WordPressなどでウェブサイトを作成した時に、スマホで表示させた時に横にスクロールしてしまう場合の解決法です。
width : 100% からのはみ出し?
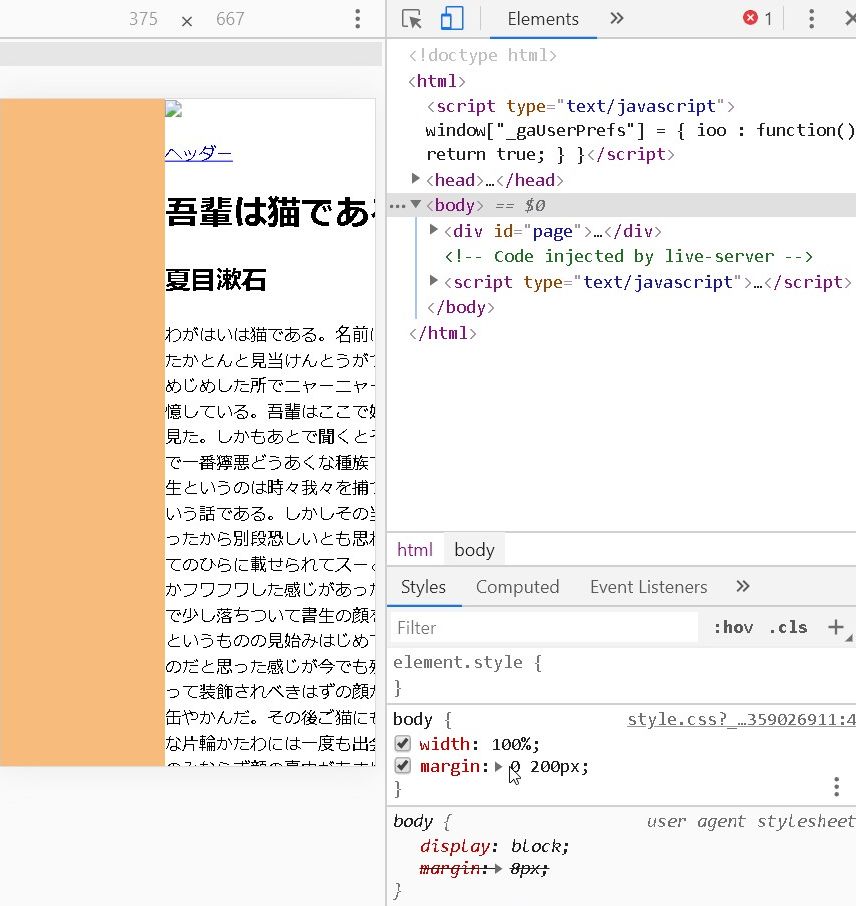
例えばですが、単純に、width : 100%の場合に要素に左右にmarginやpaddingが設定されていると、横幅が上限を超えるので横にスクロールできてしまいます。
width :100%+margin(左右)
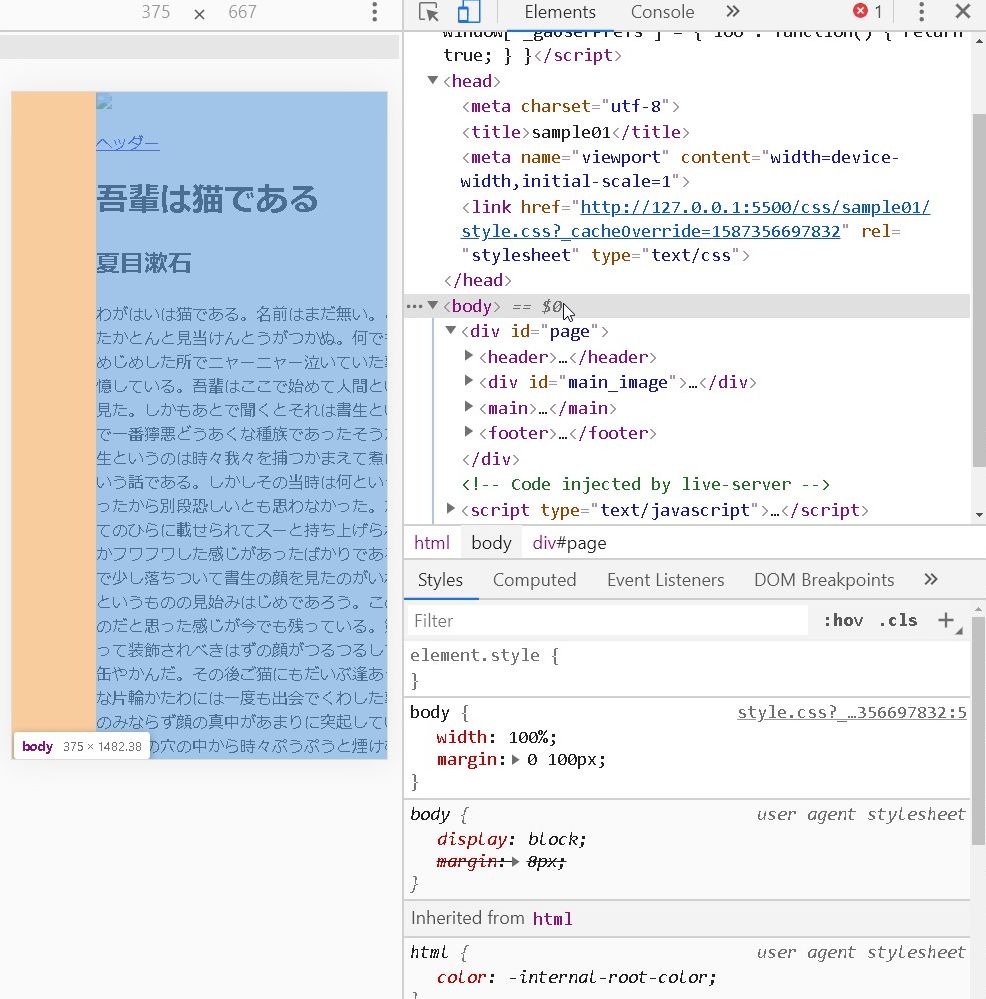
シンプルに設定を考えると、
width :?%+margin(左右)<=width :100%
となっておかなければ、横にスクロールできてしまう、ということになるかと思います。


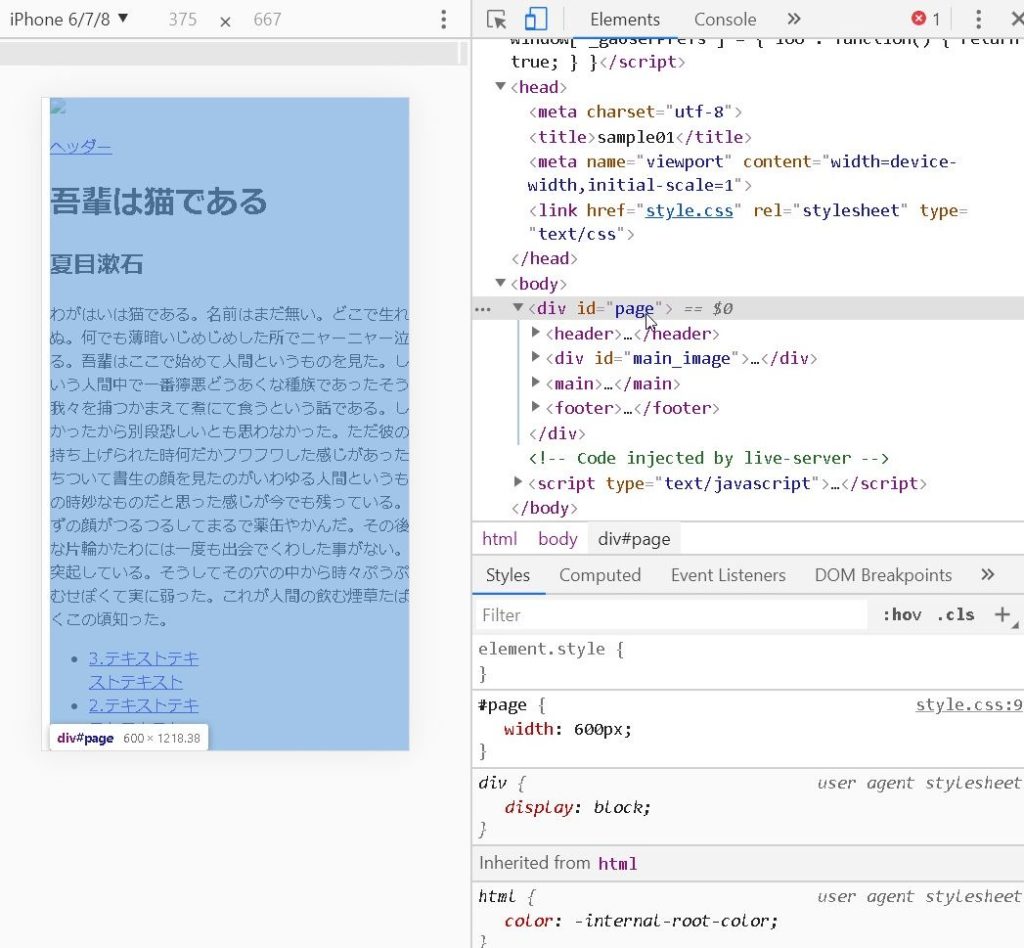
何かの要素が横幅を超えている
例えば、Phone6/7/8が375となっていますが、bodyがwidth:100%だったとしても、全体や横幅を囲んだ何かの要素が600pxとなっていたら、横幅をはみ出すので横にスクロールできてしまいます。

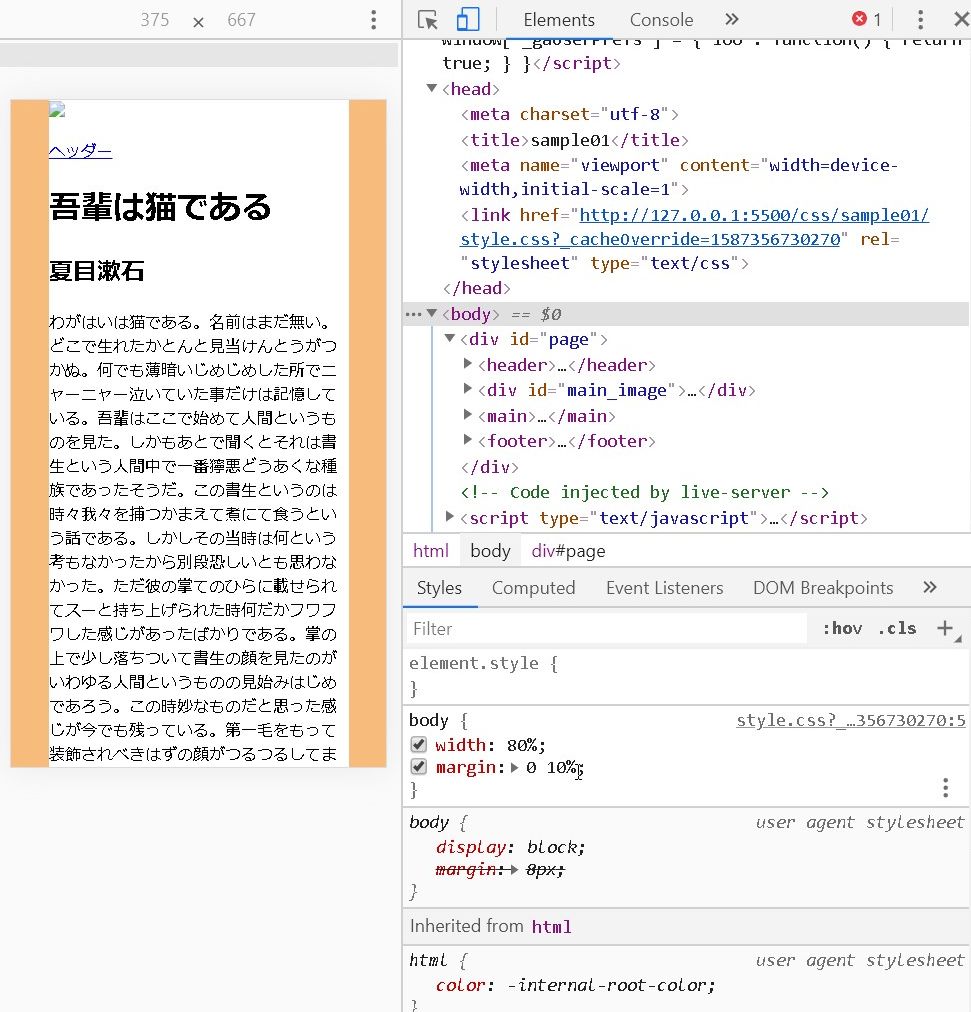
横幅を全体で100%以下とする。
width:80%、margin:0 10%であれば、合計が10% 80% 10%で合計100%になります。

要素の横幅(width)をpxで直接指定している場合、メディアクエリでスマホの場合は360px程度に変えるなど調整して、横幅をはみ出さないように調整が必要です。
ご参考下さい^o^)/



