前回の続きです。
簡易的なチャットボット画面ができた
前回、PopupMakerとJavaScriptを使って、簡易的なチャットボットのような画面ができました。

前回のままだと、チャットの送信ボタンが無いので、送信ボタンを追加してみます。
チャットボットのHTML部分を変更する
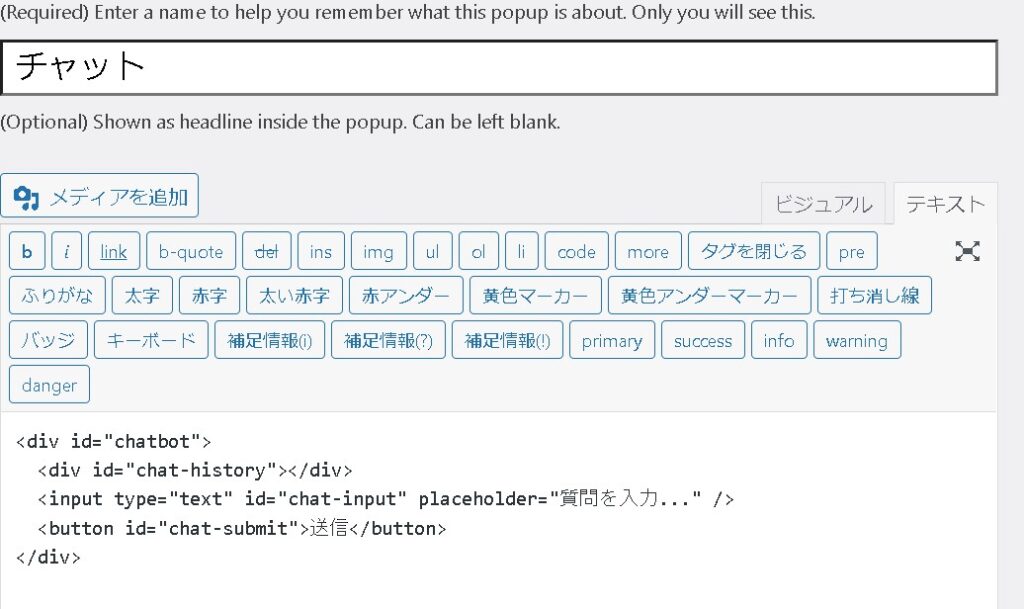
HTML部分は以下のようになります:
<div id="chatbot">
<div id="chat-history"></div>
<input type="text" id="chat-input" placeholder="質問を入力..." />
<button id="chat-submit">送信</button>
</div>ここではbutton要素を追加し、それにchat-submitというIDを割り当てています。
JavaScript部分を修正する
次に、JavaScript部分を以下のように修正します:
// Enterキーを押した時の処理
document.getElementById('chat-input').addEventListener('keypress', function(event) {
if (event.key === 'Enter') {
processInput(this.value);
this.value = '';
}
});
// 送信ボタンをクリックした時の処理
document.getElementById('chat-submit').addEventListener('click', function() {
var inputField = document.getElementById('chat-input');
processInput(inputField.value);
inputField.value = '';
});
// ユーザーの入力を処理する関数
function processInput(input) {
document.getElementById('chat-history').innerHTML += '<p>You: ' + input + '</p>';
// チャットボットの応答
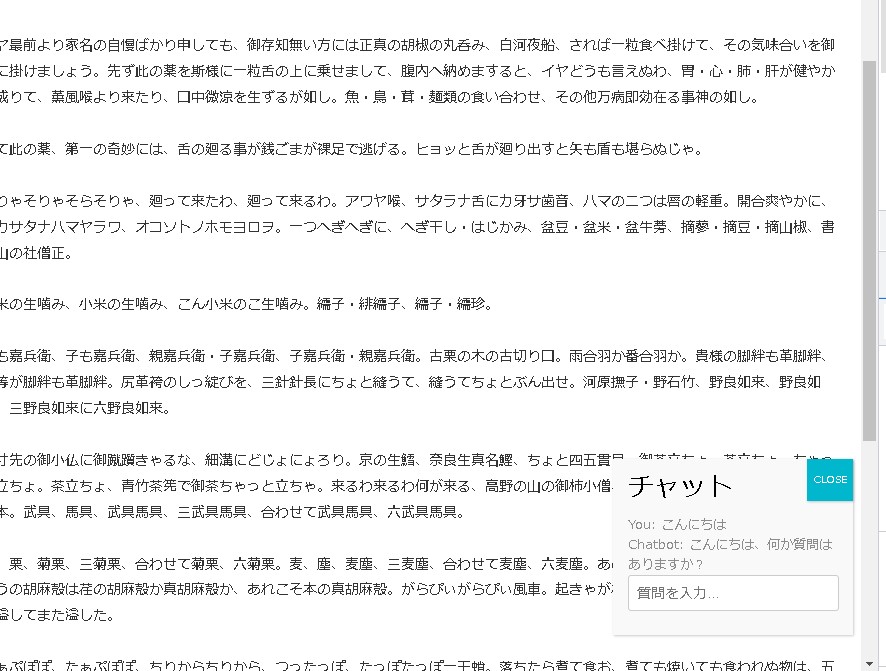
document.getElementById('chat-history').innerHTML += '<p>Chatbot: こんにちは、何か質問はありますか?</p>';
}このコードでは、processInputという新しい関数を作成しました。この関数はユーザーの入力を処理し、チャットボットの応答を生成します。
そして、ユーザーがEnterキーを押したとき、または送信ボタンをクリックしたときにこの関数が呼び出されます。
PopupMakerに組み込む
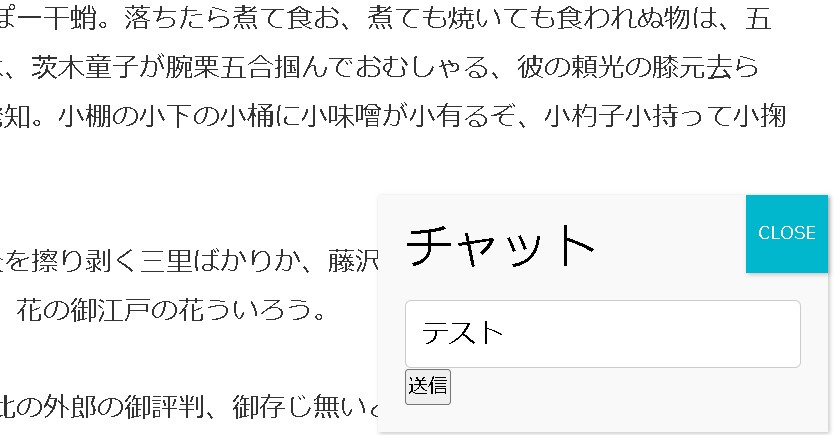
こちらのコードを、PopupMakerに組み込みます。

送信ボタンが追加されました。

見た目が普通の送信ボタンですが…装飾は後で考えることにします。
まとめ
上記のステップを経ることで、PopupMakerとJavaScriptを用いた簡易的なチャットボットを作成できます。ただし、実際のチャットボットはもっと複雑で、ユーザーの入力に対して適切な応答を生成する能力があります。そのためには、より高度な技術が必要となります。例えば、自然言語処理(NLP)を使ったAIチャットボットなどが考えられます。
この記事では基本的なチャットボットの作成方法を紹介しました。より詳細な内容や、他の方法については、次回に続きます。