Googleスプレッドシートで作成したグラフをウェブ上に埋め込んで公開する方法です。
グラフを選択する
Googleスプレッドシートで、公開したいグラフを見つけます。グラフをクリックすると、選択され、その周囲に枠が表示されます。

グラフを公開する
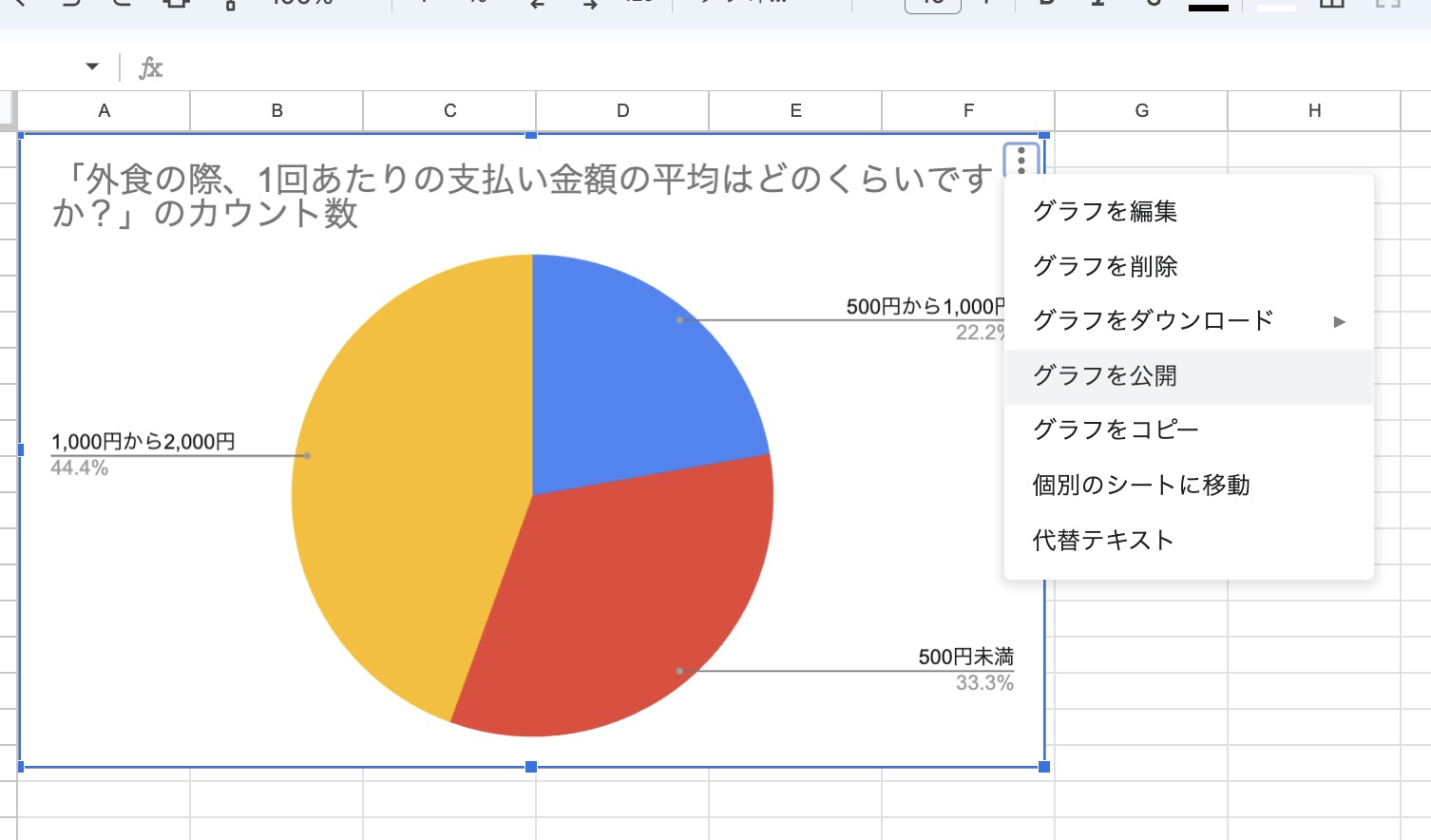
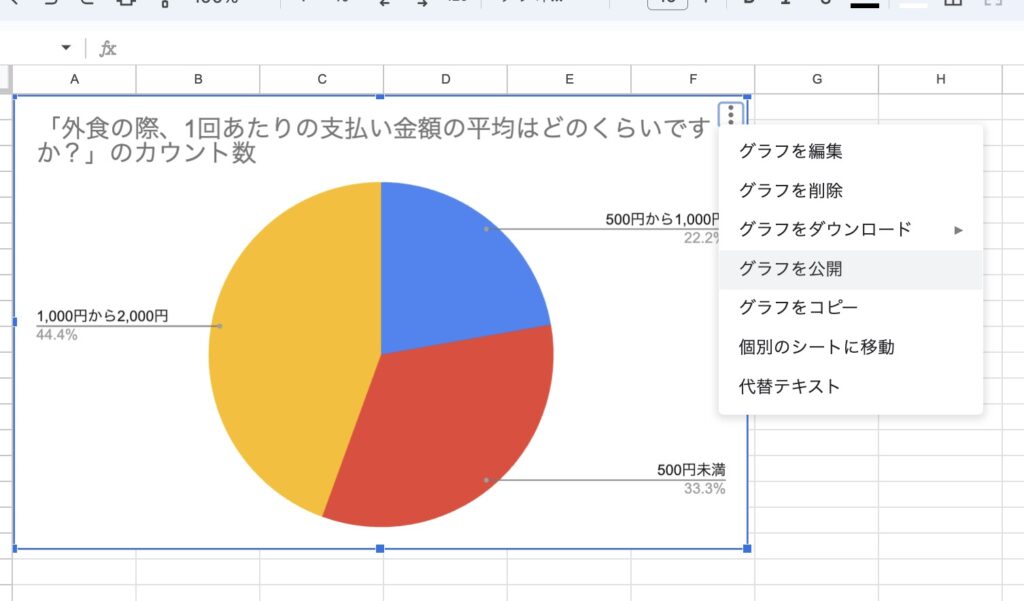
右上の […] アイコンをクリックします。

メニューから「グラフを公開」を選択します。
表示される設定画面で、「公開」ボタンをクリックします。

確認メッセージが表示されたら、「OK」ボタンをクリックします。 これにより、グラフが公開され、URLが生成されます。そのURLを他の人と共有することで、誰でもグラフを閲覧できるようになります。
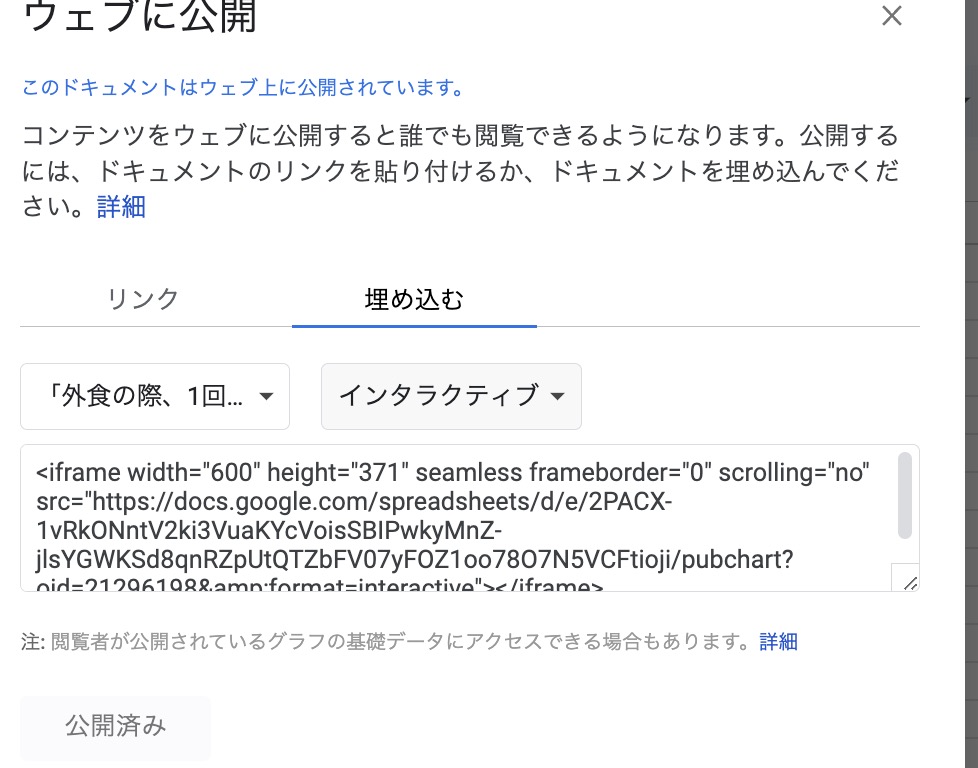
埋め込む
表示される設定画面で、「埋め込む」をクリックします。

あとは、グラフをウェブサイトやブログに埋め込みます。
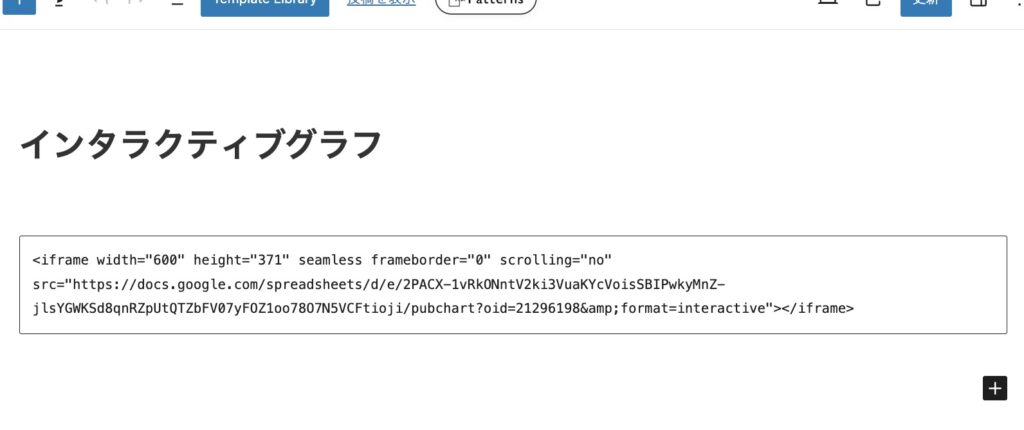
HTMLで埋め込む
WordPressなどのページで、表示したい場所にHTMLタグを埋め込みます。

ページを公開します。

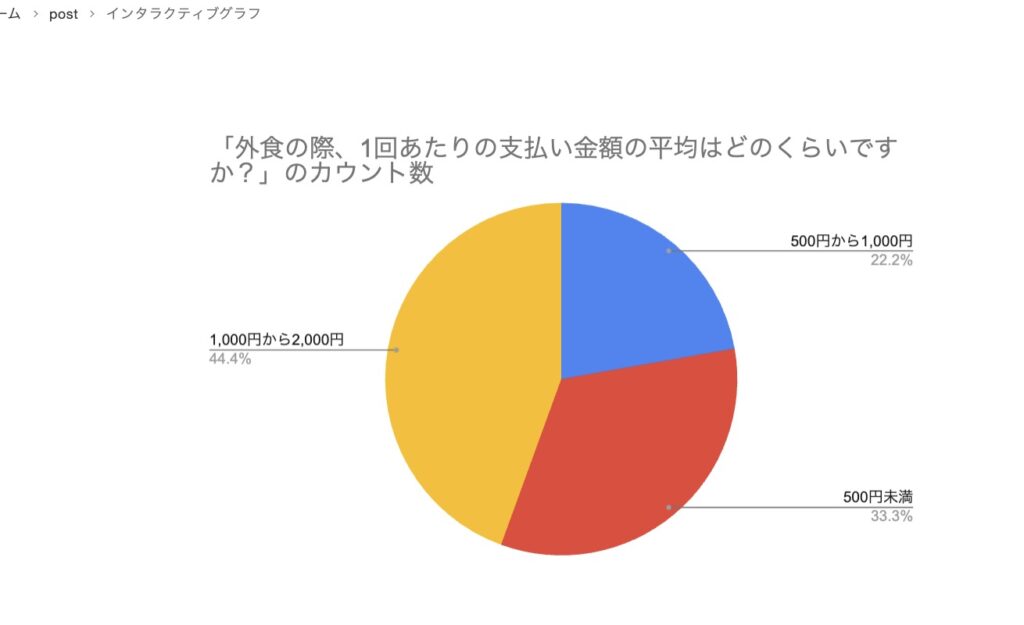
グラフが表示されました!
まとめ
グラフのコードをコピーし、ウェブサイトやブログのHTMLに埋め込むことで、グラフを表示できます。 以上が、Googleスプレッドシートで作成したグラフをウェブ上で公開し、またウェブサイトやブログに埋め込む方法です。
なお、この手順を使用するとグラフが一般公開されますので、個人情報が含まれた情報などは使用しないようにくれぐれも注意が必要です。