.co.jp/api/search
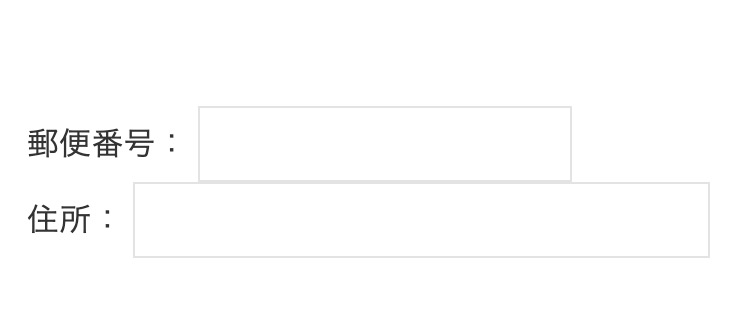
フォームのHTMLを作る
まずは、フォームのHTMLを作ります。
<form>
<label for="zip">郵便番号:</label>
<input type="text" id="zip" name="zip" maxlength="7">
<br>
<label for="address">住所:</label>
<input type="text" id="address" name="address" readonly>
</form>
<style>
#address{
width:80%
}
</style>CSSは、適時調整ください。

郵便番号検索APIを使って住所を自動取得する(zipcloud)
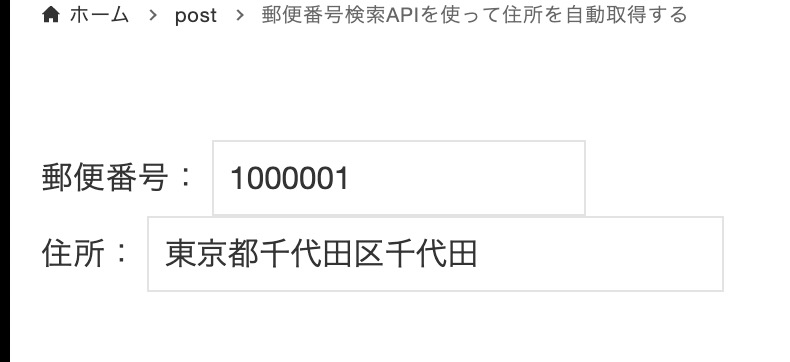
以下は、jQueryを使用して郵便番号検索APIを使って住所を自動取得するサンプルコードです。
このコードでは、zipcloudのAPIを使用して、入力された郵便番号に対応する住所を自動的に取得し、住所欄に表示します。
<script>
const zipInput = document.getElementById('zip');
zipInput.addEventListener('blur', function() {
const zip = this.value;
if (zip.length === 7) {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://zipcloud.ibsnet.co.jp/api/search?zipcode=' + zip);
xhr.onload = function() {
if (xhr.status === 200) {
const data = JSON.parse(xhr.responseText);
if (data.status === 200) {
const address = data.results[0].address1 + data.results[0].address2 + data.results[0].address3;
document.getElementById('address').value = address;
} else {
alert('住所が取得できませんでした。');
}
}
};
xhr.send();
}
});
</script>郵便番号を入力すると、住所が自動入力されます。

以下、コードの解説です。
[rml_read_more]
コード解説
以下は、今回のコードの解説です。
zip というIDを持つ要素を取得して、zipInput という定数に代入します。これは、郵便番号フィールドに対応します。
const zipInput = document.getElementById('zip');zipInput 要素の blur イベント(フォーカスが外れたときのイベント)に対して、関数を登録します。
zipInput.addEventListener('blur', function() {
});登録した関数では、郵便番号フィールドの値を取得して zip という定数に代入します。
const zip = this.value;
zip の長さが7桁であるかを確認します。7桁であれば、APIエンドポイント (https://zipcloud.ibsnet.co.jp/api/search?zipcode=) に対して GET リクエストを送信します。
if (zip.length === 7) {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://zipcloud.ibsnet.co.jp/api/search?zipcode=' + zip);
xhr.onload = function() {
};
xhr.send();
}リクエストが成功した場合、レスポンスデータを解析して住所を取得します。もしレスポンスのステータスが200であれば、取得した住所を address という定数に代入します。
if (xhr.status === 200) {
const data = JSON.parse(xhr.responseText);
if (data.status === 200) {
}address を持つ要素に取得した住所を表示します。
const address = data.results[0].address1 + data.results[0].address2 + data.results[0].address3;
document.getElementById('address').value = address;
}もしステータスが200でない場合、”住所が取得できませんでした。” というアラートメッセージが表示されます。
else {
alert('住所が取得できませんでした。');
}まとめ
以上が、このスクリプトの概要になります。このコードでは、ユーザーが入力した郵便番号に対応する住所を自動的に取得し、住所欄に表示することができます。