前回、CSSのアニメーションを使って「画像や文字を遅延表示(遅れて表示)」させる方法を書きましたが、今回はさらにパワーアップして「1枚ずつ順番に」画像や要素を表示させる方法に挑戦をしてみたいと思います。
CSS animation(復習)
もう復習か・・・という感じもしますが、復習は、早い内に。
.columns {
animation: fadeInBox 4s linear;
}
@keyframes fadeInBox{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}これだけで、要素がふわっと浮き出るようになりました。

jQueryやJavaScriptなどは使っておらず、CSSのアニメーションでopacity: 0;からopacity: 1;に変化させるだけで、ふわっと浮き出るような表示になるので、簡単ですね!
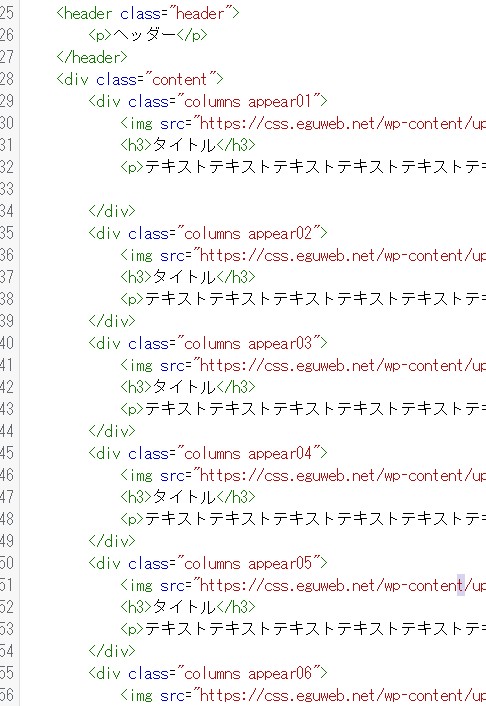
それぞれのdivにクラス名を追加する
ひとまず、各カラムボックスの中に連番のクラス名を付加して、ひとつずつ追加してみます。

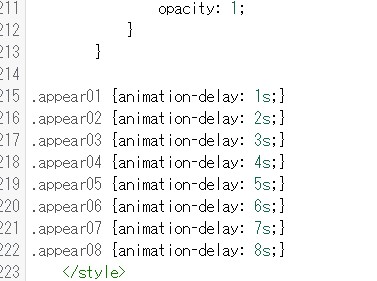
各クラスにアニメーションディレイ(animation-delay)を設定、1秒ずつずらして表示されるようにしてみます。
■animation-delay


.appear01 {animation-delay: 1s;}
.appear02 {animation-delay: 2s;}
.appear03 {animation-delay: 3s;}
.appear04 {animation-delay: 4s;}
.appear05 {animation-delay: 5s;}
.appear06 {animation-delay: 6s;}
.appear07 {animation-delay: 7s;}
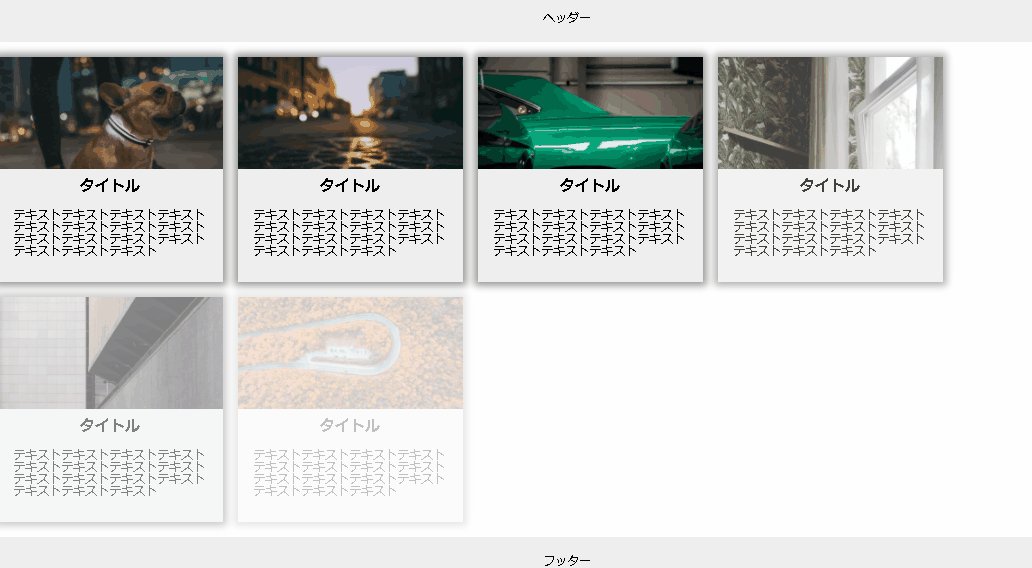
.appear08 {animation-delay: 8s;}これで、次々に表示されるはず・・・!

なんだか、ちょっと思っていなかった結果になってしまいました・・・。
_| ̄|○
最初は「非表示」の状態にしておく必要がある
このアニメーションの設定だと、最初の0%{opacity: 0;}が1秒後、2秒後・・・と始まるので、非表示になる「開始時間」がずれてしまうことになるようです。
.columns {
animation: fadeInBox 4s linear;
}
@keyframes fadeInBox{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}なるほど。
ということは「最初は非表示にしておいて、次々に表示させる」という方法を使えばいい・・・ということ?になるようにな気がします。
opacity: 0; を追加する
であれば、opacity: 0;を最初から追加しておけばいいのでは?ということで、追加してみました。
.columns {
background-color: #eee;
box-shadow: 0px 0px 10px 5px rgb(0, 0, 0, 0.4);
margin: 10px;
transition: box-shadow 0.1s ease-out;
animation: fadeInBox 4s linear;
width: 300px;
height: 300px;
opacity: 0;
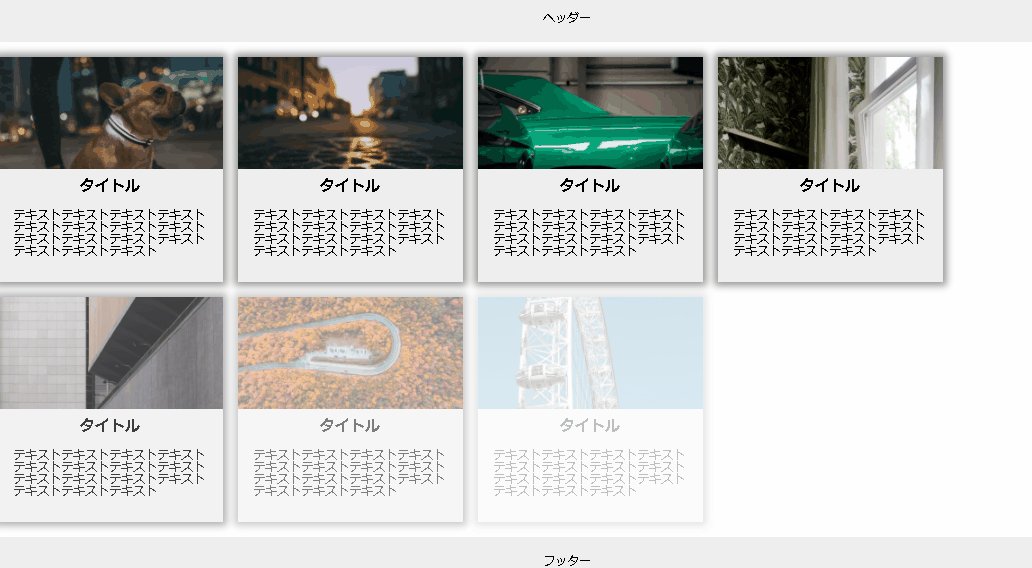
}いい感じに・・・

・・・と、思ったら、大変なことになってしまいました・・・。
_| ̄|○

よく考えたらそうなのですが、もともとopacity: 0; なので、アニメーションが終わったタイミングで、画面から消えることになります・・・。
0%{opacity: 0;}を消す?
であれば、0%の状態が無ければ、そのまま(表示された)状態になるのでは?
@keyframes fadeInBox {
0% {opacity: 0;}
100% {opacity: 1;}
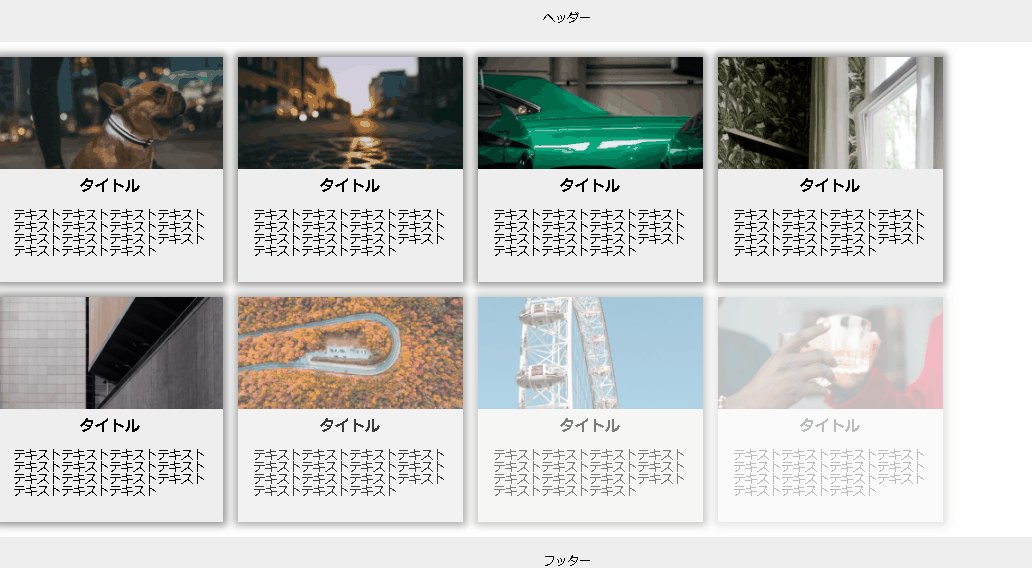
}0% {opacity: 0;}を削除。
@keyframes fadeInBox {
100% {opacity: 1;}
}
ダメでした。
_| ̄|○
アニメーション終了時の状態を維持する(animation-fill-mode)
どうやら「animation-fill-mode」という便利な方法があるようです。こちらの「forwards」という値を使うと、キーフレームの最後の値を保持することができるようです。なるほど。
forwards
https://developer.mozilla.org/ja/docs/Web/CSS/animation-fill-mode
対象は実行の最後のキーフレームで設定された計算値を保持します。最後のキーフレームは animation-direction と animation-iteration-count の値によって変わります。
animation-fill-mode: forwards;を追加します。
.columns {
background-color: #eee;
box-shadow: 0px 0px 10px 5px rgb(0, 0, 0, 0.4);
margin: 10px;
transition: box-shadow 0.1s ease-out;
animation: fadeInBox 4s linear;
width: 300px;
height: 300px;
opacity: 0;
animation-fill-mode: forwards;
}
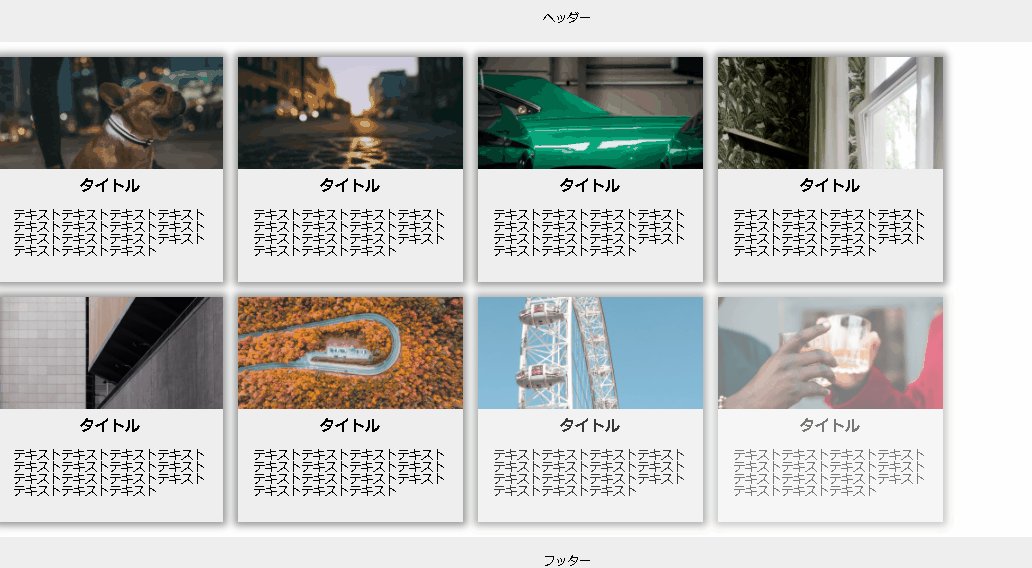
できたような気がします・・・!
まとめ
最初の「全部一気に表示させる」は簡単にできましたが「少しずつ表示させる」場合は、それぞれの場所にクラスを指定してimation-fill-mode: forwards;でキーフレームの最後の値を保持する、という工夫が必要なようでした。
今回は「画像や文字を少しずつ表示させるには?」というご紹介でした。応用すればもう少し色々とできそうな気もします。次回は、さらにステップアップした何かを試していきたいと思います。
ご参考下さい。