querySelectorAllを使用してクリックされた要素がNodeList内で何番目にあるかを基に、elements2から同じ番号のテキストを取得する場合、以下のようなアプローチをとることができます。
HTMLコード
<h2>Example 1 Elements</h2>
<p class="example1">Example 1 - Item 1</p>
<p class="example1">Example 1 - Item 2</p>
<p class="example1">Example 1 - Item 3</p>
<h2>Example 2 Elements</h2>
<p class="example2">Example 2 - Item 1</p>
<p class="example2">Example 2 - Item 2</p>
<p class="example2">Example 2 - Item 3</p>
<script>
// ここにJavaScriptコードを挿入
</script>このHTMLでは、class="example1"とclass="example2"を持つ複数の<p>要素を含んでおり、JavaScriptコードはこれらの要素に対して動作します。
class="example1"の要素をクリックすると、同じ番号のclass="example2"の要素のテキストがコンソールに表示されるようにします。
querySelectorAllで要素を選択する
querySelectorAllメソッドは、CSSセレクターに一致するドキュメント内のすべての要素を静的なNodeListとして返します。
// class="example1" を持つすべての <p> 要素を選択
const elements1 = document.querySelectorAll('p.example1');
// class="example2" を持つすべての <p> 要素を選択
const elements2 = document.querySelectorAll('p.example2');
// elements1 の各要素に対してクリックイベントリスナーを設定
elements1.forEach((element, index) => {
element.addEventListener('click', () => {
// クリックされた要素が NodeList 内で何番目にあるかをコンソールに表示
console.log(`クリックされた要素は NodeList 内で ${index} 番目です。`);
// elements2 から同じ番号のテキストを取得してコンソールに表示
if (index < elements2.length) { // elements2 に対応するインデックスが存在するか確認
const text = elements2[index].textContent;
console.log(`対応する elements2 のテキスト: ${text}`);
} else {
console.log('対応する elements2 の要素が存在しません。');
}
});
});
このメソッドは、指定されたセレクターに一致するすべての要素を選択するために使用されます。
コードの解説
この方法では、elements1の各要素がクリックされたときのイベントリスナー内で、その要素のインデックスを使用してelements2の同じインデックスにある要素のテキストを取得します。
このコードは、まずelements1の各要素にクリックイベントリスナーを設定します。要素がクリックされると、その要素がelements1のNodeList内で何番目にあるかをログに出力します。
次に、そのインデックスを使用してelements2の同じインデックスにある要素のテキストコンテンツを取得し、これもログに出力します。
このとき、elements2に対応するインデックスが存在するかをチェックすることで、エラーを避けることができます。
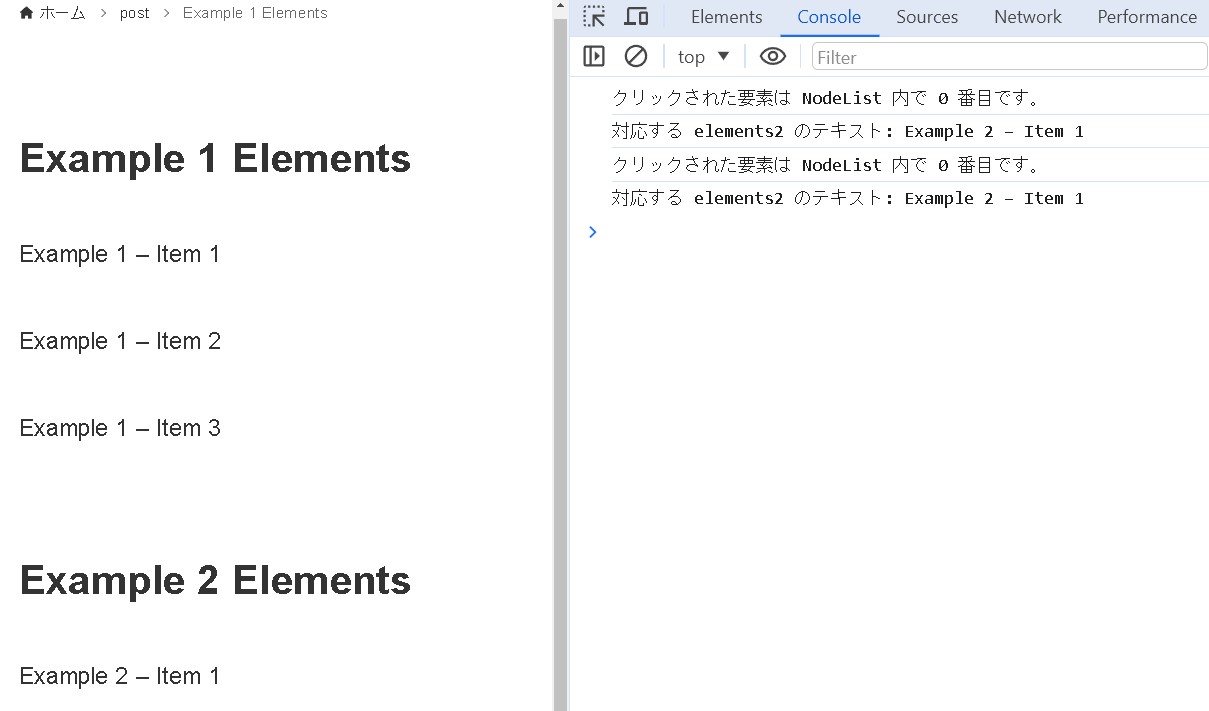
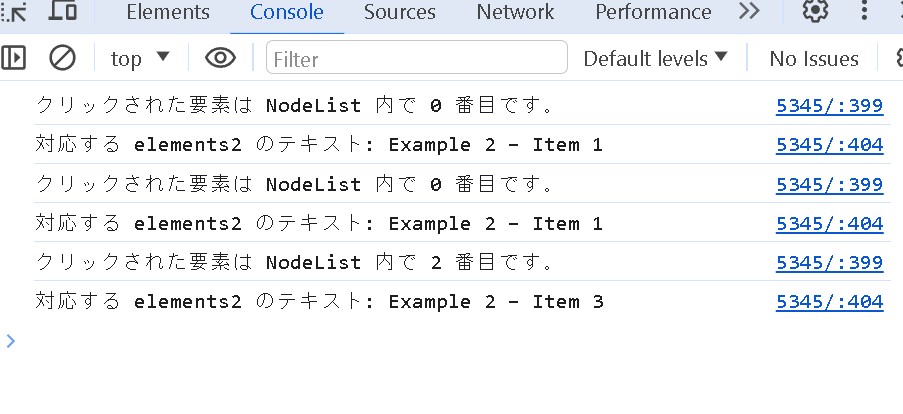
log:
クリックされた要素は NodeList 内で 0 番目です。
対応する elements2 のテキスト: Example 2 – Item 1
クリックされた要素は NodeList 内で 0 番目です。
対応する elements2 のテキスト: Example 2 – Item 1
querySelectorAllの解説
querySelectorAllによって返されるNodeListは配列のようなオブジェクトですが、配列のメソッドを全て持っているわけではありません。しかし、forEachメソッドを使って各要素を繰り返し処理することができます。
// class="example"を持つすべての要素に対して何らかの処理を行う
document.querySelectorAll('.example').forEach(element => {
console.log(element); // 要素をコンソールに出力
// 他の処理...
});
querySelectorAllを使って選択した要素に対して行いたい操作がある場合、このようにして各要素にアクセスし、必要な処理を行うことができます。
まとめ
このアプローチを使用することで、elements1の特定の要素がクリックされた際に、elements2の対応する要素のテキストを効果的に取得できます。