JavaScriptを使ってCookieに値を保存するサンプルコードを作成してみます。※セキュリティやデータのサイズに注意しながら利用してください。
document.cookie
document.cookieを使うことで、cookieに値を保存したり読み込んだり削除できます。
<script>
// Cookieに値を保存する関数
function setCookie(key, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = encodeURIComponent(key) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
// Cookieから値を取得する関数
function getCookie(key) {
var name = encodeURIComponent(key) + "=";
var cookieArray = document.cookie.split(';');
for (var i = 0; i < cookieArray.length; i++) {
var cookie = cookieArray[i].trim();
if (cookie.indexOf(name) === 0) {
return decodeURIComponent(cookie.substring(name.length, cookie.length));
}
}
return null;
}
// Cookieから値を削除する関数
function deleteCookie(key) {
document.cookie = encodeURIComponent(key) + "=; expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/";
}
</script>setCookie(key, value, days)関数は、指定されたキーと値をCookieに保存します。オプションのdaysパラメータを使用して、Cookieの有効期限を指定することもできます。getCookie(key)関数は、指定されたキーに対応するCookieの値を取得します。deleteCookie(key)関数は、指定されたキーに対応するCookieを削除します。
window.onloadイベントを使用する
window.onloadイベントを使用して、ページを開いたタイミングでCookieに値を保存します。
[rml_read_more]
<script>
window.onload = function() {
// Cookieに値を保存する例
setCookie("username", "John Doe", 7); // 7日間有効なCookieを保存
// Cookieから値を取得する例
var username = getCookie("username");
console.log(username); // 出力: "John Doe"
};
</script>Cookieの値を確認する
ブラウザの開発者ツールのコンソール(通常はF12キーを押して開きます)を開き、スクリプトが正常に実行され、Cookieの値が出力されているかどうかを確認してください。
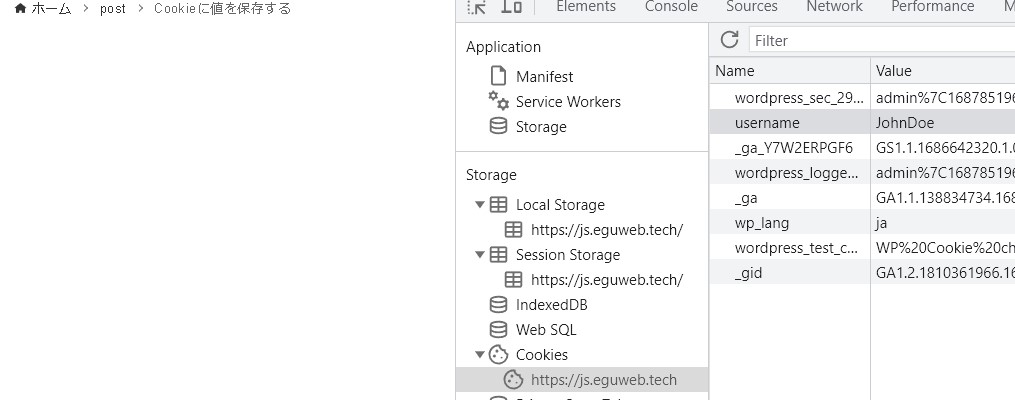
デベロッパーツールの「Application」セクション(または「Storage」セクション)を確認して、Cookieが正しく保存されているか確認できます。

Cookieの値を削除する
Cookieの値を削除する場合は、deleteCookie関数を使います。
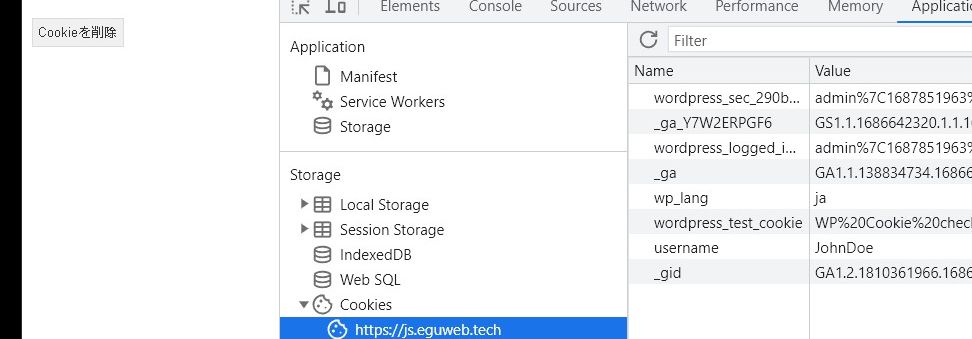
<button onclick="deleteCookie('username')">Cookieを削除</button>引数にCookieのNameを指定することで、該当のCookieを削除できます。「Cookieを削除」ボタンを作りました。

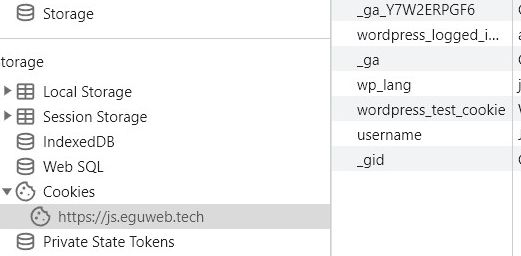
クリックすると、Cookieが削除されました。

まとめ
document.cookieを使用することで、Cookieに値を保存したり読み込んだり削除することができます。
※セキュリティやデータのサイズに注意しながら利用してください。



