JavaScriptのfor文は、指定された条件が偽になるまで、コードブロックを繰り返し実行するためのループです。主に、以下のように3つの部分に分かれています。
初期化式
初期化式 – ループが始まる前に一度だけ実行されます。通常、ループカウンタの初期化に使用されます。
for (let i = 0; ...; ...) {
// ...
}
ここでは、iを0に初期化しています。
条件式
条件式 – この式がtrueを返す限り、ループは続行されます。falseが返されるとループは終了します。
for (...; i < 10; ...) {
// ...
}
ここでは、iが10未満の間、ループが続行されます。
増分式
増分式 – 各繰り返しの最後に実行される式です。通常、ループカウンタを増減させるのに使われます。
for (...; ...; i++) {
// ...
}
- ここでは、
iを1増やすことでカウンタを更新しています。
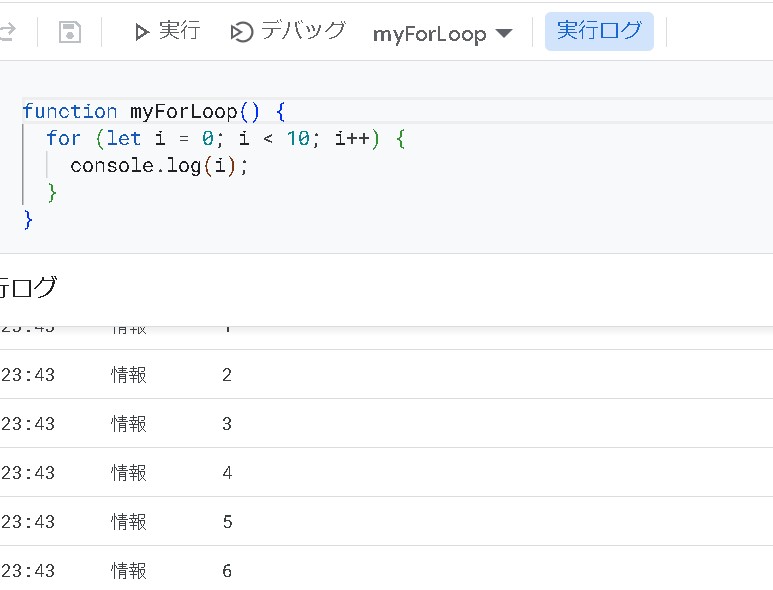
これらの要素を組み合わせると、次のような典型的なfor文が構成されます。
for (let i = 0; i < 10; i++) {
console.log(i);
}
この例では、iが0から始まり、9までインクリメントされます。各繰り返しで、iの値がコンソールに出力されます。
また、JavaScriptには他にもいくつかのforループのバリエーションがあります。
for…in文
for…in文: オブジェクトの各プロパティに対して繰り返しを行います。
for (let key in object) {
// ...
}
for…of文
for…of文: 反復可能オブジェクト(Array、Map、Setなど)の各要素に対して繰り返しを行います。
for (let value of iterable) {
// ...
}
これらのバリエーションは、特定のシナリオに応じて使い分けることができます。
まとめ
JavaScriptのfor文は、指定された条件が偽になるまで、コードブロックを繰り返し実行するための便利なループです。
つづきは、また。