AppSheetで商品リストなどに画像を表示させる手順です。
AppSheetについて
AppSheetは、コーディングの知識がなくても、カスタマイズ可能なモバイルアプリを作成できるプラットフォームです。Google Cloudの一部であり、データベースやスプレッドシートをベースに、ビジネスアプリケーションを迅速に開発することができます。

Google AppSheet | Build apps with no code
Use Google AppSheet to build powerful applications that transform your business. Get started today.
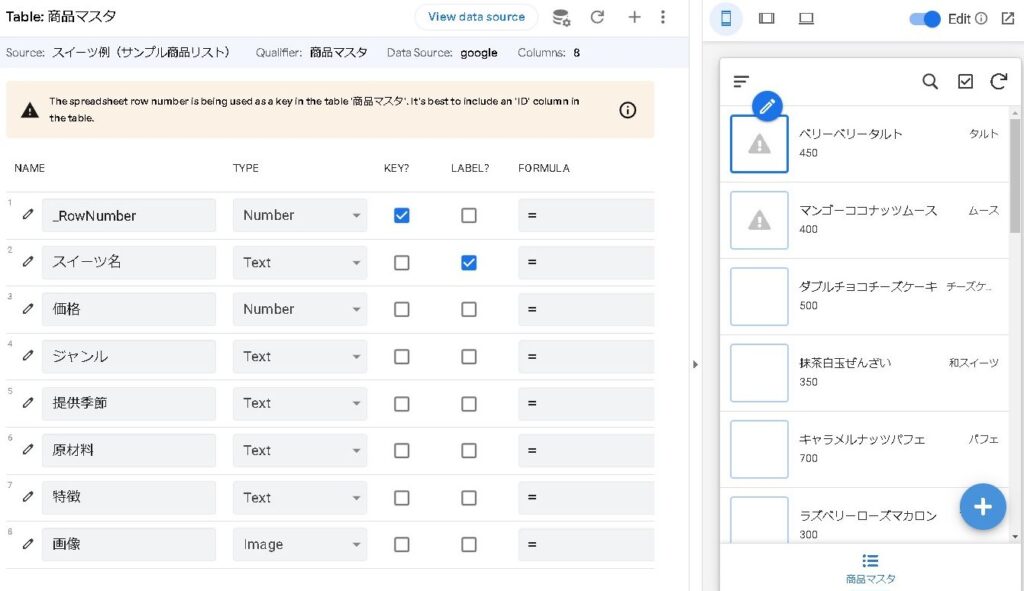
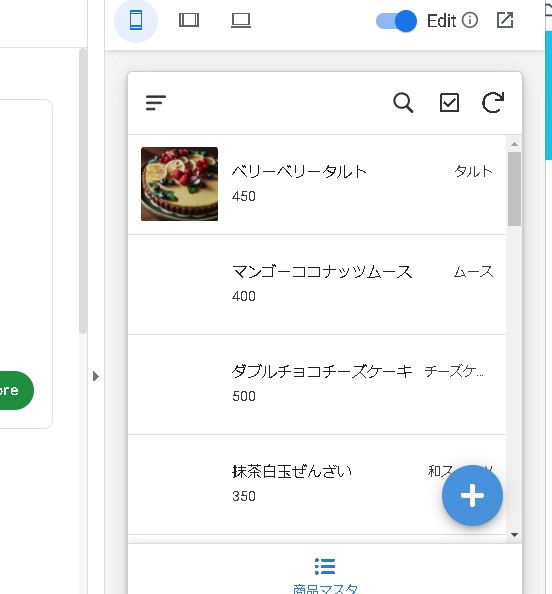
TYPE=IMAGEで画像が表示されない?
TYPEをIMAGEにしても、画像が表示されない場合があります。

△!マークが表示されてしまいます。

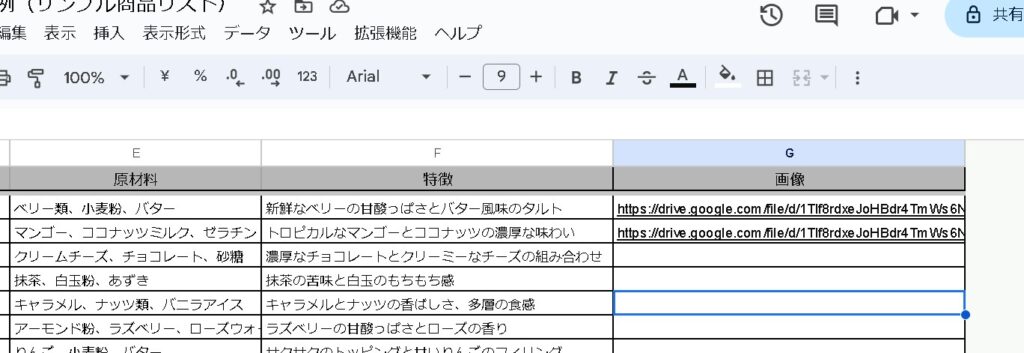
GoogleドライブのURLを参照している
画像がGoogleドライブのURLを参照している場合、表示されない場合があります。

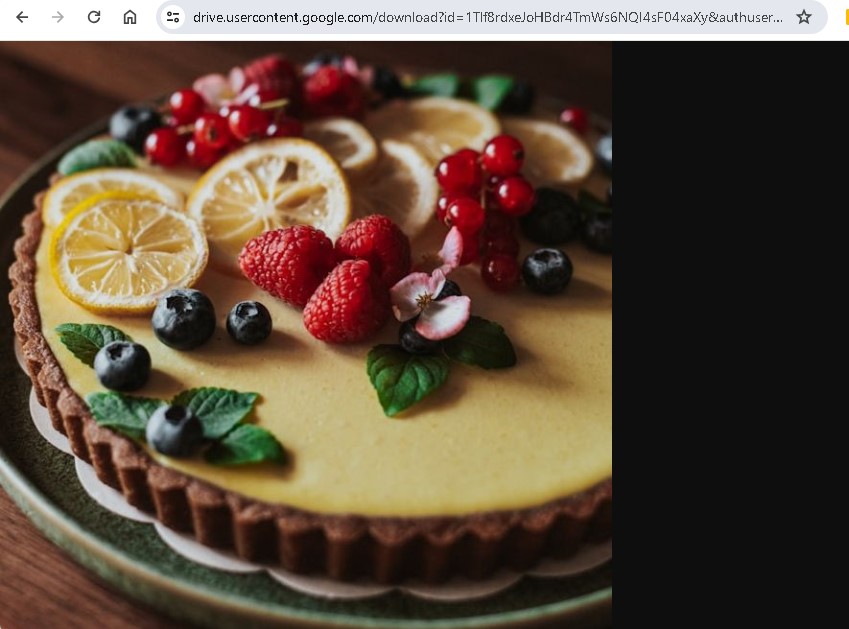
画像のURL
https://drive.google.com/file/d/XXXXXXXXXXXXXX/view?usp=drive_linkGoogleドライブで共有された画像のURLを直接参照すると、一般的には画像が直接表示されません。代わりに、Googleドライブのプレビューウィンドウが表示されます。

画像URLを直接表示する
ファイルIDを指定することで、そのファイルの直接的なダウンロードが可能になります。
このURLの「ファイルID」の部分に、実際のGoogleドライブファイルのIDを置き換える必要があります。
https://drive.google.com/uc?id="ファイルID"
表示されました!

まとめ
このように、ファイルIDが「XXXXXXXXXXXXXX」である場合、そのファイルに直接アクセスするためのURLが作成されます。次回は、別の方法を試してみます。



