async属性を使用してスクリプトの読み込み順序を変更する例を示します。以下は、3つのスクリプトがあり、それぞれが異なる順序で非同期に読み込まれる例です。
async属性とは?
async 属性は、HTMLの<script>タグに使用される属性であり、スクリプトの非同期読み込みを指定するためのものです。この属性を使用すると、スクリプトのダウンロードと実行が非同期に行われ、他の要素の読み込みをブロックせずにページの読み込みを進めることができます。
<script async src="script1.js"></script>
async 属性を使用すると、スクリプトが非同期的に読み込まれ、読み込みが完了したら即座に実行されます。一方で、通常の(async属性のない)スクリプトは同期的に読み込まれ、前のスクリプトの実行が完了するまで次のスクリプトの読み込みと実行をブロックします。
async 属性は、特に外部スクリプトの読み込みが他のページの要素に影響を与えないようにするために使用されます。ただし、スクリプトの実行順序が重要な場合は注意が必要です。
3つのスクリプトがすべてasync属性を持っている例
<!-- Script 1: このスクリプトは最初に読み込まれます -->
<script async src="script1.js"></script>
<!-- Script 2: このスクリプトはScript 1の後に読み込まれます -->
<script async src="script2.js"></script>
<!-- Script 3: このスクリプトはScript 1およびScript 2の後に読み込まれます -->
<script async src="script3.js"></script>上記の例では、3つのスクリプトがすべてasync属性を持っています。これにより、スクリプトは非同期にダウンロードおよび実行され、読み込み順序はスクリプトが利用可能になるまでのダウンロード順序に依存します。したがって、Script 1が最初に読み込まれ、その後にScript 2、最後にScript 3が読み込まれます。
ただし、注意が必要です。async属性を使用すると、スクリプトの実行順序は保証されません。つまり、スクリプトがダウンロードされ次第、すぐに実行されます。したがって、スクリプト間の依存関係がある場合は、asyncを使用することで読み込み順序が変わる可能性があるため、注意が必要です。
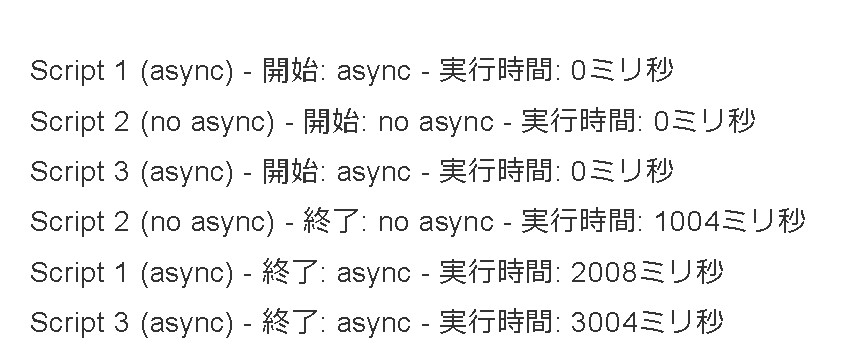
非同期スクリプトと同期スクリプトの読み込み順番による実行時間の違い
非同期スクリプトと同期スクリプトの読み込み順番による実行時間の違いを示すためにスクリプトを作成しています。
<div id="output"></div>
<!-- Script 1: async属性あり -->
<script async>
// Script 1 の非同期処理が完了するまで待つ
document.addEventListener('DOMContentLoaded', function() {
var startTimeAsync = new Date().getTime();
displayText('Script 1 (async) - 開始', 0, true);
// 何らかの非同期処理(例: APIリクエスト、ファイルの読み込みなど)
setTimeout(function() {
var endTimeAsync = new Date().getTime();
displayText('Script 1 (async) - 終了', endTimeAsync - startTimeAsync, true);
}, 2000); // 2秒後に表示
});
</script>
<!-- Script 2: async属性なし -->
<script>
// Script 2 の非同期処理が完了するまで待つ
document.addEventListener('DOMContentLoaded', function() {
var startTimeSync = new Date().getTime();
displayText('Script 2 (no async) - 開始', 0, false);
// 何らかの非同期処理(例: APIリクエスト、ファイルの読み込みなど)
setTimeout(function() {
var endTimeSync = new Date().getTime();
displayText('Script 2 (no async) - 終了', endTimeSync - startTimeSync, false);
}, 1000); // 1秒後に表示
});
</script>
<!-- Script 3: async属性あり -->
<script async>
// Script 3 の非同期処理が完了するまで待つ
document.addEventListener('DOMContentLoaded', function() {
var startTimeAsync2 = new Date().getTime();
displayText('Script 3 (async) - 開始', 0, true);
// 何らかの非同期処理(例: APIリクエスト、ファイルの読み込みなど)
setTimeout(function() {
var endTimeAsync2 = new Date().getTime();
displayText('Script 3 (async) - 終了', endTimeAsync2 - startTimeAsync2, true);
}, 3000); // 3秒後に表示
});
</script>
<script>
function displayText(message, executionTime, isAsync) {
var outputDiv = document.getElementById('output');
outputDiv.innerHTML += '<p>' + message + ': ' + (isAsync ? 'async' : 'no async') + ' - 実行時間: ' + executionTime + 'ミリ秒</p>';
}
</script>スクリプトの実行時間にわかりやすい違いを出すために、次のようにスクリプトを工夫しました。各スクリプトが異なる処理時間を持つようになります。

まとめ
この例では、Script 1 が2秒、Script 2 が1秒、Script 3 が3秒かかるようにしています。
非同期処理を含むスクリプトが、同期処理を含むスクリプトとどのように異なる実行順序を持ち、それが結果にどのように影響するかがわかりやすくなります。