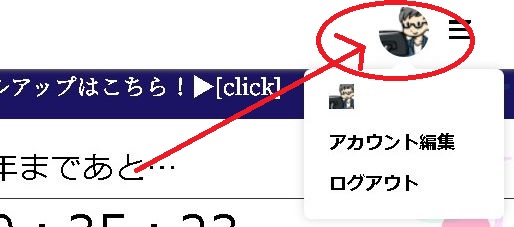
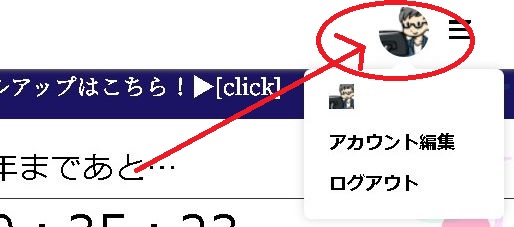
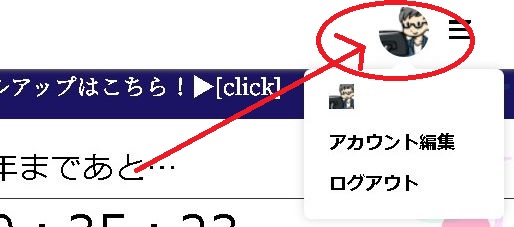
たとえば、前に実装をした「三角形の形」が要素の上に表示されると、下のアイコンがクリックできないという症状が発生する場合があります。

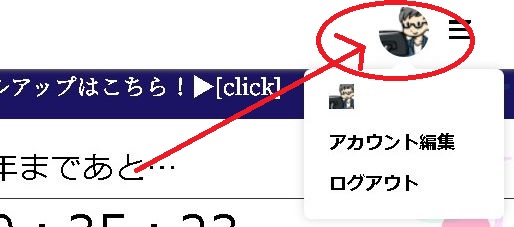
上の三角形が邪魔してクリックができない。

このときはCSS「pointer-events: none;」を使うことで無効化できます。
クリック・タッチイベントを無効化
CSSの「pointer-events: none;」を使うことで無効化できます。
使い方は、クラスやセレクタに1行追加するだけです。



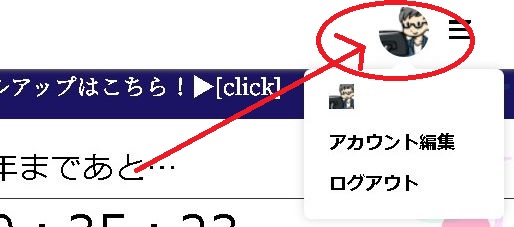
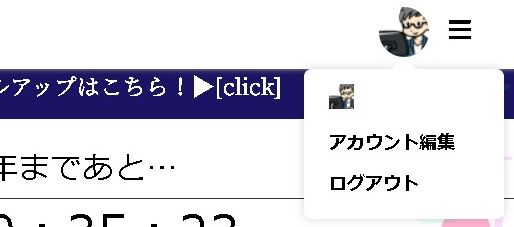
これで、下の要素がクリックできるようになります。

 CSS(シー・エス・エス)
CSS(シー・エス・エス)たとえば、前に実装をした「三角形の形」が要素の上に表示されると、下のアイコンがクリックできないという症状が発生する場合があります。

上の三角形が邪魔してクリックができない。

このときはCSS「pointer-events: none;」を使うことで無効化できます。
CSSの「pointer-events: none;」を使うことで無効化できます。
使い方は、クラスやセレクタに1行追加するだけです。



これで、下の要素がクリックできるようになります。