Firebaseを使用してスマートフォンのトークンを取得し、PWAでプッシュ通知を送るシステムを構築してみます。前回の続きです。
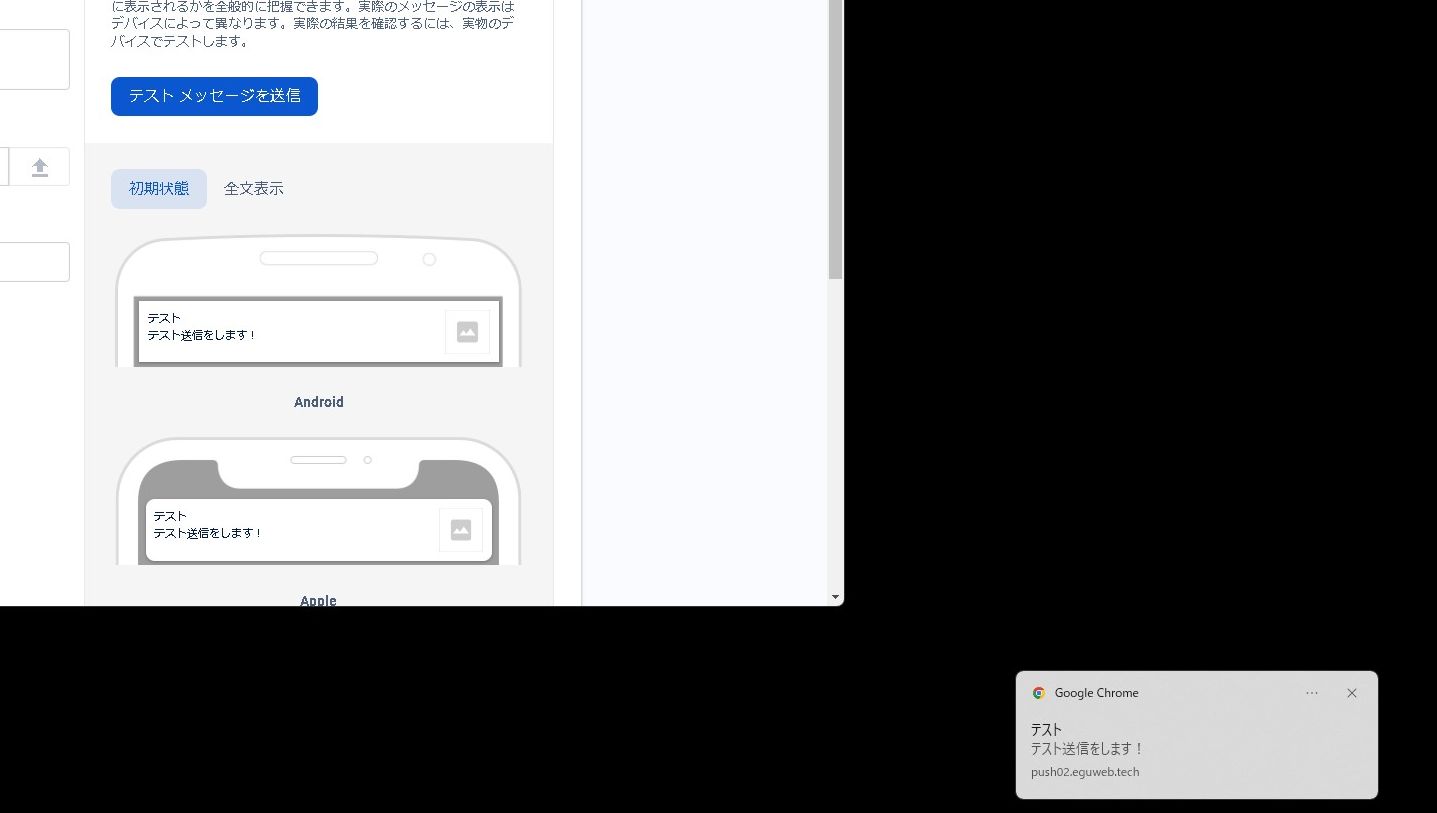
tokenの登録ができた
前回のコードで、tokenの登録までうまくいきました。

デバイスでトークンを取得した後、そのトークンをFirebase Realtime Databaseに登録する操作は、モバイルアプリケーションのクライアントサイドコードに組み込む必要があります。
モバイルアプリケーションのコード内でFirebase Realtime Databaseにデータを登録する方法は、前述のコードを使用することができます。
Firebase Databaseの初期化
Firebase Databaseを初期化します。Firebaseコンソールから取得したFirebaseの設定情報を使用して、アプリケーション内でFirebaseを初期化します。
import { initializeApp } from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-app.js';
const firebaseConfig = {
apiKey: "YOUR_API_KEY",
authDomain: "YOUR_AUTH_DOMAIN",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_MESSAGING_SENDER_ID",
appId: "YOUR_APP_ID"
};
const app = initializeApp(firebaseConfig);Firebase Messagingの取得
Firebase Messaging送信のための、デバイストークンを取得します。
import { getMessaging, getToken } from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-messaging.js';
const messaging = getMessaging(app);
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/firebase-messaging-sw.js')
.then(function(registration) {
messaging.useServiceWorker(registration);
return getToken(messaging)
.then((token) => {
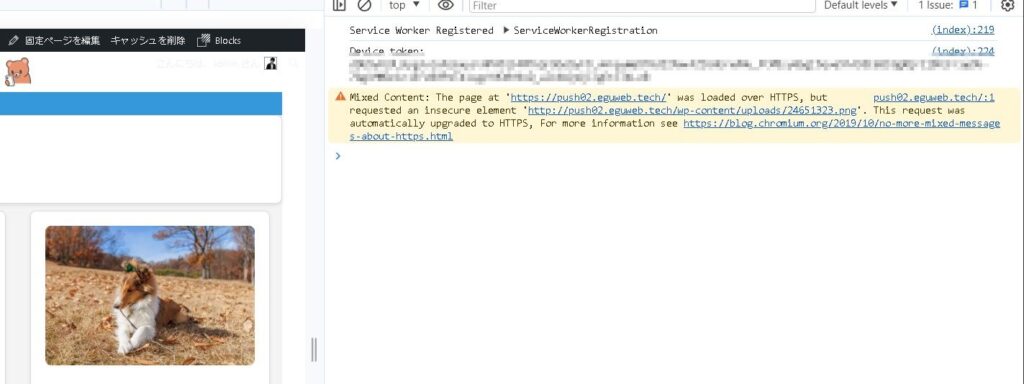
console.log('Device token:', token);
// トークンをサーバーに送信するか、データベースに登録するなどの処理をここに記述
});
})
.catch(function(err) {
console.error('Service Worker registration failed: ', err);
});
}
トークンのデータベースへの登録
デバイスのトークンをFirebase Databaseに登録します。データベースに登録するデータの形式やパスは、アプリケーションに合わせてカスタマイズします。以下は、データベースへの登録の一般的な例です。
import { getDatabase, ref, set } from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-database.js';
const database = getDatabase();
const tokenRef = ref(database, 'tokens'); // 'tokens' はデータの保存場所を指定
const tokenData = {
// トークンに関連するデータ
};
set(tokenRef, tokenData)
.then(() => {
console.log('トークンがデータベースに登録されました');
})
.catch((error) => {
console.error('トークンの登録エラー:', error);
});
これらのステップを確認し、必要に応じて修正した後、アプリケーションを再読み込みしてエラーが解消されたかを確認してください。
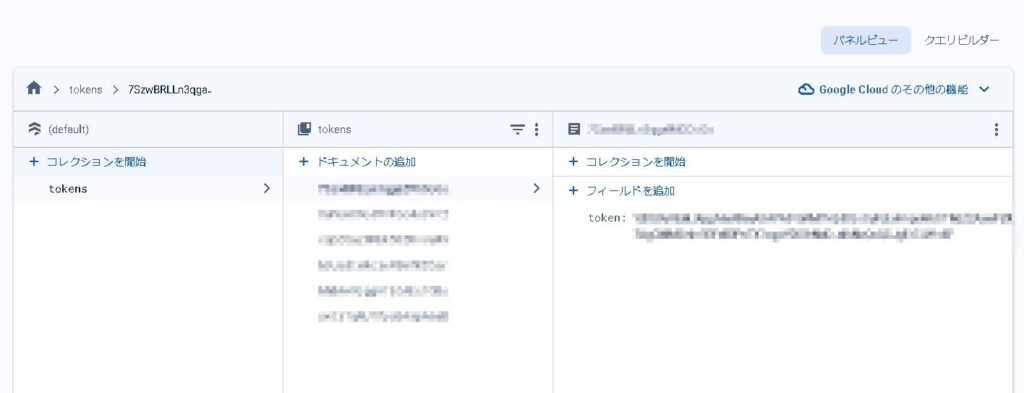
指定されたコレクションに追加する
このコードは、Firebase Firestoreを使用してデバイストークンを含むドキュメントを指定されたコレクションに追加する操作を行っています。
// Firestoreを初期化
const db = getFirestore(app); // Firestoreを初期化したアプリから取得
// コレクションを指定
const tokensCollection = collection(db, "tokens"); // "tokens" はコレクションの名前
// Device tokenを指定
const deviceToken = token; //tokenの情報や変数をセットする
// ドキュメントを追加
addDoc(tokensCollection, { token: deviceToken })
.then((docRef) => {
console.log("Device token added with ID: ", docRef.id);
})
.catch((error) => {
console.error("Error adding device token: ", error);
});以下はこのコードの主要な部分の説明です。
Firestoreを初期化:
const tokensCollection = collection(db, "tokens");この行は、Firebase Firestoreを初期化したアプリケーションからFirestoreのデータベースインスタンスを取得します。getFirestore(app)は、FirebaseアプリケーションからFirestoreのデータベースへの参照を取得するために使用されます。
コレクションを指定:
const tokensCollection = collection(db, "tokens");この行は、特定の名前(ここでは “tokens”)のFirestoreコレクションにアクセスするための参照を作成します。Firestoreでは、データはコレクション内のドキュメントとして保存され、コレクションはそれらのドキュメントのグループ化に使用されます。
Device tokenを指定:
const deviceToken = token;この行は、あなたが持っているデバイストークンを変数 deviceToken に格納します。これはFirestoreに保存するデータの一部として使用されます。
ドキュメントを追加:
addDoc(tokensCollection, { token: deviceToken })
.then((docRef) => {
console.log("Device token added with ID: ", docRef.id);
})
.catch((error) => {
console.error("Error adding device token: ", error);
});
この部分は、実際にFirestoreのコレクションに新しいドキュメントを追加します。addDoc メソッドを使用して、指定したコレクションに新しいドキュメントを追加します。
この新しいドキュメントは { token: deviceToken } というフィールドを持ち、そのデバイストークンが格納されています。
成功した場合は、ドキュメントのIDがコンソールに表示され、エラーが発生した場合はエラーメッセージが表示されます。
“Missing or insufficient permissions” エラーが発生している場合
Firestoreで “Missing or insufficient permissions” エラーが発生している場合、Firestoreのセキュリティルールが適切に設定されていないか、アクセス許可が不足している可能性があります。
Firestoreのセキュリティルールを設定し、適切なアクセス許可を付与する必要があります。以下は、セキュリティルールを設定する例です。
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// すべてのドキュメントに対して読み取りと書き込みを許可
match /{document=**} {
allow read, write;
}
}
}
この例では、誰でもデータを読み取り、書き込むことができる非常に緩いルールです。実際のプロダクション環境では、セキュリティを強化するためにより厳格なルールを設定することをお勧めします。
実行してfirebase databaseに値が登録されていれば、tokenが取得できていることになります。

まとめ
これで、ウェブアプリケーションがFirebase Messagingを使用してプッシュ通知を実装できるようになります。
次回につづきます。