CSSで動画やビデオをフルスクリーンで表示にするには、CSSを使用して次の手順を実行します。
ビデオを含むHTML要素(videoタグなど)を作成
ビデオを含むHTML要素(videoタグなど)を作成します。
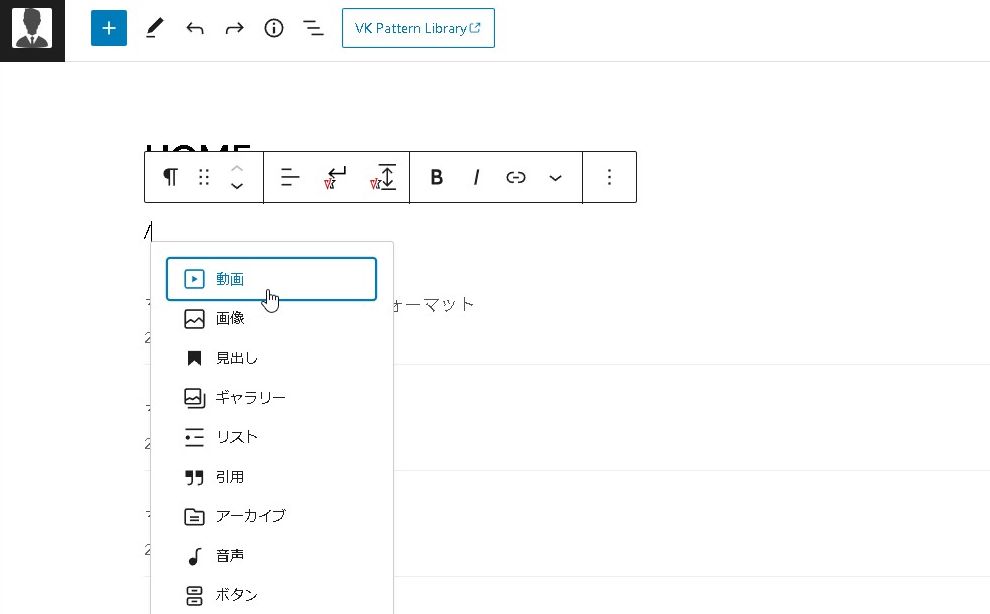
ワードプレスの場合は便利な「動画」ブロックがあるので、動画ブロックを追加します。

動画をアップロードします。



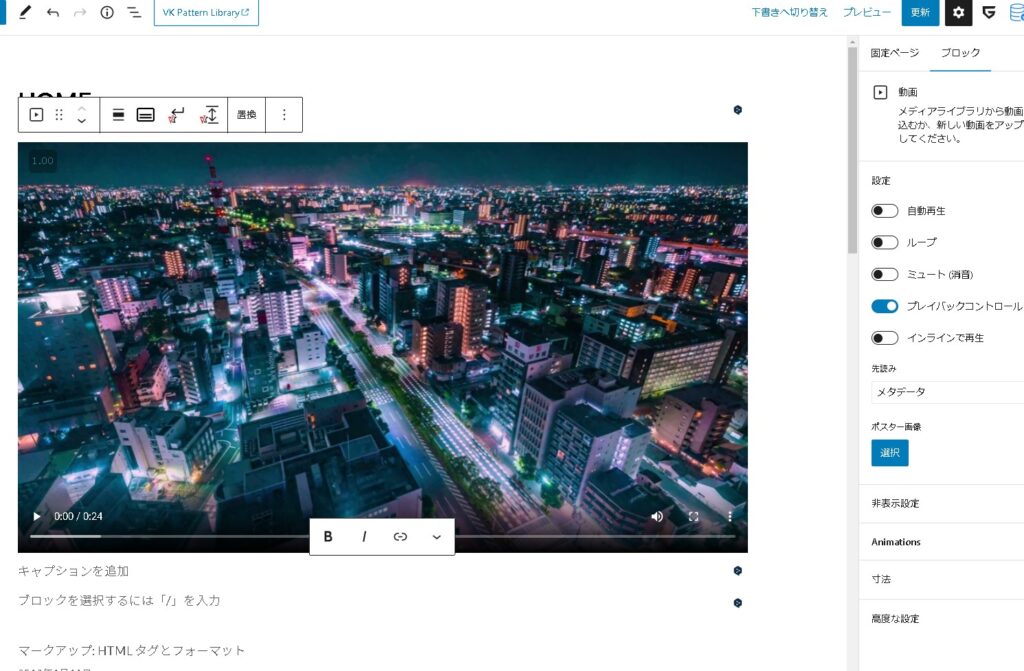
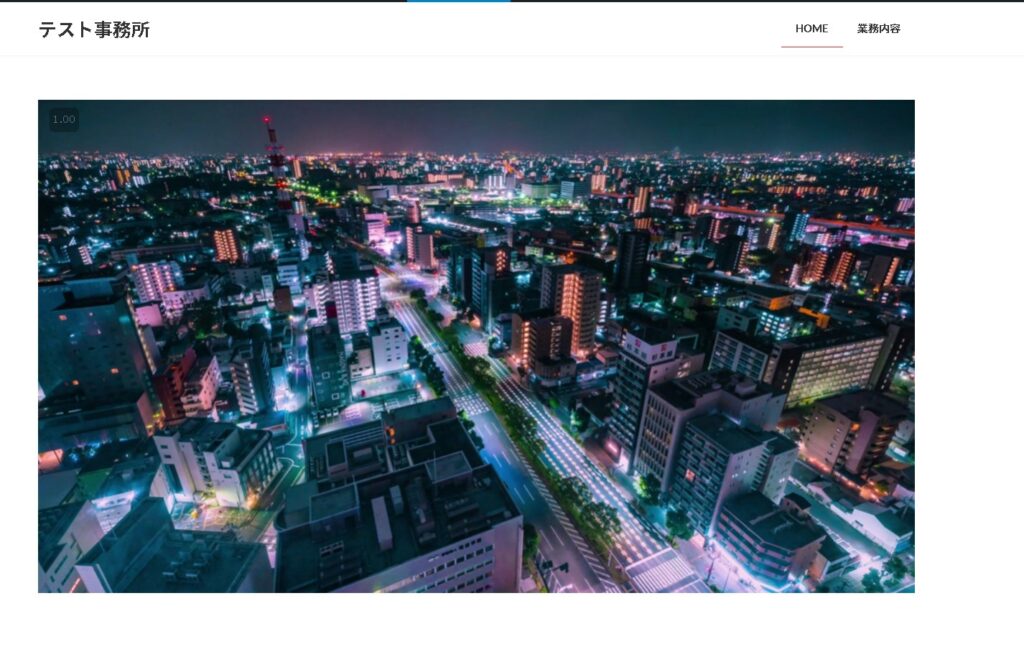
動画が表示されました!

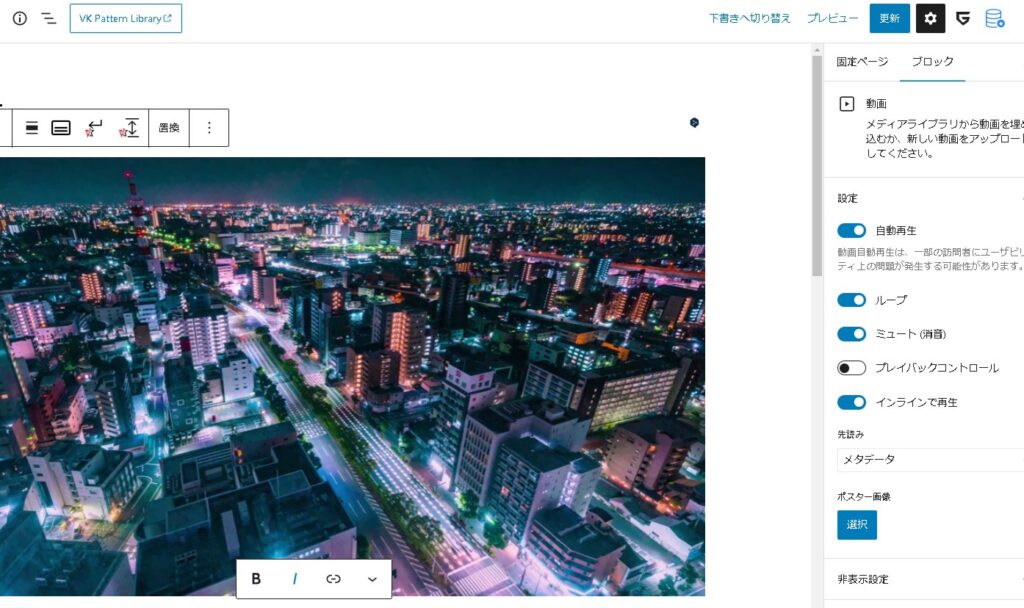
このブロックに対して、追加CSSクラスに、例えば「top-video」などのクラス名を設定しておきます。

これで下準備は完了です。
CSSで画面全体に広げる
このクラス名の要素にCSSスタイルを追加して、画面全体を占有するようにします。
[rml_read_more]
.top-video video{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: fill;
}まずposition: fixedで要素を固定、topとleftで左上にセットし、object-fit:fillとすることで、置換コンテンツは、要素のコンテンツボックス全体を埋めるサイズになります。

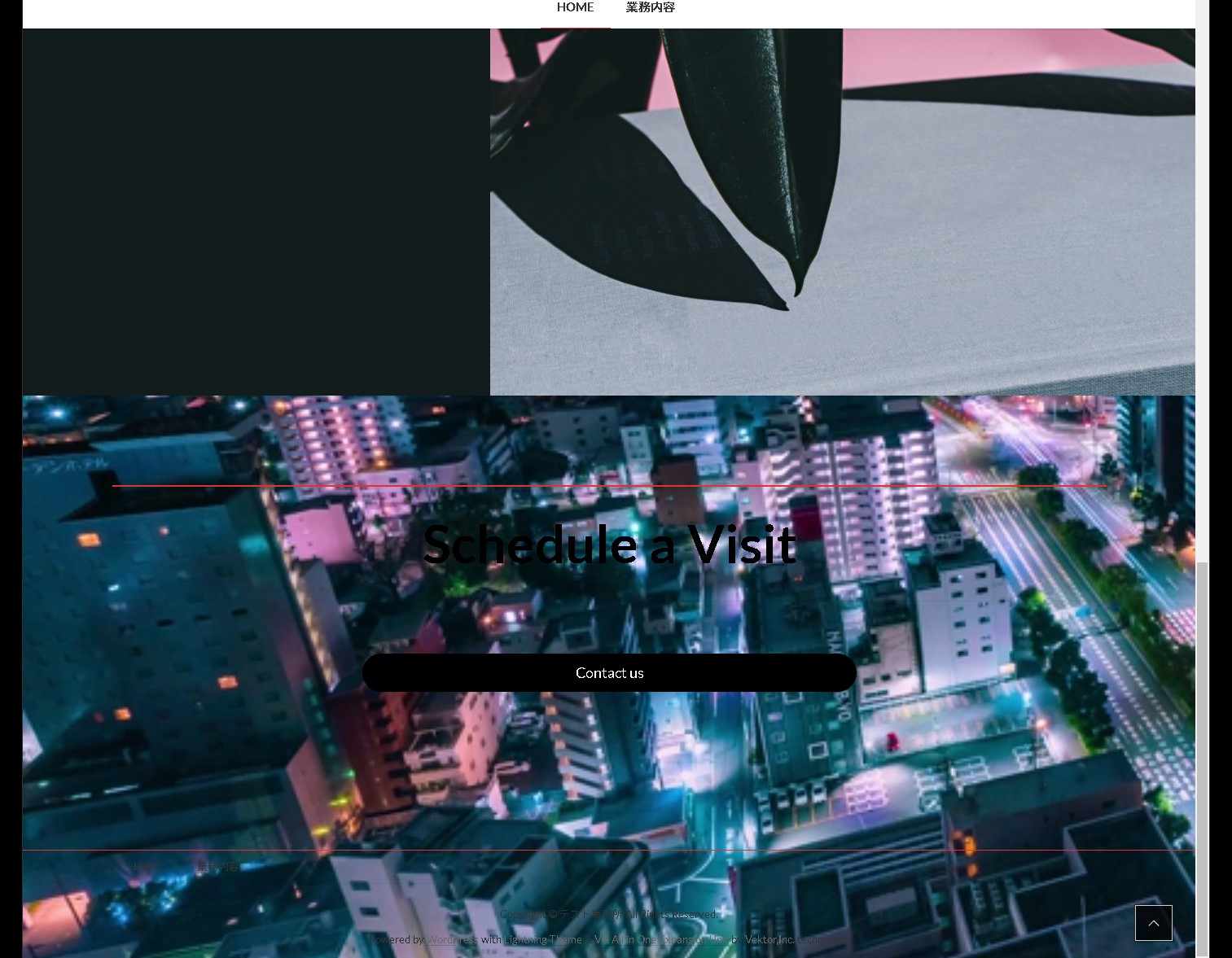
これで、動画が全画面表示になりました。
CSSで動画をさらに画面を広げる(width:200%)
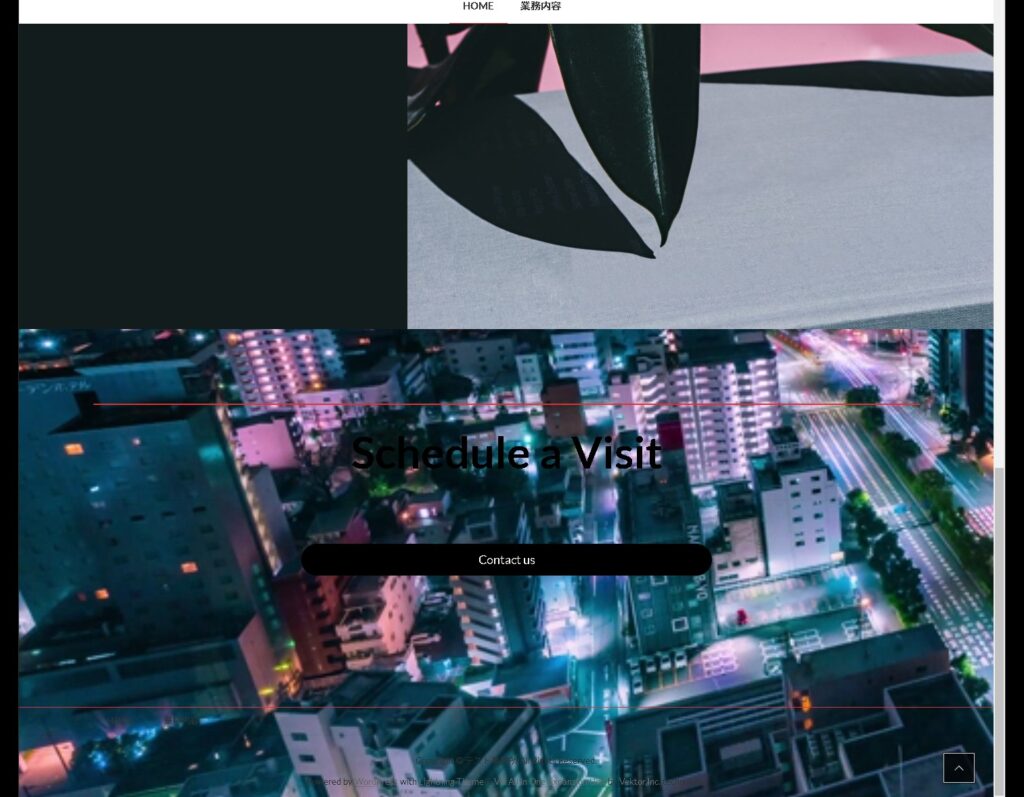
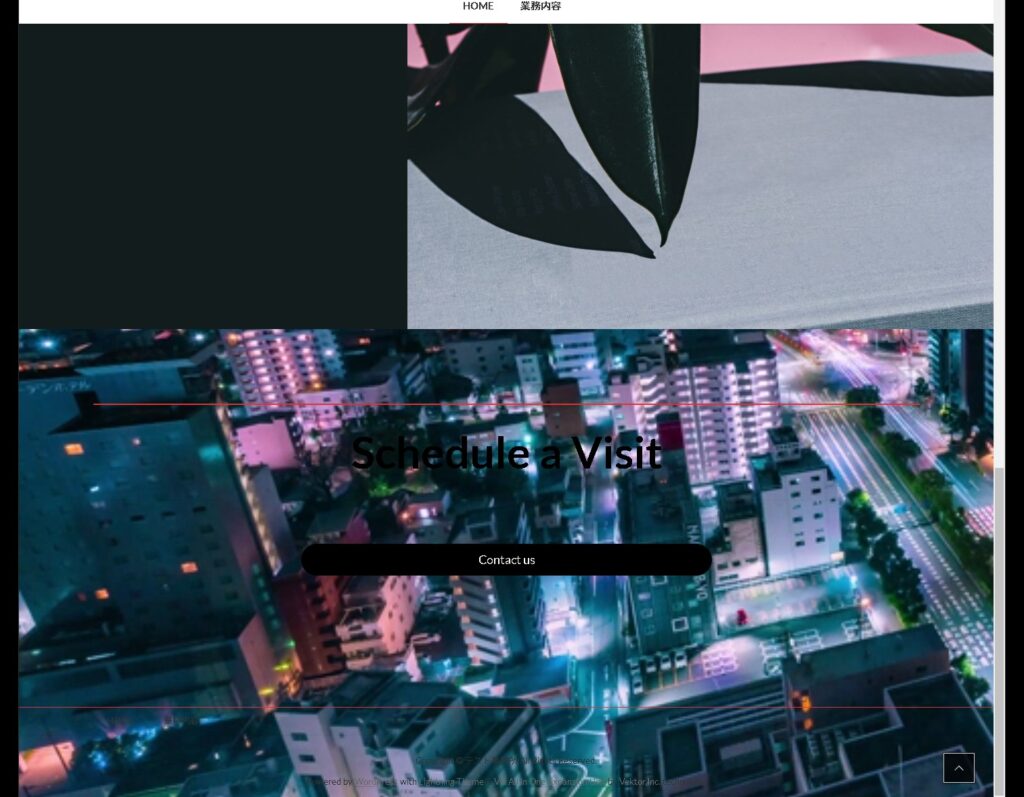
下の方が見切れてしまったので、width:200%にして、さらに画面全体を占有するようにします。
.top-video video{
position: fixed;
top: 0;
left: 0;
width: 200%;
height: 100%;
object-fit: fill;
}
動画が画面いっぱいに広がりました。
まとめ
ビジュアル重視のWebデザインで役に立つ、CSSで実現する動画の全画面表示の方法でした。
役に立つ場面もあるかと思いますので、ご参考ください。