GoogleChromeのデベロッパーツールでCSSの:hoverや:visitedのプロパティや値を見ようと思っても、どこにも表示されていません。こちらを表示させる方法です。
:hovをクリックする
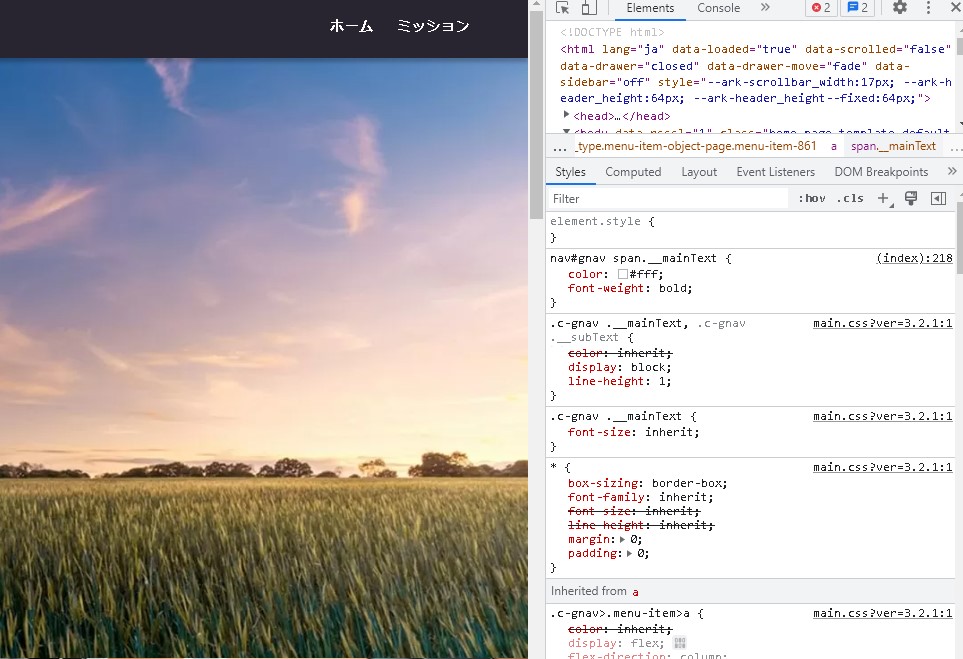
デベロッパーツールのFilterの横に「:hov」という表記があります。こちらをクリックします。

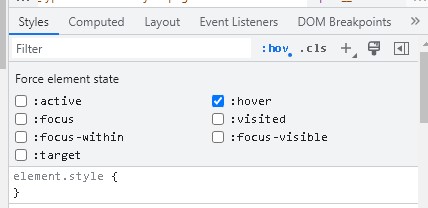
:hov(Force element state)
「:hov」をクリックすると「Force element state」という場所があります。こちらに、疑似要素の一覧があります。中に「:hover」がありますので、こちらのチェックを入れます。


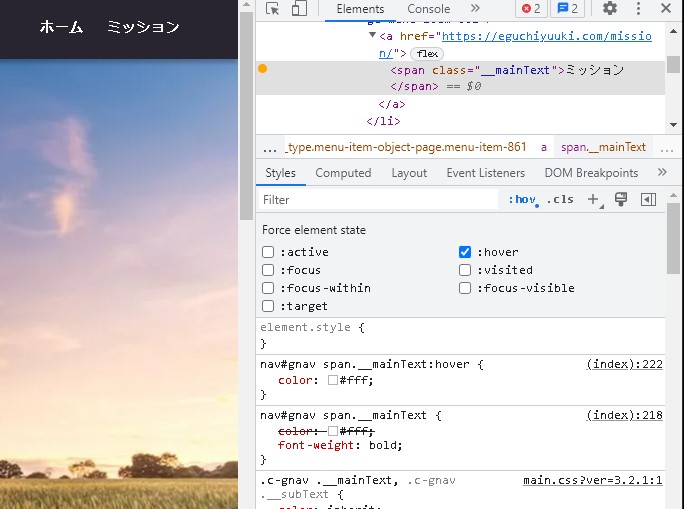
疑似要素のCSSが表示されました!
まとめ
デベロッパーツールで「:hover」や「:focus」「:visited」などのプロパティを表示したいときは、「:hov」をクリックすることで表示されるようになっています。
ご参考ください😃



