並んでいるブロックの最初だけ小さくしたい
例えば、ワードプレスなどでCSSを設定してブロックを並べている時に、「最初の一番左のブロックだけを、幅を短くしたい」といった場合に使える方法です。
<div class="wrap">
<span class="box">box1</span>
<span class="box">box2</span>
<span class="box">box3</span>
<span class="box">box4</span>
<span class="box">box5</span>
</div>
<div class="wrap">
<span class="box">box1</span>
<span class="box">box2</span>
<span class="box">box3</span>
<span class="box">box4</span>
<span class="box">box5</span>
</div>
.wrap{
display: flex;
}
.box{
color:white;
width:200px;
height:200px;
margin:10px;
background-color:navy;
} 
:first-child
:first-child は CSS の擬似クラスで、兄弟要素のグループの中で最初の要素を表します。
https://developer.mozilla.org/ja/docs/Web/CSS/:first-child
/* 兄弟要素の中で最初の <p> を
すべてを選択 */
p:first-child {
color: lime;
}:first-childを追加してみます。
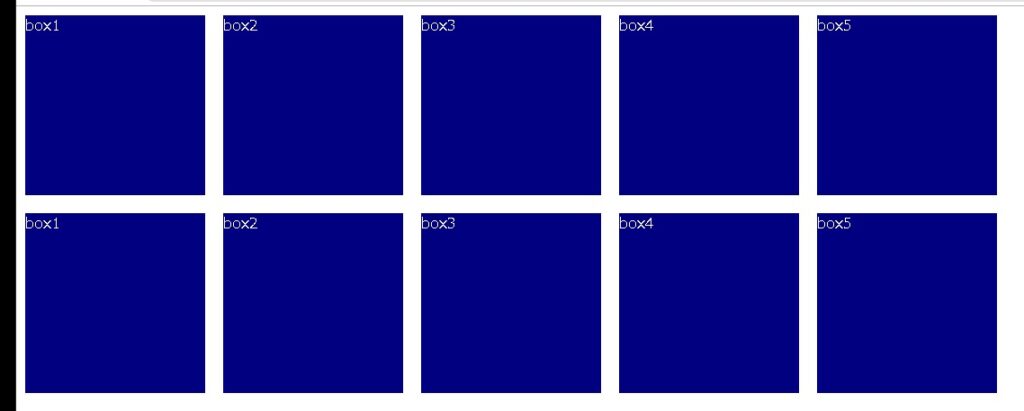
<div class="wrap">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
<div class="box">box4</div>
<div class="box">box5</div>
</div>
<div class="wrap">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
<div class="box">box4</div>
<div class="box">box5</div>
</div>
.wrap{
display: flex;
}
.box{
color:white;
width:200px;
height:200px;
margin:10px;
background-color:navy;
}
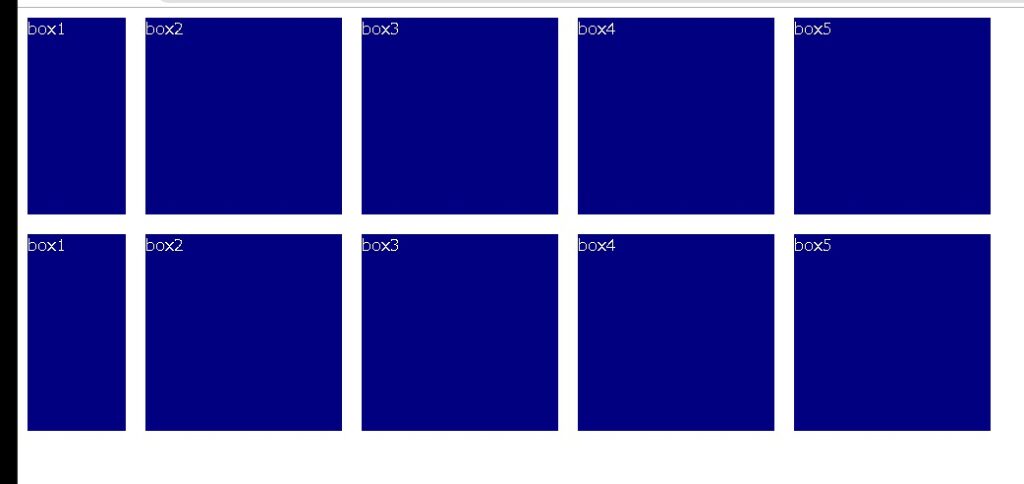
.box:first-child{
width:100px;
}最初の子要素だけが短くなりました!!

パターン2(子)
<div class="wrap">
<div class="box">box1
<div class="box">box1-child</div>
</div>
<div class="box">box2
<div class="box">box2-child</div>
</div>
<div class="box">box3</div>
</div>
.box:first-child{
width:100px;
background-color:red;
}
パターン3(子孫)
<div class="wrap">
<div class="box">box1
<div class="box">box1-child
<div class="box">box1-child-child</div>
</div>
</div>
<div class="box">box2
<div class="box">box2-child
<div class="box">box2-child-child
<div class="box">box2-child-child-child</div>
</div>
</div>
</div>
<div class="box">box3
<div class="box">box3-child</div>
<div class="box">box3-child</div>
</div>
</div>
.box:first-child{
width:100px;
background-color:red;
}
使い方に注意
使い方に注意しないと、意図しない要素にCSSが掛かってしまう・・・可能性があります。

子孫要素の最初の要素にも:first-childが掛かっています。
まとめ

メンター
:first-childは多用されているクラス名などで使う時は注意が必要な気がします。必要があれば使ってみましょう。

メンティー
分かりました!!!
ご参考ください😃
サンプルページ
https://css.eguweb.tech/p011/



