横幅は収まっているはずが・・・?
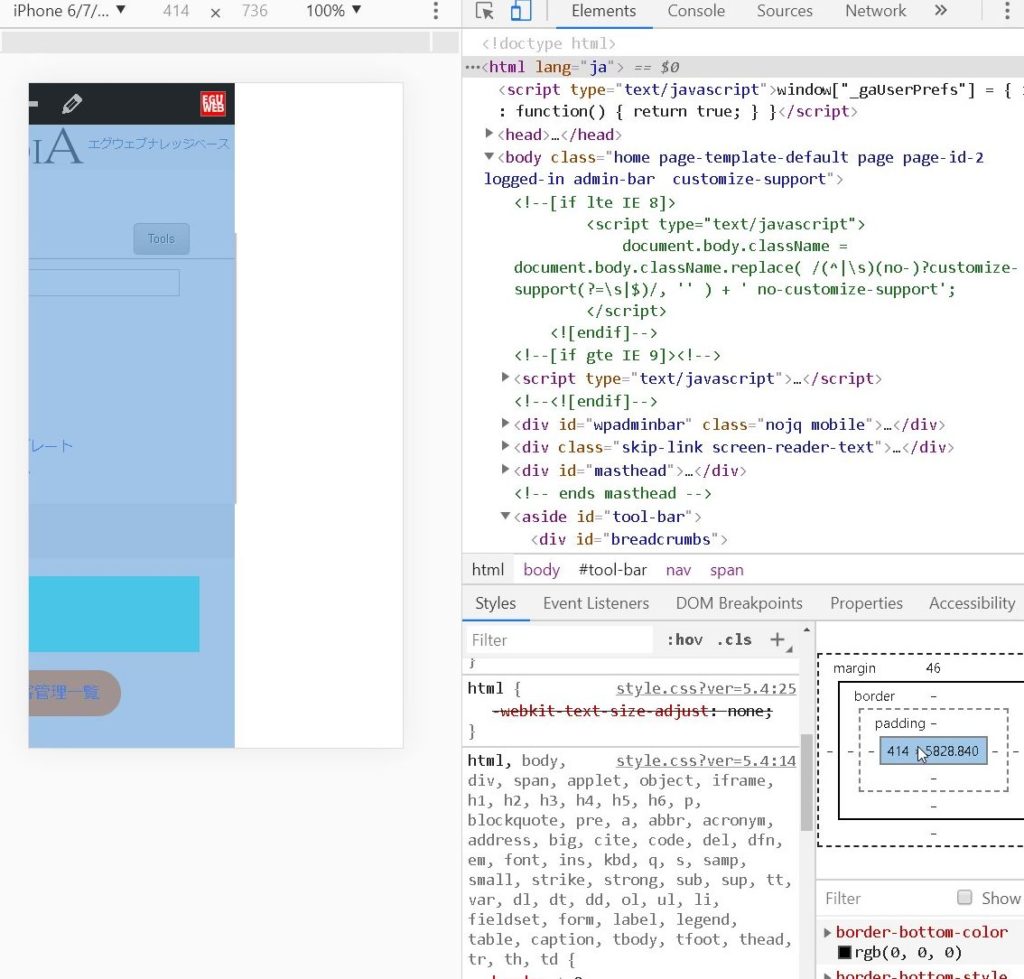
cssを見ていても、横幅は画面に収まっているはずなのに、なぜか横にスクロールが出来てしまう。





こんな時の、ひとまずの対処法です。
DeveloperToolsでCSSのプロパティ&値を片っ端から消す
おそらく、position、top、leftあたりが横幅を操作している可能性が高いと思いますが、GoogleChromeのDeveloperToolsでCSSのプロパティ&値をを片っ端から消す」…おそらく、この方法が一番早いのでは、と思います。
[rml_read_more]

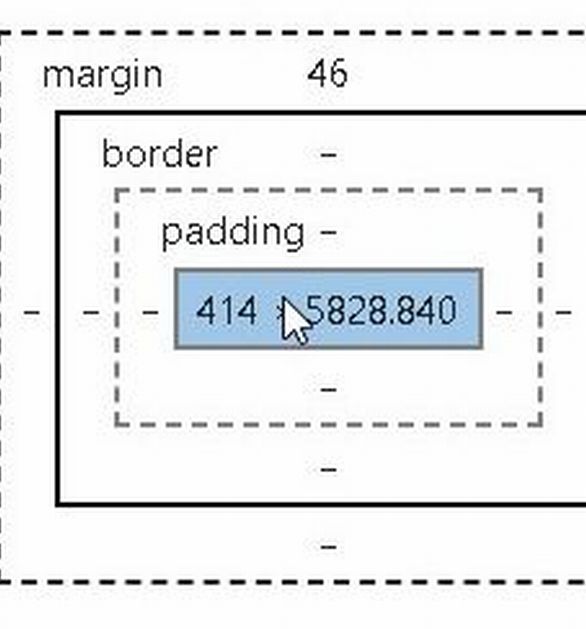
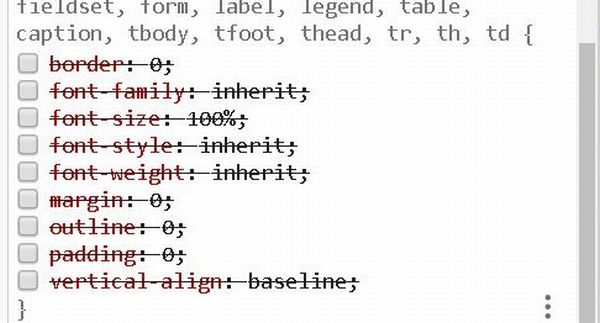
プロパティ&値
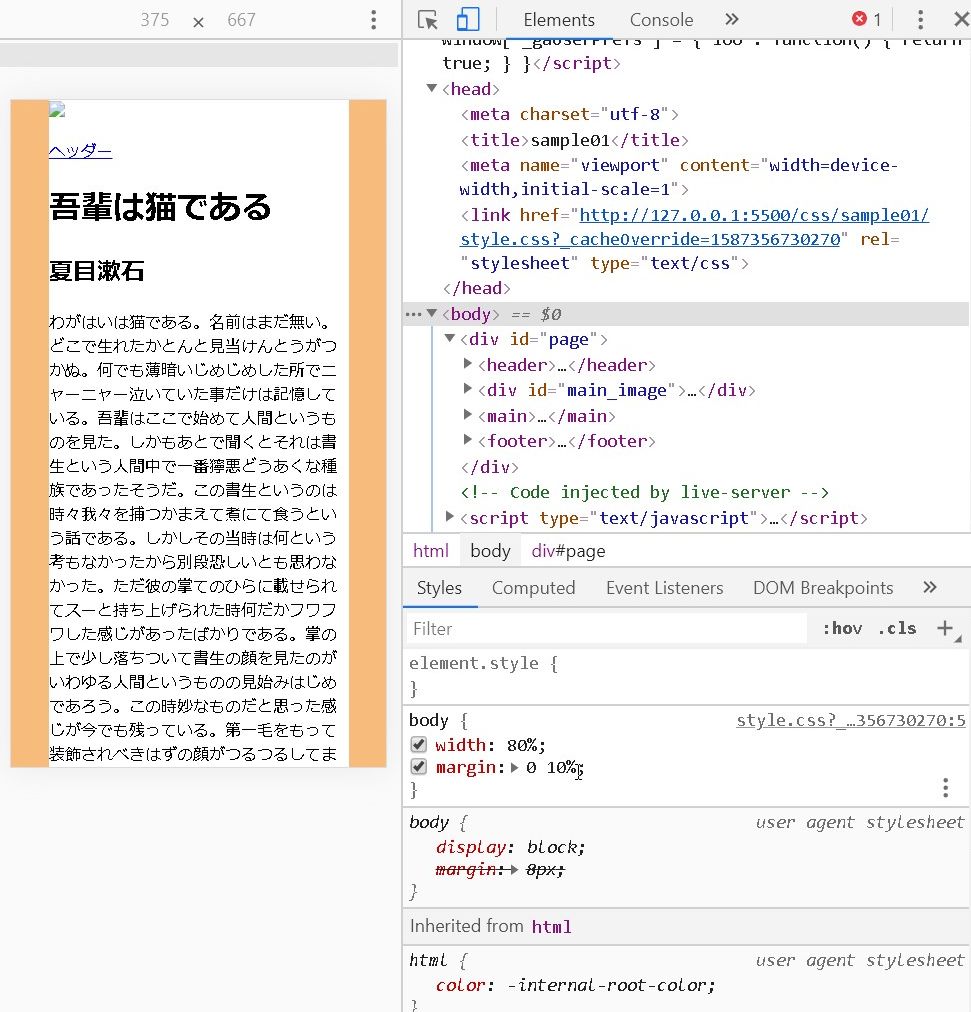
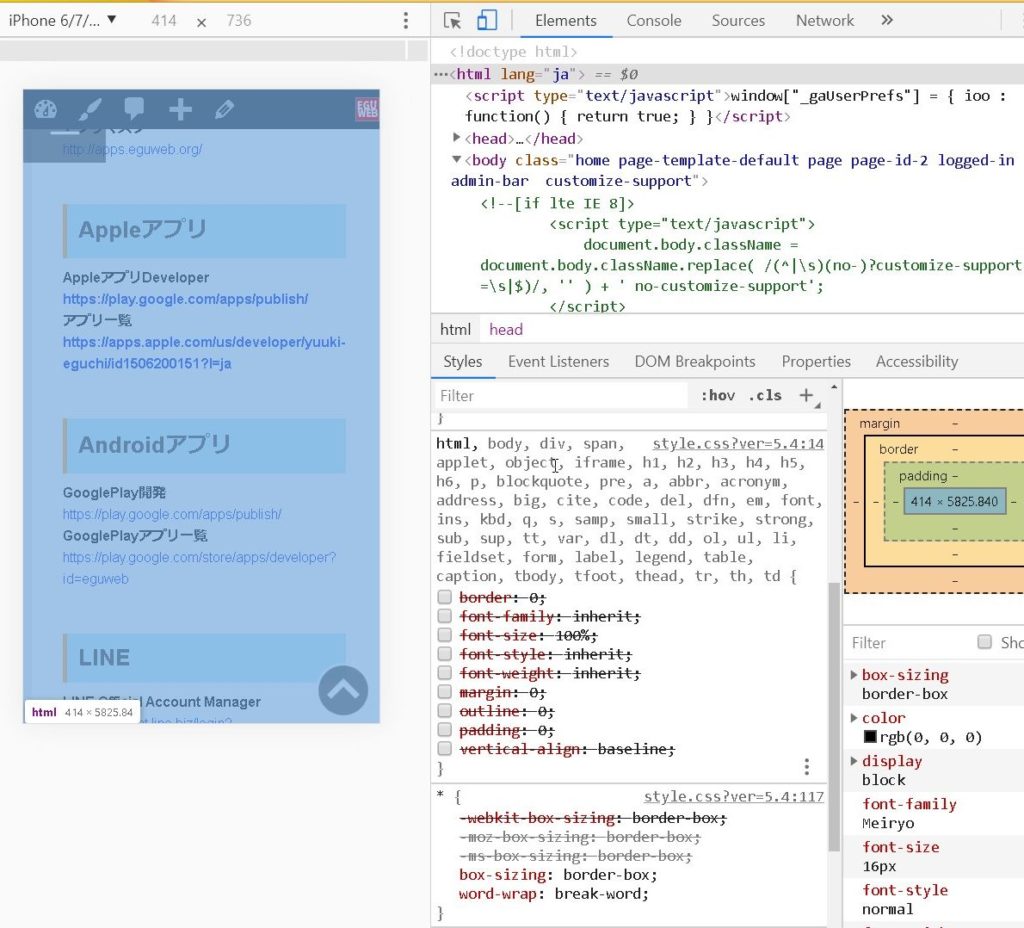
一番上のhtmlから順番に「プロパティ&値」を消していきます。念のため、おそらく関係ないであろうborderやfont-関係も全部消してみましょう。


そうすると、どこかで、この横幅を操作している原因が見つかるはずです。
おそらく、position、top、leftあたりが横幅を操作している可能性が高いと思いますが、
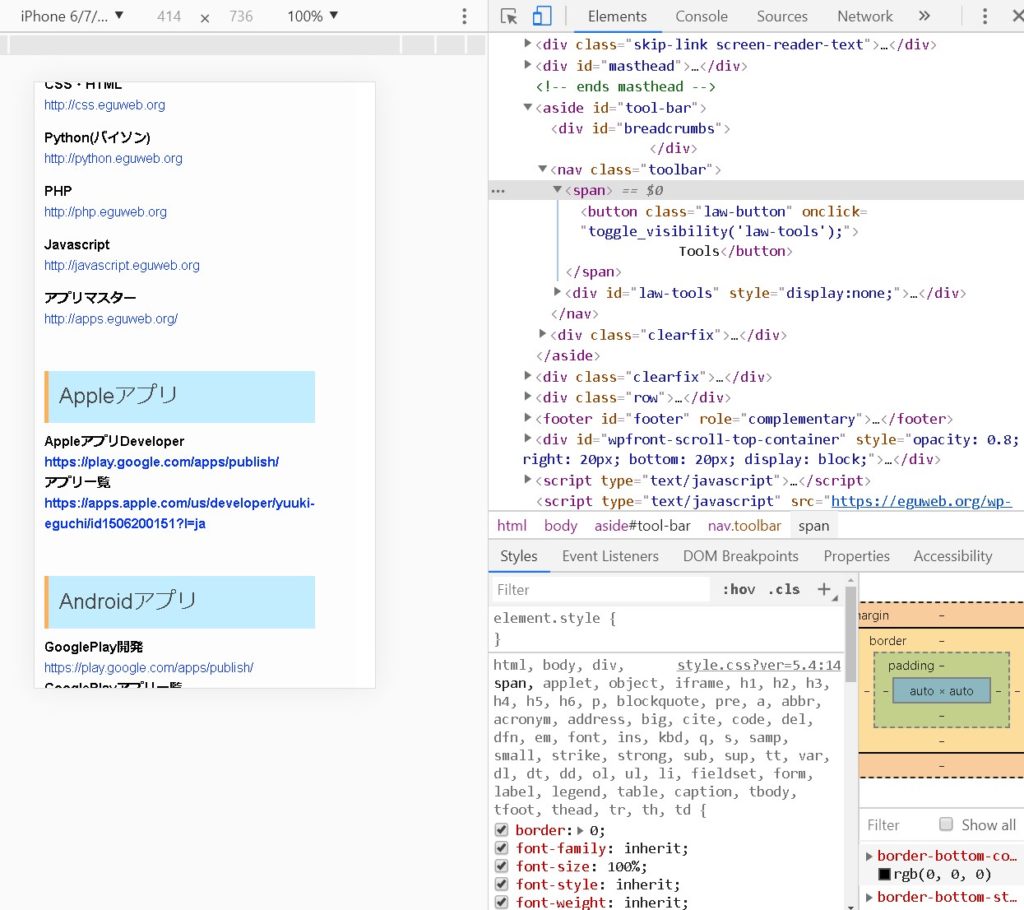
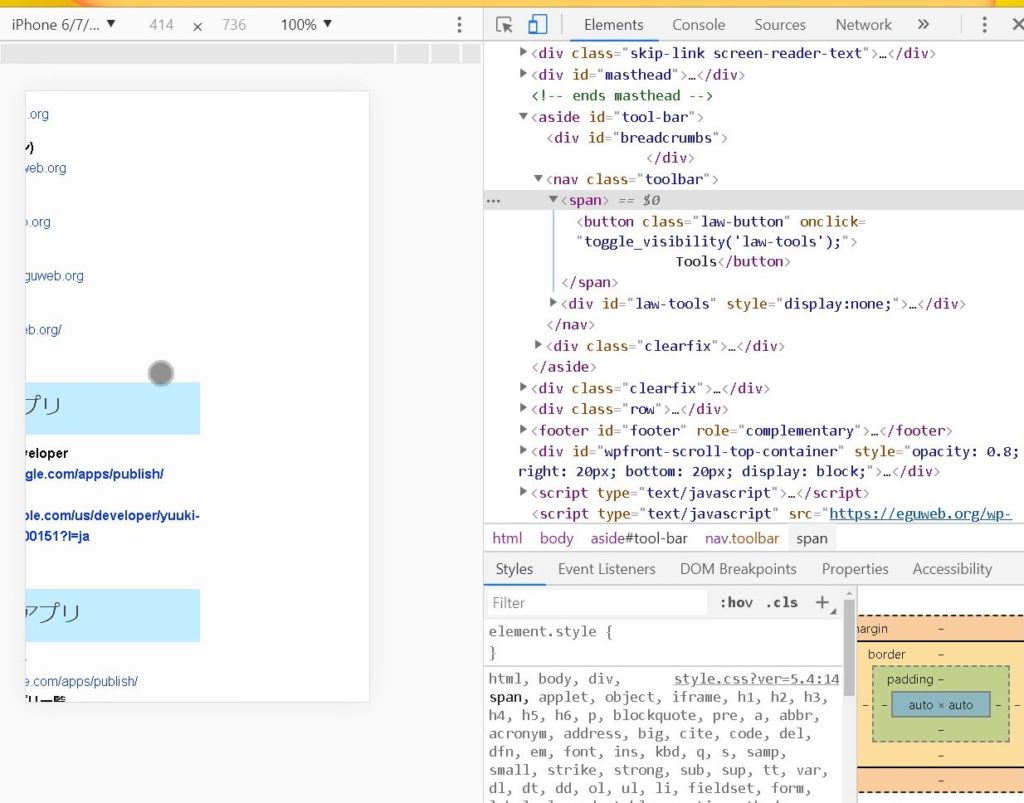
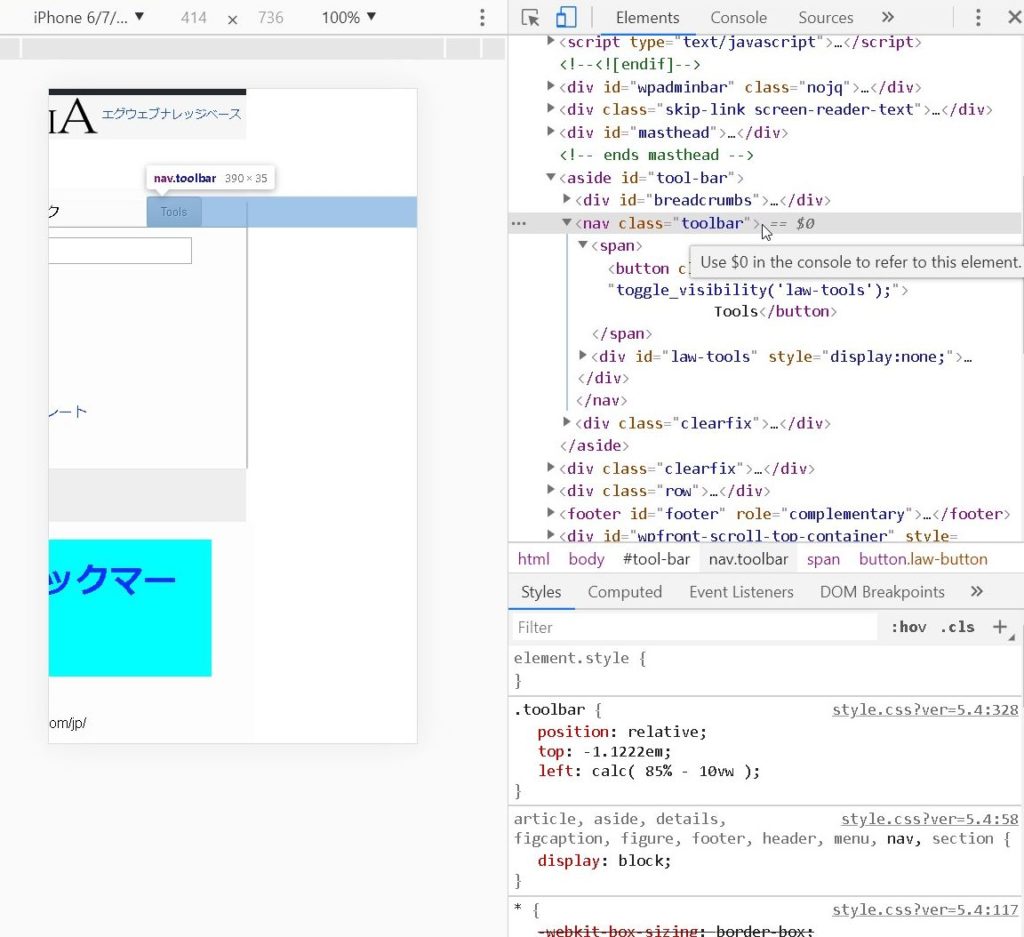
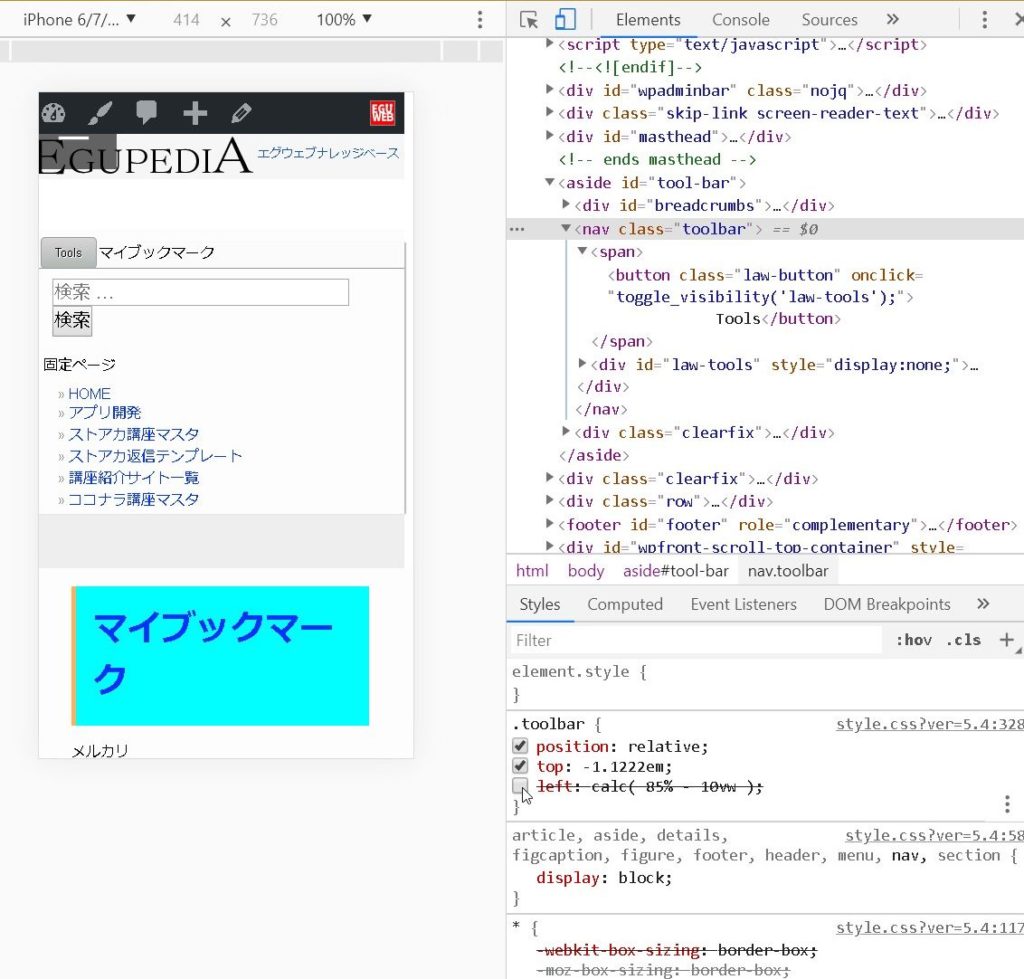
発見しました!
今回の場合は
nav class=”toolbar”
これが原因だったようです。
セレクタを見てみると、
left : calc(85% – 10vw);
こんな感じでした。
calc( )とは?
calc( )は、プロパティの値を計算式で指定する方法です。。
この値がどのような意図で入っていたのかがパッと見ただけでは分かりませんでしたが、このままだとメディアクエリも設定されてないので、スマホでも右側にこのツールバーが(85% – 10vw)の右側の位置に寄ってしまいます。

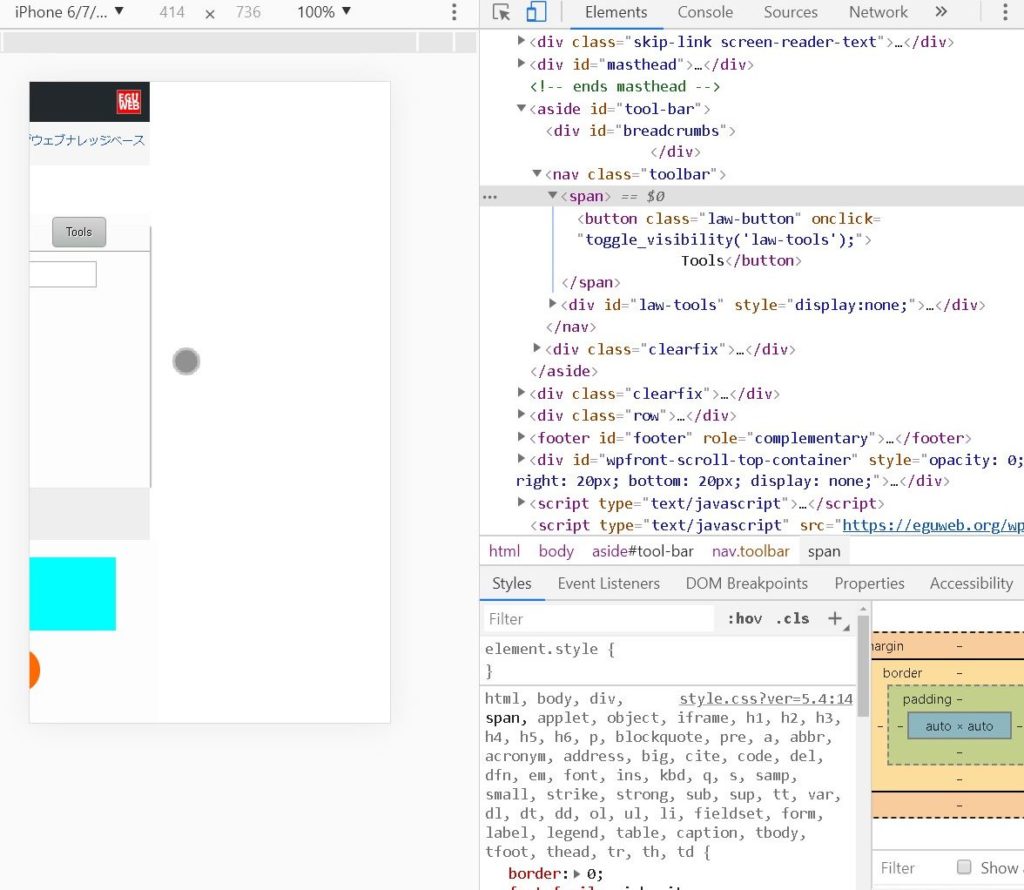
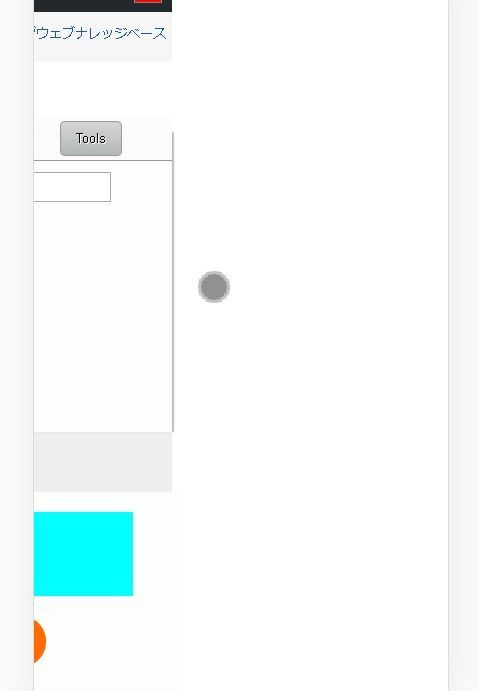
チェックを外してOFFにしてみます。

解決できました!!
ちょっと強引な探し方な気もしますが、もし途方に暮れた時もこれで解決するかもしれません。ご参考下さい(^o^)/