「WEBページの左側や右側にスペースを作りたい」という時には、「padding」「margin」を設定することで、領域の右側や左側に余白を作ることができます。padding、margin、余白についてを抑えてみます。
paddingとmarginについて
まずは「padding」「margin」とは何か?についてです。

paddingは要素の内側の余白、marginは要素の外側の余白を作るために使うプロパティです。
margin(マージン)とは
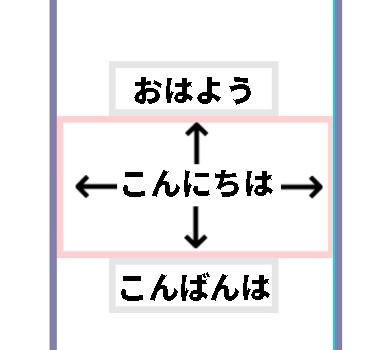
「margin(マージン)」を使うと、要素の外側に余白を作ることができます。

上下左右を自由に指定することができます。
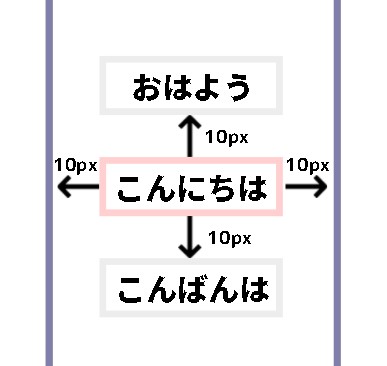
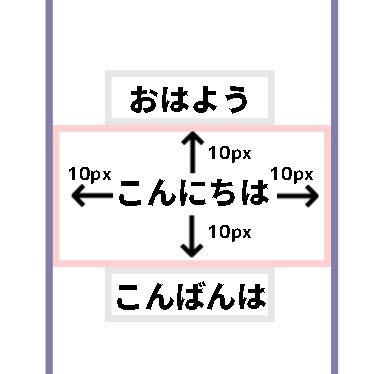
例えばmargin:10px;と指定すると、外側の上下左右に10px余白ができます。
[rml_read_more]

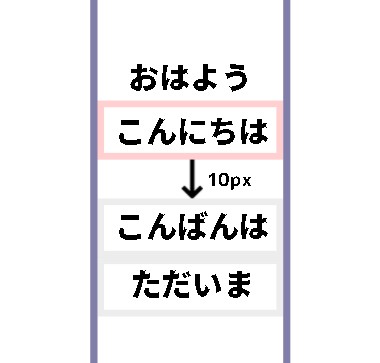
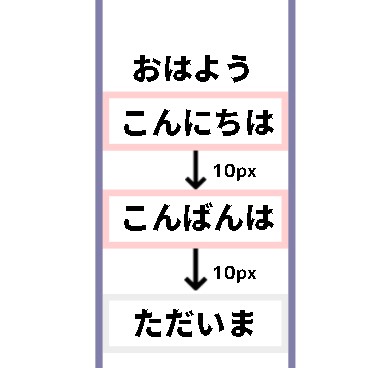
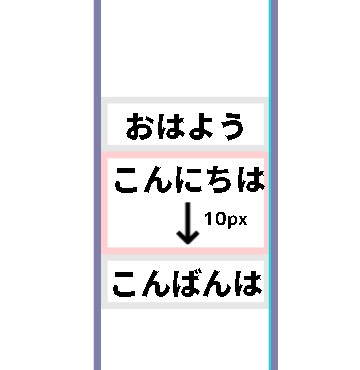
margin-bottomを指定すると、下に余白を作ることができます。

それぞれの要素にmargin-bottomを指定すると、それぞれの要素の下に余白を作ることができます。

margin: X X X X;
半角スペースを開けて数値を入れると、上下左右それぞれの値を指定できます。
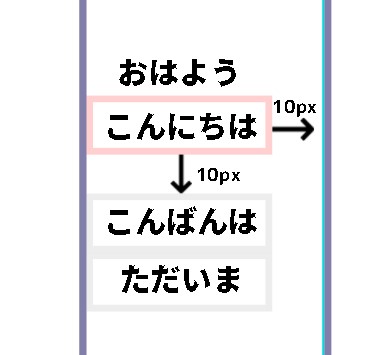
例えば、下記のようにすると、右と下にマージンの指定ができます。
margin:0 10px 10px 0;
padding(パディング)とは
「padding(パディング)」を使うと、要素の内側に余白を作ることができます。

padding:10px;と指定すると、内側の上下左右に10pxの余白が入ります
padding:10px;
padding-bottom:10px;と指定すると、内側の下に10pxの余白が入ります。

padding: X X X X;
半角スペースを開けて数値を入れると、上下左右それぞれの値を指定できます。
padding:0 10px 10px 0;
上、右、下、左の順番で指定した値の余白が入ります。
まとめ
paddingとmarginはCSSプロパティの中でも余白を作る際に使う基本のプロパティになりますので、まずはこちらの基本的な使い方を抑えておきましょう。
ご参考ください😃



