flexboxを使って要素を右寄せする方法
ウェブデザインにおいて、要素を特定の位置に配置することは重要です。
今回は、flexboxを使って要素を右側に配置する方法を詳しく解説します。
基本的なHTML構造
まず、以下のようなHTML構造を想定しましょう。
<div class="container">
<select id="sortOrder">
<option value="desc">最新順</option>
<option value="asc">古い順</option>
</select>
</div>
CSSでflexboxを適用する
この構造に対して、以下のようなCSSを適用します。
.container {
display: flex;
justify-content: flex-end;
}このCSSの各プロパティの役割は以下の通りです。
display: flex;: コンテナをflexコンテナにします。justify-content: flex-end;: 主軸(横方向)で要素を右端に配置します。
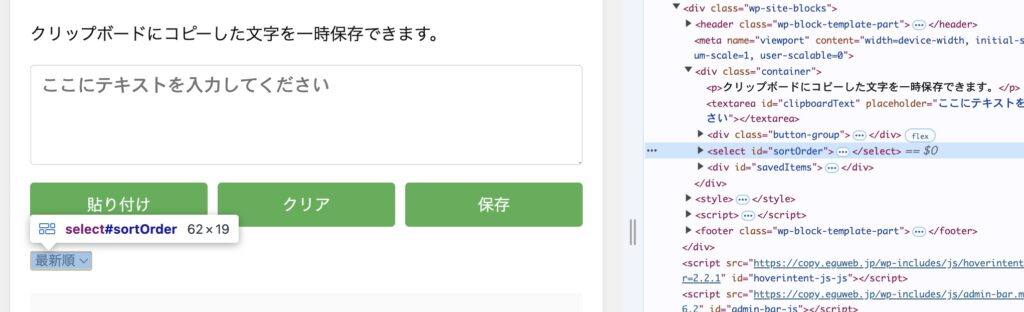
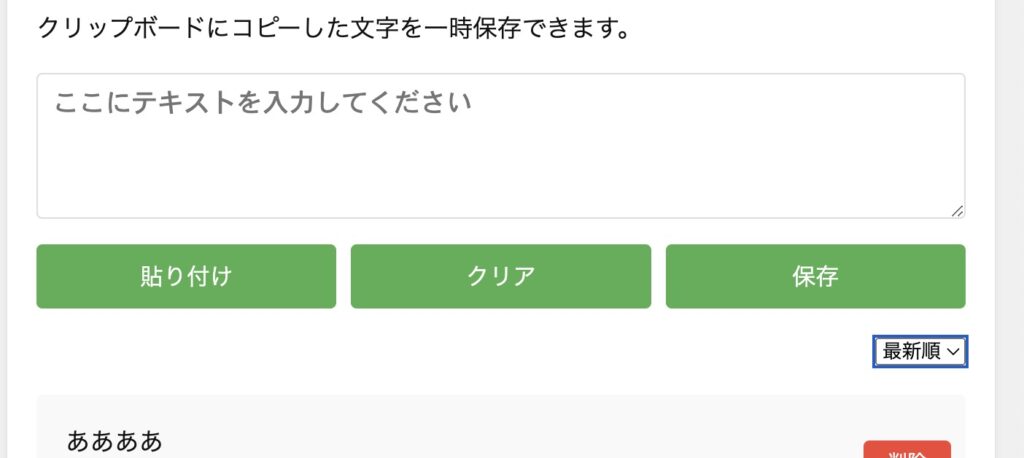
結果と解説
このようにスタイルを適用すると、select要素がコンテナの右側に配置されます。

justify-content: flex-end;プロパティにより、flexアイテム(この場合は要素)が主軸の終端(右側)に寄せられます。
追加のスタイリング
さらに見た目を整えるために、以下のようなスタイルを追加することもできます:
#sortOrder {
padding: 5px 10px;
border-radius: 5px;
border: 1px solid #ccc;
background-color: #f8f8f8;
}
これにより、セレクトボックスがより洗練された外観になります。
レスポンシブデザインへの対応
この場合、レスポンシブ対応は比較的簡単です。コンテナの幅を調整するだけで、セレクトボックスの位置が自動的に調整されます。必要に応じて以下のようなメディアクエリを追加することもできます。
@media (max-width: 600px) {
.container {
padding: 0 10px;
}
#sortOrder {
width: 100%;
}
}
この設定により、画面幅が600px以下になった場合、セレクトボックスが画面幅いっぱいに広がり、左右に少しパディングが追加されます。
まとめ
この方法を使用することで、要素を簡単に右側に配置することができます。flexboxのjustify-content: flex-end;プロパティを使用することで、コンテナ内の要素を右寄せにすることができます。この手法は、シンプルかつ効果的で、レスポンシブデザインにも対応しやすいため、様々なウェブデザインプロジェクトで活用できるテクニックです。




