:has CSS Selector
Did You Know About the :has CSS Selector?
Twitterの投稿で見つけましたが、CSSの:has( )セレクタについて。意味が分からなかったので実際に試してみました。
div:has(p) {
background: red;
}この設定は、任意のブラウザではサポートされていないようです。
https://css.eguweb.tech/415/

上手く表示されません。
div:has(+ div) {
color: blue;
}このパターン(divに続くdiv?)も・・・上手く表示されませんでした。

parent child
/* Not valid CSS, just an illustration */
.parent {
.child {
color: red;
}
}
使えるパターン?
a:has(> img) {
border: 20px solid white;
}画像を含むリンクタグに対してボーダーを入れるというパターン。

これも上手く表示されませんでした・・・。
「最初の要素以外」のパターン:not(:first-of-type)
よく見るパターンです。:first-of-typeを指定することで「最初の要素」として、notを使うことで「最初の要素以外」と、指定。
ul li:not(:first-of-type) {
color: red;
}
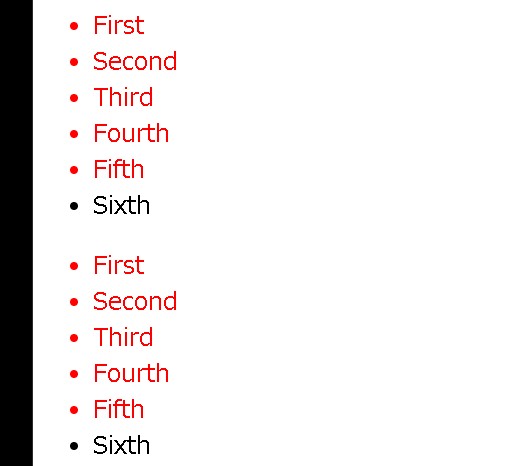
「最後の要素以外」のパターン:not(:last-of-type)
逆に「最後の要素以外」とする場合は、:not(:last-of-type)が使えます。
ul li:not(:last-of-type) {
color: red;
}
あとは、:is() (:matches(), :any())など。擬似クラスについてはmozillaさんのサイトに詳しく書いてありますのでご参考ください。

:is() - CSS: カスケーディングスタイルシート | MDN
:is() は CSS の擬似クラス関数で、セレクターのリストを引数に取り、リスト中のセレクターの何れか一つに当てはまる要素をすべて選択します。数多くのセレクターを小さくまとめて書くのに便利です。
まとめ
CSSはまだまだ奥が深いですが、引き続き色々と試していきます😃

メンティー
お、奥が深いです・・・!
ご参考ください😃



