WordPress(ワードプレス)をプログレッシブウェブアプリ(PWA)に変換するプロセスは、一般的なウェブサイトをPWAにアップグレードするプロセスと似ています。
WordPressをPWA化する一般的なステップを示します。
サービスワーカーの追加
サービスワーカーの追加: 最初に、サービスワーカーをウェブサイトに追加します。サービスワーカーは、オフラインでのアクセスやバックグラウンドでのデータのプリキャッシュなど、PWAの主要な機能を可能にします。
WordPressにサービスワーカーを追加するためには、カスタムのJavaScriptファイルを作成し、それをテーマのディレクトリ内に配置する必要があります。
コード例(sw.js):
// sw.js
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open('your-cache-name').then(function(cache) {
return cache.addAll([
'/',
'/wp-content/themes/your-theme/style.css',
'/wp-content/themes/your-theme/script.js',
// Add more URLs to cache
]);
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});
ファイルをWEBサイトのルートに配置します。

マニフェストファイルの作成(manifest.json)
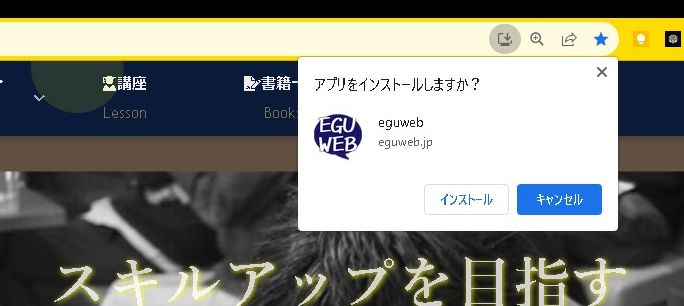
マニフェストファイルの作成: マニフェストファイルは、PWAの外観や動作を定義するメタデータファイルです。アプリのアイコン、テーマカラー、表示名などを含めることができます。
マニフェストファイルは、サイトのルートディレクトリに配置される必要があります。
オフライン対応のコンテンツのキャッシュ
オフライン対応のコンテンツのキャッシュ: サービスワーカーを使用して、ウェブサイトの主要なコンテンツをオフラインでアクセスできるようにキャッシュします。
サービスワーカーの install イベント内でキャッシュするコンテンツを指定します。
キャッシュにより、ユーザーがインターネットに接続していない場合でも、基本的なコンテンツにアクセスできるようになります。
プッシュ通知の設定
プッシュ通知の設定: PWAは、ユーザーに対してプッシュ通知を送信できる機能を提供します。
プッシュ通知を有効にするには、ウェブプッシュAPIを使用し、サービスワーカーと連携して通知を送信するコードを追加する必要があります。
アプリストア用の要件の確認
アプリストア用の要件の確認: もしアプリストアにPWAを提出する予定であれば、各アプリストアの要件を確認しましょう。
一部のアプリストアでは、PWAを提出するために特定の基準を満たす必要があります。
テストとデバッグ
テストとデバッグ: PWA化プロセスの後、さまざまなデバイスとブラウザでウェブサイトをテストして、正しく動作していることを確認します。
オフラインでの動作、プッシュ通知、キャッシュなど、PWA固有の機能が適切に動作しているかをテストします。
性能の最適化
性能の最適化: PWAの一部として、ウェブサイトのパフォーマンスを最適化することも重要です。
遅い読み込み時間や不要なリソースの最適化を行い、ユーザーエクスペリエンスを向上させます。
まとめ
これらのステップに従って、WordPressウェブサイトをPWAに変換することができます。

ただし、PWA化はテクニカルなプロセスであるため、ウェブ開発の知識が必要です。
WordPressプラグインや外部のツールも利用できる場合があるため、適切なツールやリソースを活用することをお勧めします。