前回のつづき
前回の続きです。サイトを開いてfirebase databaseに値が登録されていれば、tokenが取得できていることになります。
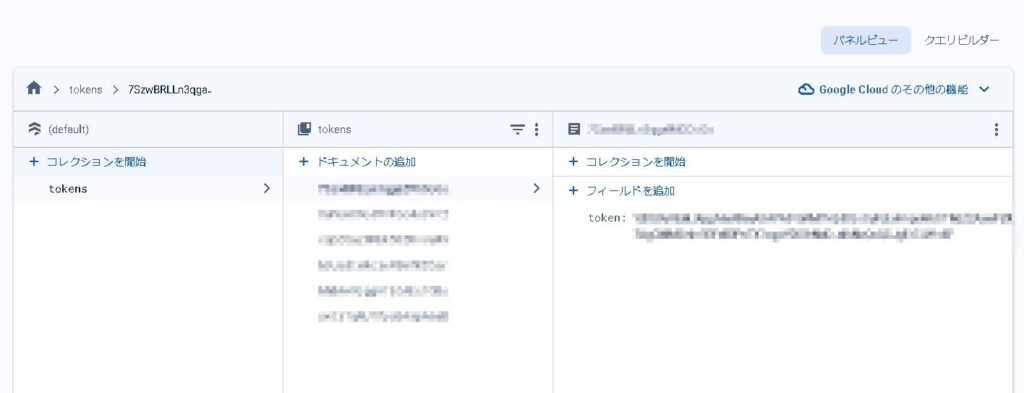
firebase databaseを開くと、実際にトークンが取得できることがわかります。

前回までのまとめ
ブラウザでプッシュ通知を設定し、デバイストークンをFirestoreに保存します。
<script type="module">
import {getAnalytics} from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-analytics.js'
import {initializeApp} from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-app.js'
import {getAuth, onAuthStateChanged, signInAnonymously} from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-auth.js'
import {getFirestore, collection, addDoc} from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-firestore.js';
import {getDatabase, ref, set} from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-database.js';
import {getMessaging, getToken} from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-messaging.js'
const firebaseConfig = {
apiKey: "...",
authDomain: "...",
projectId: "...",
storageBucket: "...",
messagingSenderId: "...",
appId: "..."
};
const app = initializeApp(firebaseConfig);
const messaging = getMessaging(app);
// Firestoreを初期化
const db = getFirestore(app); // Firestoreを初期化したアプリから取得
// コレクションを指定
const tokensCollection = collection(db, "tokens"); // "tokens" はコレクションの名前
// Service Workerを登録
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/firebase-messaging-sw.js')
.then(function (registration) {
// Service Workerの登録に成功した場合の処理
console.log('Service Worker Registered', registration);
// 通知の許可をユーザーに求める
return getToken(messaging)
.then((token) => {
console.log('Device token:', token);
// トークンをサーバーに送信したり、保存するなどの処理をここに記述
// Device tokenを指定
const deviceToken = token;
// ドキュメントを追加
addDoc(tokensCollection, { token: deviceToken })
.then((docRef) => {
console.log("Device token added with ID: ", docRef.id);
})
.catch((error) => {
console.error("Error adding device token: ", error);
});
});
}).catch(function (err) {
// Service Workerの登録に失敗した場合の処理
console.log('Service Worker registration failed: ', err);
});
}- Firebaseのプロジェクトに接続するための設定情報(APIキー、プロジェクトIDなど)を提供し、Firebaseアプリを初期化しています。
- Firebase Messagingを初期化して、ブラウザでの通知操作を行うためのオブジェクトを取得しています。
- Firestore(Firebaseのデータベースサービス)を初期化して、データベースへのアクセスを可能にします。
- Firestore内のコレクション(データのグループ)を指定しています。ここでは “tokens” という名前のコレクションを作成または指定しています。
- Service Workerを登録し、通知の許可をユーザーに求めています。許可が得られた場合、デバイストークンを取得し、Firestoreの “tokens” コレクションに保存します。
このコードの主要な部分です。ブラウザでプッシュ通知を設定し、デバイストークンをFirestoreに保存するための手順が含まれています。
前回までの状態だと、サイトを開いた瞬間に通知許可が出て、許可するとトークンが登録されることになるので、ボタンを押したときに関数が実行されるように、適宜調整をした方が良いかもしれません。

もしサイトを開いただけでトークンが発行されるような仕組みであれば、前回の方法をそのまま使うということもできます。※操作性や配慮など注意ください。
ユーザーに通知の許可を求める関数
このコードは、ブラウザで通知の許可をユーザーに求めるJavaScript関数を定義しています。以下はコードの主要な部分とその意味です。
// ユーザーに通知の許可を求める関数
function subscribePush() {
if ('Notification' in window) {
Notification.requestPermission()
.then(function (permission) {
if (permission === "granted") {
// 許可が得られた場合の処理
console.log("通知が許可されました。");
// ここで通知の登録などの処理を行うことができます
} else if (permission === "denied") {
// 拒否された場合の処理
console.log("通知が拒否されました。");
} else if (permission === "default") {
// ユーザーが選択しなかった場合の処理
console.log("通知の許可が保留中です。");
}
});
} else {
console.log("このブラウザは通知をサポートしていません。");
}
}function subscribePush(): これは通知の許可を求めるための関数です。ボタンなどのイベントで呼び出すことができます。'Notification' in window: この条件文は、ブラウザが通知をサポートしているかどうかを確認しています。通知をサポートしている場合にのみ処理が実行されます。Notification.requestPermission(): ユーザーに通知の許可を求めるためのメソッドです。このメソッドはPromiseを返し、ユーザーが許可を選択したかどうかを確認するために使用されます。.then(function (permission) { ... }): Promiseが解決された後の処理を定義しています。permissionパラメータにはユーザーが選択した許可の状態が含まれます。if (permission === "granted") { ... }: ユーザーが通知を許可した場合の処理をここに記述します。通知の登録など、通知に関する追加の処理を行うことができます。else if (permission === "denied") { ... }: ユーザーが通知を拒否した場合の処理をここに記述します。else if (permission === "default") { ... }: ユーザーがまだ許可を選択しなかった場合(デフォルト状態)の処理をここに記述します。console.log(): 各状態に応じてコンソールにメッセージを表示しています。通知の許可状態を確認し、それに応じた処理を実行するための情報を提供します。
このコードは、ユーザーが通知の許可を求められ、許可状態に応じて適切な処理が行われるようにするためのものです。通知関連の処理を追加する場合、適切な箇所に追加してください。

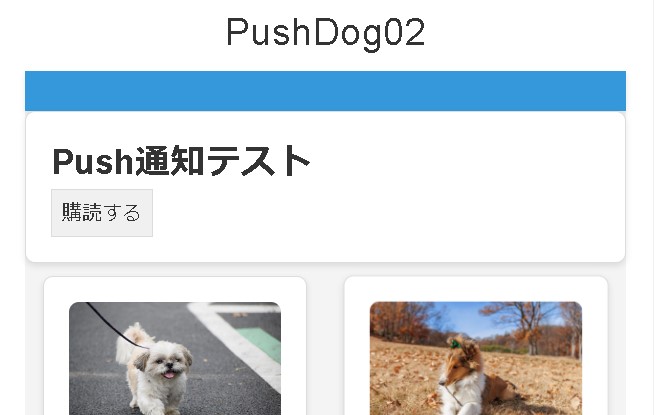
購読するボタンを押す
「購読する」ボタンを押すとtokenが発行されてfirebaseにトークンが登録されます。これで、firebaseのメッセージングから送信すると、実際にプッシュ通知が届くようになります。

Push通知メッセージが届きました!
まとめ
これで、ウェブアプリケーションがFirebase Messagingを使用してプッシュ通知を実装できるようになりました。
ひとまず終わりましたが、、、また何か思いついたら、次回につづきます。


