カバー画像やヘッダー画像など、特定の要素を画面全体の幅に広げたい場合があります。CSSのcalc関数を使うことで、動的な幅の調整が可能になります。今回は、その中でもmargin-leftとmargin-rightを使った方法について解説します。
calc関数とは?
calc関数は、CSSで数値計算を行うための関数です。
パーセンテージ、ピクセル、emなどの異なる単位を組み合わせて計算することができ、レスポンシブデザインや柔軟なレイアウトを実現するのに非常に便利です。
calc(50% - 50vw)の意味
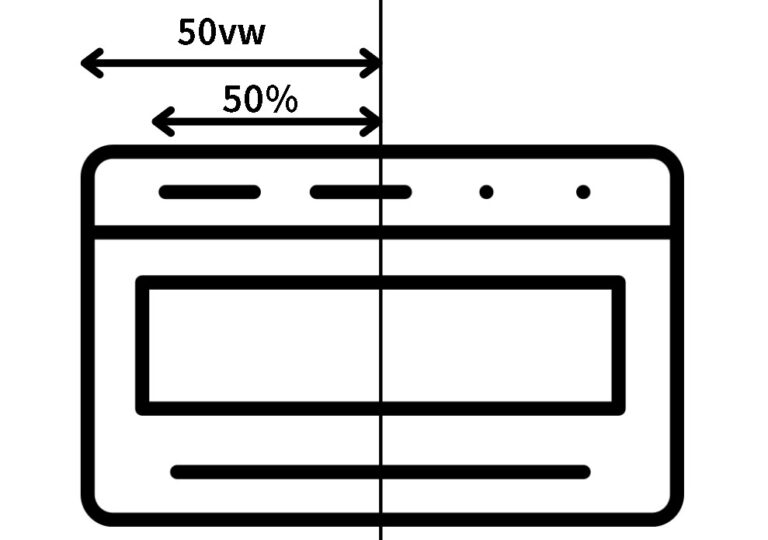
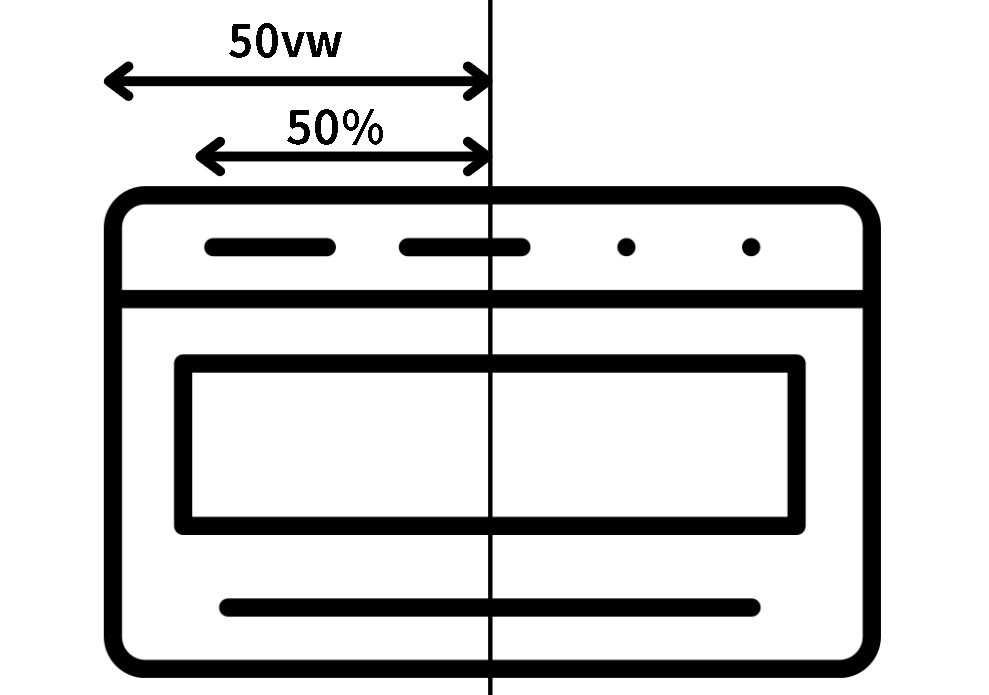
具体的な例として、calc(50% - 50vw)について説明します。この記述の意味は次の通りです。
50%:親要素の幅の50%を意味します。50vw:ビューポートの幅の50%を意味します。calc(50% - 50vw):これら二つの値を差し引いた値を計算します。
これにより、ビューポートの幅に対して動的に変化するマージンを設定することができます。

横幅全体に広げる方法
要素をビューポート全体の幅に広げるためには、以下のようにCSSを設定します:
element {
margin-left: calc(50% - 50vw);
margin-right: calc(50% - 50vw);
}この設定により、要素の左右のマージンが動的に計算され、結果として要素が画面全体の幅に広がります。
具体例
例えば、次のようなHTMLとCSSを考えます。
<div class="full-width">コンテンツ</div>.full-width {
margin-left: calc(50% - 50vw);
margin-right: calc(50% - 50vw);
background-color: lightblue;
text-align: center;
}この場合、.full-widthクラスのdiv要素は、ビューポート全体の幅に広がり、背景色がライトブルーになります。レスポンシブデザインにおいて、ビューポートのサイズが変わっても常に幅全体に広がるようになります。
まとめ
CSSのcalc関数を使うことで、要素をビューポート全体の幅に広げることができます。margin-leftとmargin-rightをcalc(50% - 50vw)と設定することで、動的に左右のマージンを調整し、要素を画面全体に広げるテクニックは非常に便利です。
これを活用することで、レスポンシブで柔軟なデザインが可能になります。