CSSで三角形を作る

border:属性を使うことで、三角形を作成できます。
土台を作る
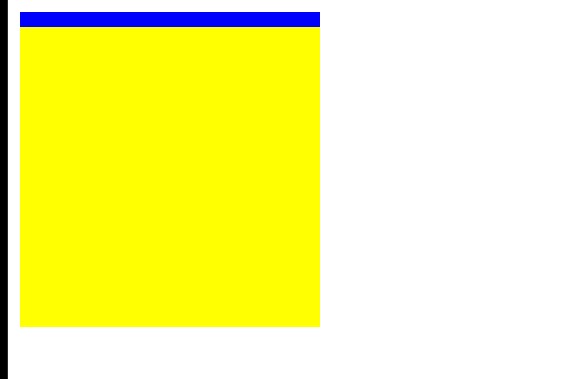
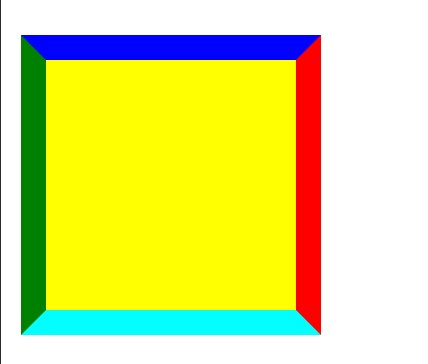
borderプロパティを使って三角形の土台を作ってみます。このようにすると、上編に青色のボーダーが入った四角形が作られます。
※見やすいように背景に黄色を設定しています。
.triangle01{
width:100px;
height:100px;
background-color:yellow;
border-top:10px solid blue;
}
<div class= "triangle01"></div>
四辺にボーダーを設定してみる
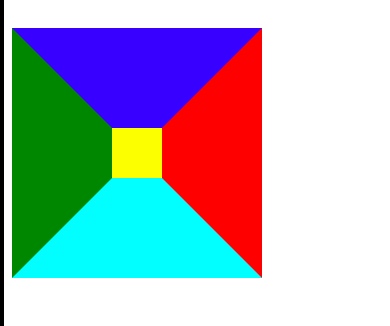
試しに、各編にボーダーを設定してみます。
.triangle02{
width:100px;
height:100px;
background-color:yellow;
border-top: 10px solid blue;
border-right: 10px solid red;
border-left: 10px solid green;
border-bottom: 10px solid aqua;
}
<div class= "triangle02"></div>そうすると、辺の端に斜め線のような状態が入ります。この部分を使うことで三角形を作ることができます。

borderの値を増やすと線が大きくなっていく
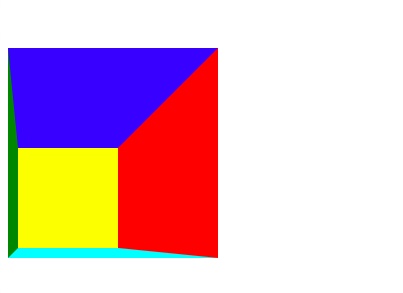
各borderの辺の値を大きくすると、線が太くなっていきます。
.triangle03{
width:100px;
height:100px;
background-color:yellow;
border-top: 100px solid blue;
border-right: 100px solid red;
border-left: 10px solid green;
border-bottom: 10px solid aqua;
}
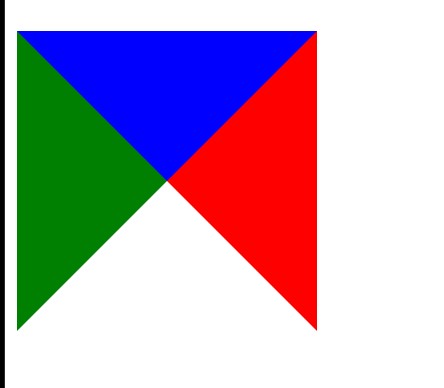
つまり、三角形を作るには各ボーダーの値を合わせておく必要があります。

transparent
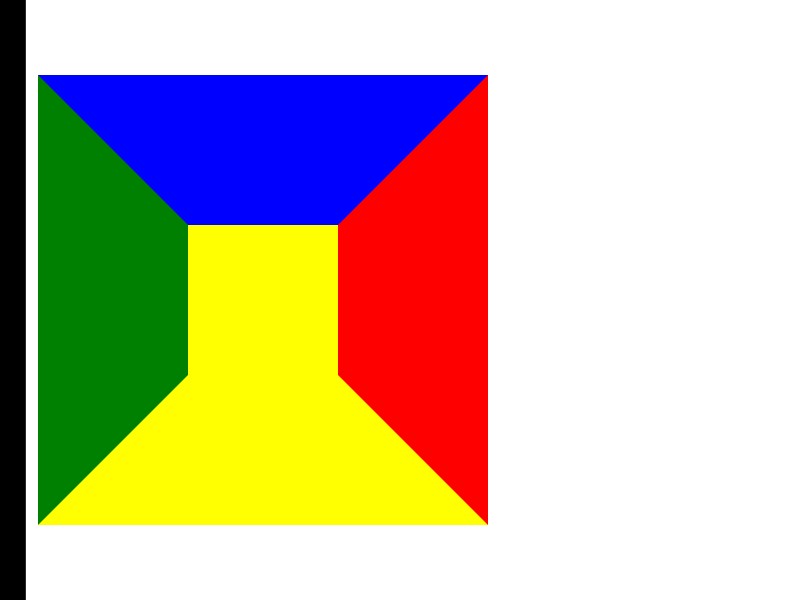
あとは、「不要な辺」を消してあげると、三角形のような図形を作ることができます。
.triangle03{
width:100px;
height:100px;
background-color:yellow;
border-top: 100px solid blue;
border-right: 100px solid red;
border-left: 100px solid green;
border-bottom: 100px solid transparent;
}
ただし、このままだと、中央に四角形が残ったままになります。
要素の幅と高さを0にする
要素に幅と高さが指定されていると中央に四角形が残ってしまうので、widthとheightの値を0に指定します。background-color:yellowが残っていると分かりにくくなるので、消してみます。
.triangle03{
width:0px;
height:0px;
border-top: 100px solid blue;
border-right: 100px solid red;
border-left: 100px solid green;
border-bottom: 100px solid transparent;
}
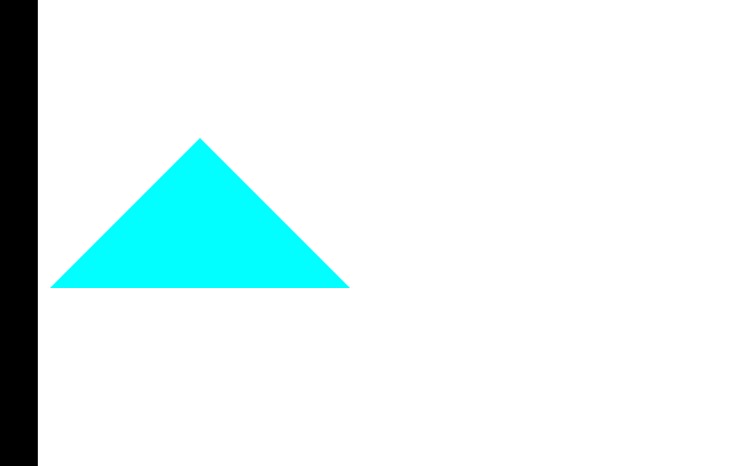
三角形のようになりました!
不要な辺を消して完成
あとは、不要な部分の辺をtransparentで非表示にしてあげれば、完成です。
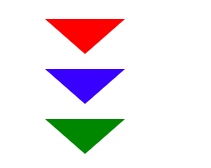
上向きの三角形

.triangle03{
width:0px;
height:0px;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid aqua;
border-left: 100px solid transparent;
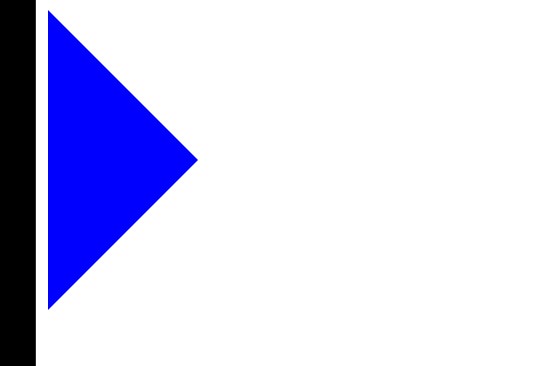
}右向きの三角形

.triangle03{
width:0px;
height:0px;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid transparent;
border-left: 100px solid blue;
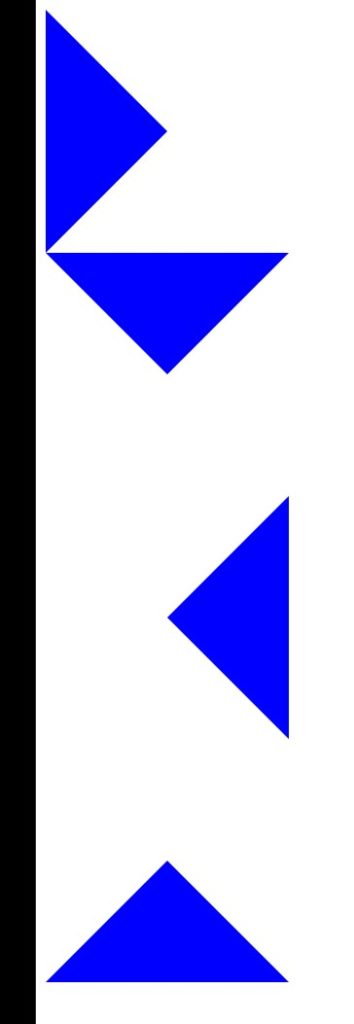
}全パターン

まとめ
transparentを使えば、CSSで三角形が作れます!
ご参考下さい😃