Flexboxを使ってブロックを中央に配置する方法です。

Flexbox(フレックスボックス)とは?
WordPressで要素を中央に配置するには、Flexboxを使用すると便利です。
.center-box {
display: flex;
}Flexbox(Flexible Box Layout)は、要素を効果的に配置し、コンテナ内のスペースを最適化するための機能を提供します。このモデルは、複雑なレイアウトをシンプルに構築するのに役立ちます。

Flexboxには以下のような特長があります。
- 柔軟な配置: Flexboxでは、要素を柔軟に配置できます。要素はコンテナ内で自動的に伸縮し、配置されます。これにより、異なる画面サイズやデバイスに対応するレスポンシブなデザインを構築することができます。
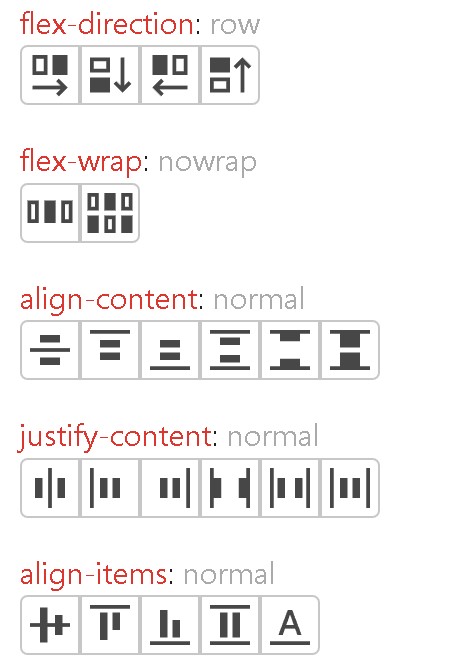
- 主軸と交差軸: Flexboxは、主軸と交差軸の概念を持っています。主軸は
justify-contentで制御し、交差軸はalign-itemsで制御します。これにより、要素の配置方向や位置を容易に制御できます。 - 順序の変更: Flexboxでは、要素の表示順序を変更することができます。これは、HTMLの構造とは異なる表示順序を持つ場合や、動的に順序を変更したい場合に役立ちます。
- 自動マージン:
autoマージンを使用して、残りのスペースを自動的に分配することができます。これにより、要素をコンテナ内で中央に配置したり、要素間の間隔を調整したりできます。
Flexboxは、Webページやアプリケーションのレイアウトを効率的かつ柔軟に構築するための優れたツールであり、現代のWebデザインで広く利用されています。
カラムブロックに要素を内包する
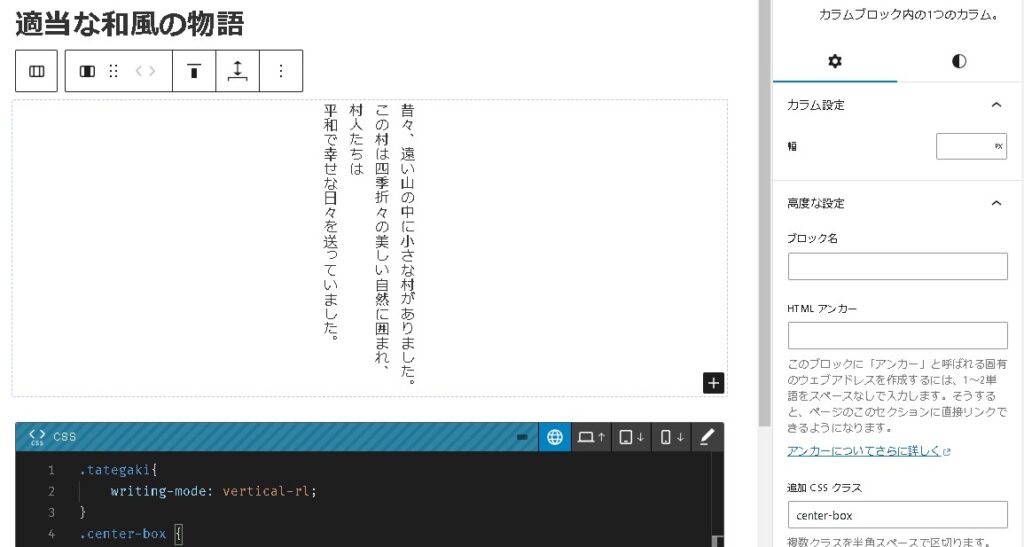
以下は、Flexboxを使用して要素を中央に配置する方法の例です。
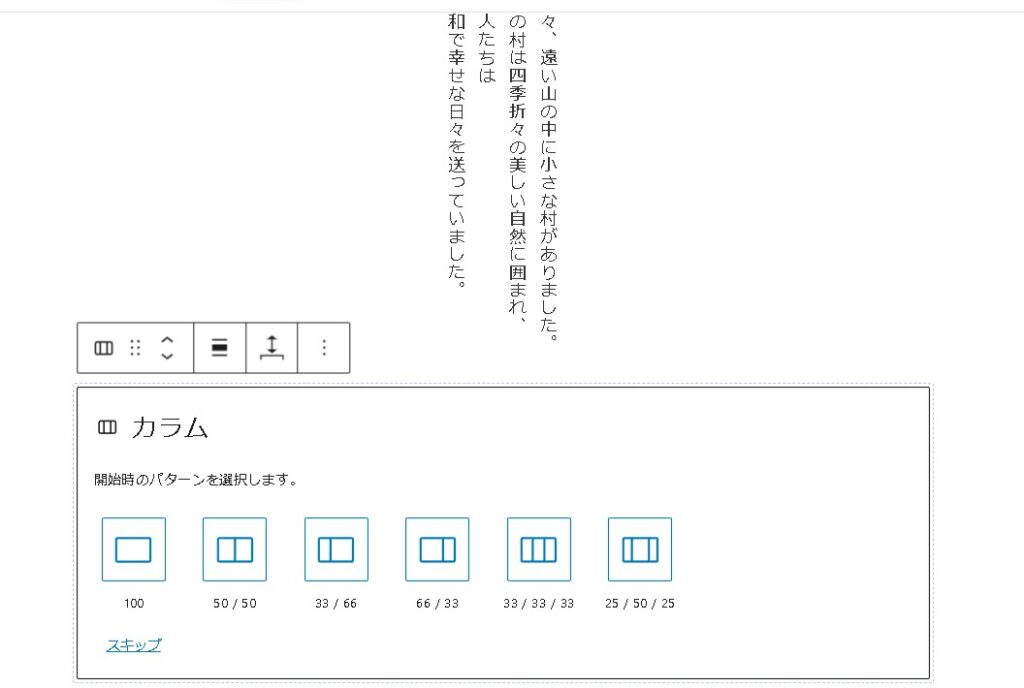
まず、ブロックを内包するためのカラムブロックを準備します。

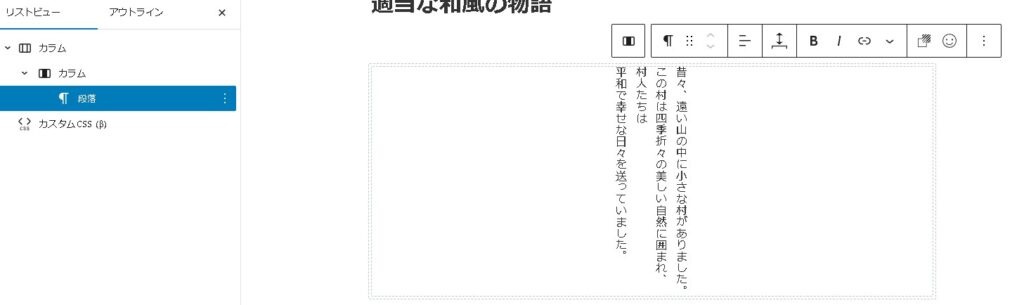
これで、段落ブロックが、カラムブロックの中に内包された状態になりました。


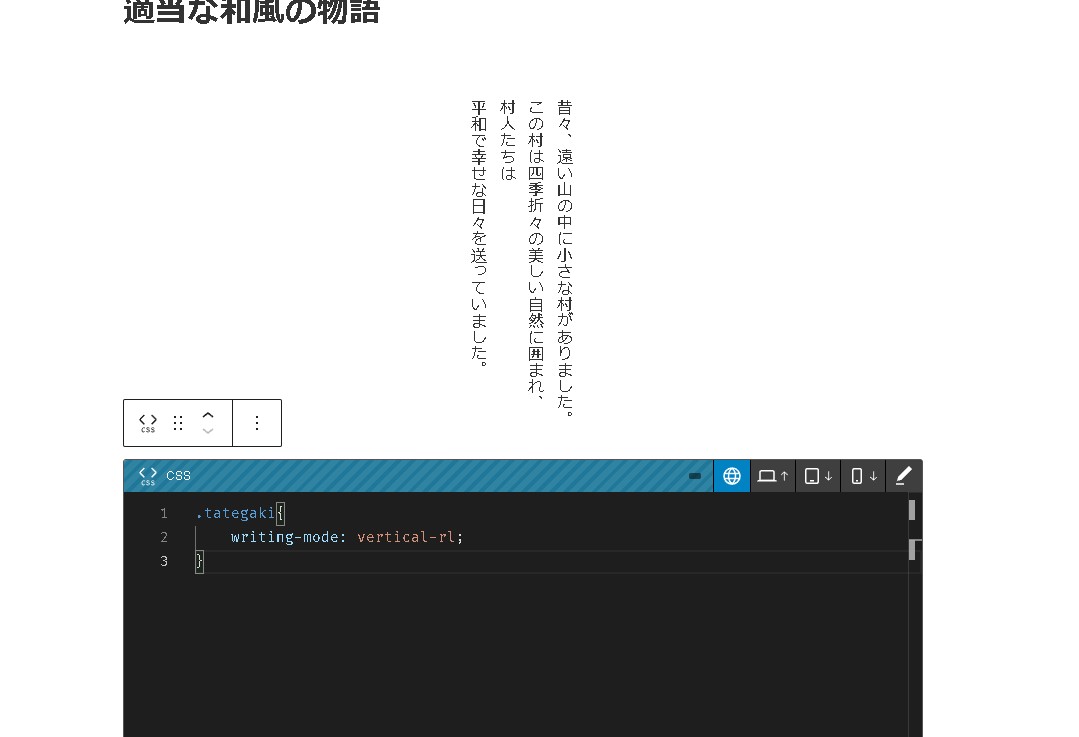
要素を中央に配置するためのスタイルを指定するためのカスタムCSSコードを作成します。テーマのカスタマイザや追加のCSSセクションを使います。

Flexboxを使用して要素を中央に配置する例
次に、カラムブロックにCSSのクラス名を設定します。


ブロックの追加 CSS クラスに「center-box」という名称を設定しました。

あとは、CSSでFlexboxを設定します。
justify-content: center
このCSSコードでは、.center-boxクラスが指定された要素がFlexコンテナとして扱われます。
.center-box {
display: flex;
justify-content: center; /* 水平方向に中央揃え */
align-items: center; /* 垂直方向に中央揃え */
}justify-contentプロパティが水平方向に中央揃え、align-itemsプロパティが垂直方向に中央揃えになります。

まとめ
このクラスをHTMLの要素に追加すると、その要素が中央に配置されるようになります。
このようにすることで、Flexboxを使用して要素を中央に配置することができます。必要に応じて、他のFlexboxのプロパティやスタイリングを追加して、デザインをカスタマイズできます。