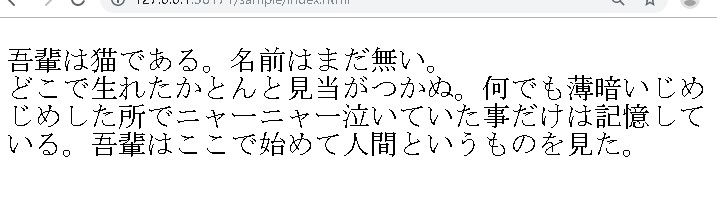
font-family(フォントファミリー)を設定した例
Quicksand, 游ゴシック体…
html, body {
font-family: Quicksand, 游ゴシック体, “Yu Gothic”, YuGothic, “ヒラギノ角ゴシック Pro”, “Hiragino Kaku Gothic Pro”, メイリオ, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif;
}

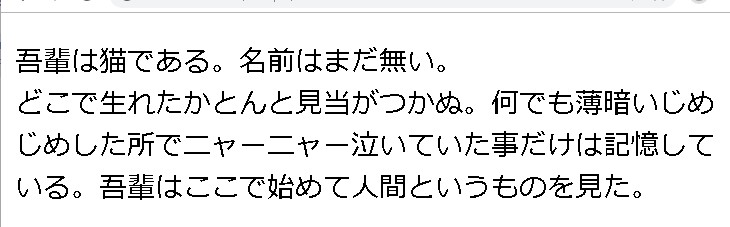
“MS 明朝”,serif;
html, body {
font-family: “MS 明朝”,serif;
}

Impact,Charcoal;
html, body {
font-family: Impact,Charcoal;
}

font-familyを変えると、文字が変わります!
ご参考下さい(^o^)/



